ArticleRemoveDelDialog【基于AlertDialog的回收删除对话框】
版权声明:本文为HaiyuKing原创文章,转载请注明出处!
前言
回收删除对话框,继承AlertDialog。
仿照钉钉的长按弹出的移除置顶对话框。
效果图

代码分析
继承AlertDialog;
实现标题文本变化的情况下,对话框宽度保持不变。
使用步骤
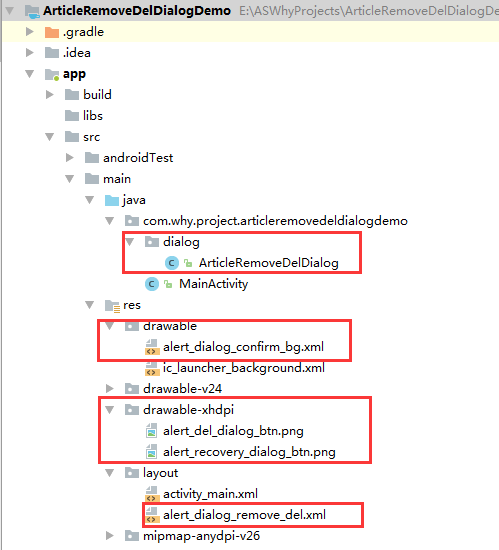
一、项目组织结构图


注意事项:
1、 导入类文件后需要change包名以及重新import R文件路径
2、 Values目录下的文件(strings.xml、dimens.xml、colors.xml等),如果项目中存在,则复制里面的内容,不要整个覆盖
二、导入步骤
将ArticleRemoveDelDialog复制到项目中(注意,需要重新import R文件)

package com.why.project.articleremovedeldialogdemo.dialog; import android.app.Activity; import android.app.AlertDialog; import android.content.Context; import android.os.Bundle; import android.util.DisplayMetrics; import android.view.View; import android.view.ViewGroup; import android.widget.LinearLayout; import android.widget.TextView; import com.why.project.articleremovedeldialogdemo.R; /** * Created by HaiyuKing * Used 回收、删除对话框 */ public class ArticleRemoveDelDialog extends AlertDialog { private static final String TAG = ArticleRemoveDelDialog.class.getSimpleName(); private Context context;//上下文 private String buildTitle;//标题 private TextView title_tv; private TextView remove_tv; private TextView del_tv; public ArticleRemoveDelDialog(Context context, String buildTitle) { super(context, R.style.style_alert_confirm_dialog); //设置为false,按对话框以外的地方不起作用 setCanceledOnTouchOutside(true); //设置为false,按返回键不能退出 setCancelable(true); this.context = context; this.buildTitle = buildTitle; } protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.alert_dialog_remove_del); initViews(); initDatas(); initEvents(); } /**初始化view*/ private void initViews() { title_tv = findViewById(R.id.title_tv); remove_tv = findViewById(R.id.remove_tv); del_tv = findViewById(R.id.del_tv); } /**初始化数据*/ private void initDatas() { title_tv.setText(buildTitle);//设置标题 //设置标题区域的宽度 final DisplayMetrics display = new DisplayMetrics(); ((Activity)this.context).getWindowManager().getDefaultDisplay().getMetrics(display); title_tv.setLayoutParams(new LinearLayout.LayoutParams(display.widthPixels - context.getResources().getDimensionPixelOffset(R.dimen.alert_dialog_confirm_margin) * 2, ViewGroup.LayoutParams.WRAP_CONTENT)); } /**初始化监听事件*/ private void initEvents() { //回收 remove_tv.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if(mOnRemoveDelButtonClickListener != null){ mOnRemoveDelButtonClickListener.onRemoveButtonClick(); } dismiss(); } }); //删除 del_tv.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if(mOnRemoveDelButtonClickListener != null){ mOnRemoveDelButtonClickListener.onDelButtonClick(); } dismiss(); } }); } public static abstract interface OnRemoveDelButtonClickListener { //回收按钮的点击事件接口 public abstract void onRemoveButtonClick(); //删除按钮的点击事件接口 public abstract void onDelButtonClick(); } private OnRemoveDelButtonClickListener mOnRemoveDelButtonClickListener; public void setOnRemoveDelButtonClickListener(OnRemoveDelButtonClickListener mOnRemoveDelButtonClickListener) { this.mOnRemoveDelButtonClickListener = mOnRemoveDelButtonClickListener; } }
在res/drawable目录中添加以下文件

将默认图标复制到项目中

将alert_dialog_remove_del.xml布局文件复制到项目中

在colors.xml文件中添加以下代码
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#3F51B5</color> <color name="colorPrimaryDark">#303F9F</color> <color name="colorAccent">#FF4081</color> <!-- ==================确认取消对话框(alertdialog)================== --> <!-- 对话框的填充颜色 --> <color name="alert_dialog_confirm_solid_color">#ffffffff</color> </resources>
在dimens.xml文件中添加以下代码
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- ==================确认取消对话框(alertdialog)================== --> <!-- 对话框的圆角角度 --> <dimen name="alert_dialog_confirm_corners">5dp</dimen> <!-- 对话框的整体外边距 --> <dimen name="alert_dialog_confirm_margin">30dp</dimen> </resources>
在styles.xml文件中添加以下代码
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> <!-- ==================确认取消对话框(alertdialog)================== --> <style name="style_alert_confirm_dialog"> <!-- Dialog的windowFrame框为无 --> <item name="android:windowFrame">@null</item> <!-- 是否显示title --> <item name="android:windowNoTitle">false</item> <!-- 是否浮现在activity之上 --> <item name="android:windowIsFloating">true</item> <!-- 半透明 --> <item name="android:windowIsTranslucent">true</item> <!-- 设置dialog的背景:#00000000透明色 --> <item name="android:windowBackground">@android:color/transparent</item> <!-- 背景变灰:整个屏幕变灰,配合setCanceledOnTouchOutside(false) --> <item name="android:backgroundDimEnabled">true</item> </style> </resources>
三、使用方法
package com.why.project.articleremovedeldialogdemo; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.widget.Button; import android.widget.Toast; import com.why.project.articleremovedeldialogdemo.dialog.ArticleRemoveDelDialog; public class MainActivity extends AppCompatActivity { private Button btn_open; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initViews(); initEvents(); } private void initViews() { btn_open = findViewById(R.id.btn_open); } private void initEvents() { btn_open.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { ArticleRemoveDelDialog articleRemoveDelDialog = new ArticleRemoveDelDialog(MainActivity.this,"这是一个标题,可能会很长文本,如果超过宽度的话,会省略号"); articleRemoveDelDialog.setOnRemoveDelButtonClickListener(new ArticleRemoveDelDialog.OnRemoveDelButtonClickListener() { @Override public void onRemoveButtonClick() { Toast.makeText(MainActivity.this,"回收",Toast.LENGTH_SHORT).show(); } @Override public void onDelButtonClick() { Toast.makeText(MainActivity.this,"删除",Toast.LENGTH_SHORT).show(); } }); articleRemoveDelDialog.show(); } }); } }
混淆配置
无
参考资料
暂时空缺



