Atom相关资料整理
官网地址
Atom 中文社区
常用插件
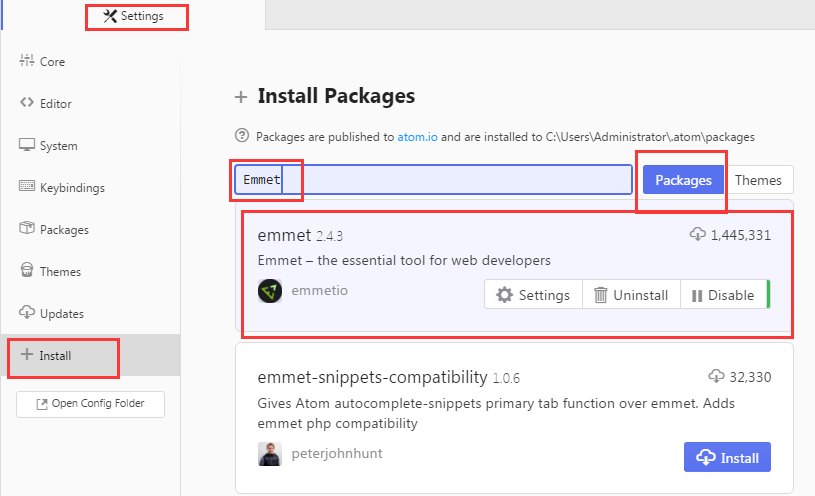
Emmet
这款插件是用来支持zend-coding,Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生。它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度。

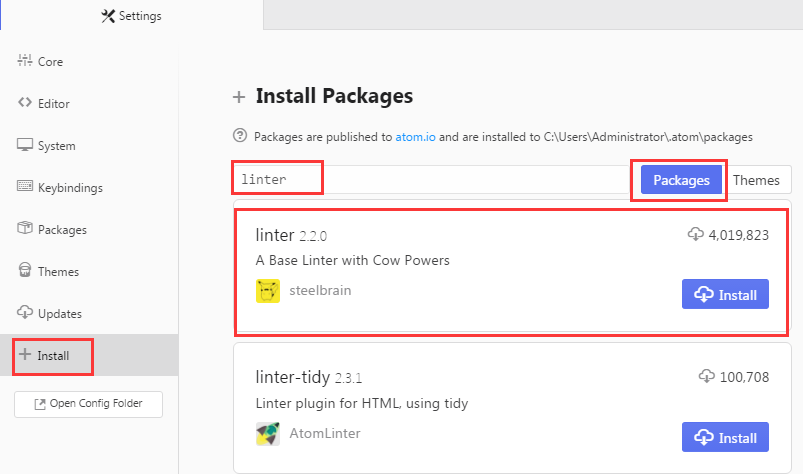
linter
linter是一个粗糙的检查,有很多针对专门项的代码检查,如linter-jshint、linter-csslint、linter-php等等



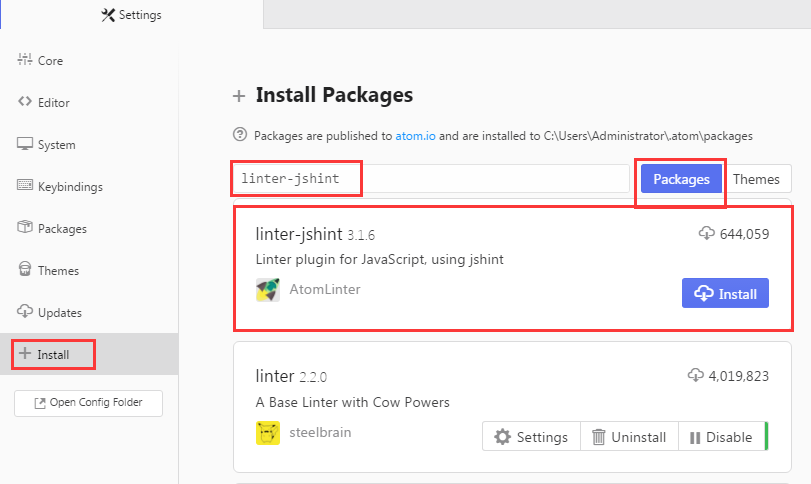
linter-jshint
该插件是用jshint来检查代码,想必大家都听说过jshint代码检查工具,它有一个配置文件.jshintrc,这个文件告诉jshint执行的检查规则。通过jshint能发现代码中存在的问题,可以及时避免bug的发生。
linter-jshint插件基于atom规则来使用jshint,该插件可以在项目根目录下新建一个.jshintrc来告诉检查规则,也可以不用创建此文件来进行代码检查。
注意:linter-jshint是依赖linter插件来使用的,也就是说必须先安装linter插件。

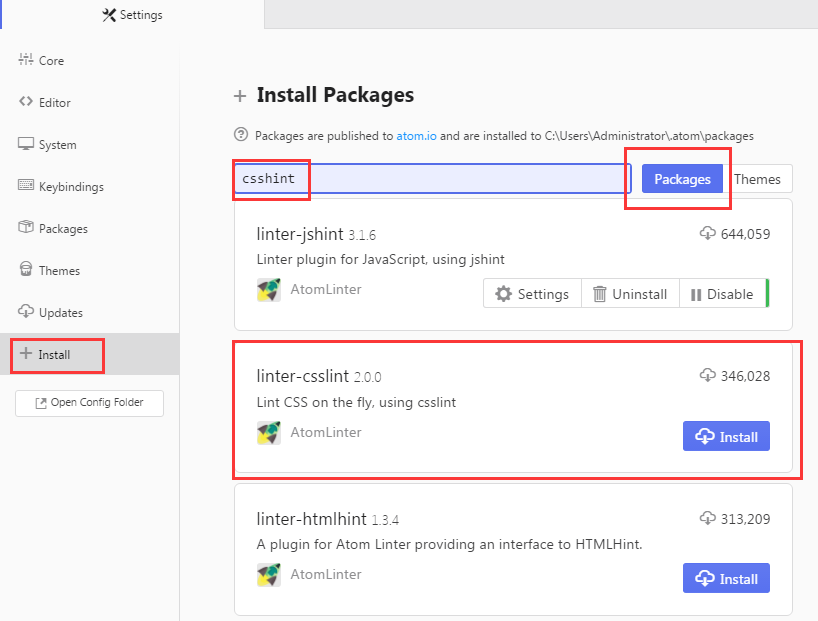
linter-csslint

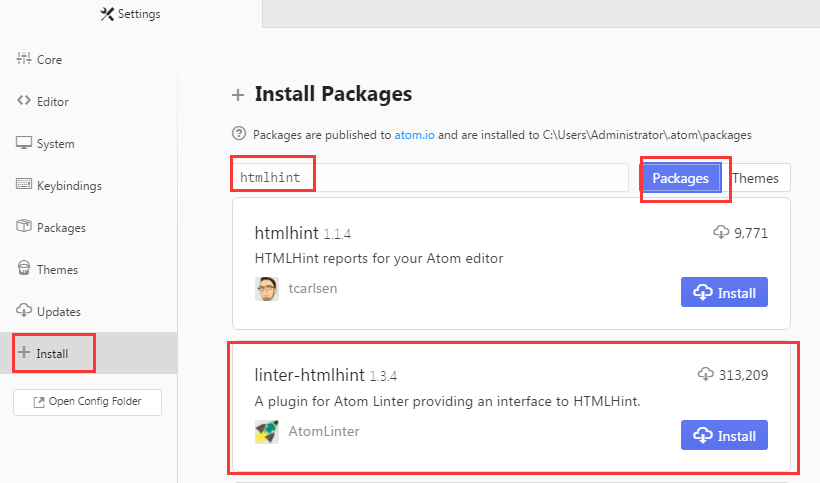
linter-htmllint

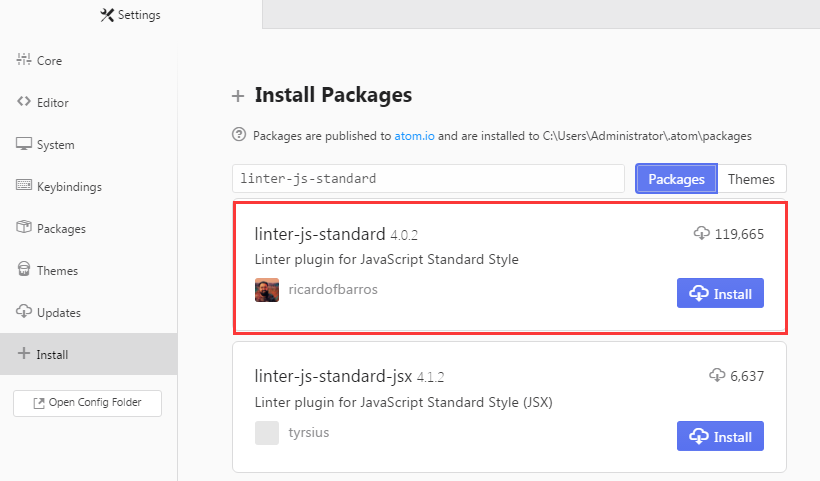
linter-js-standard
用来使javascript代码格式化。

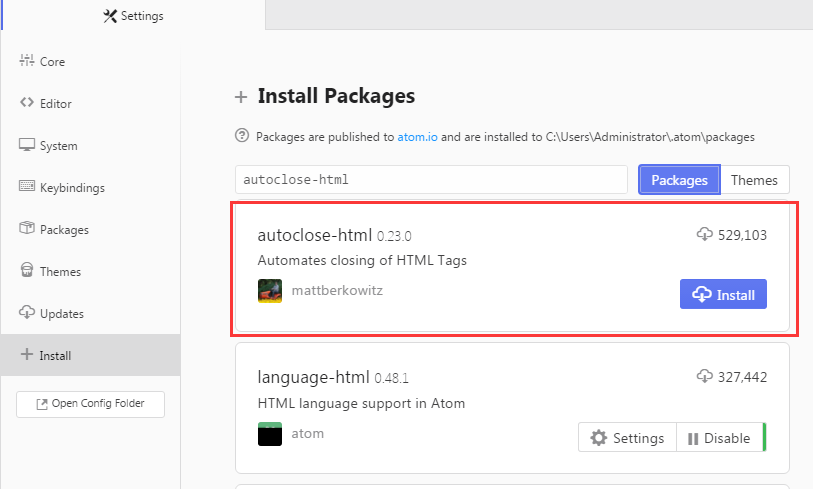
autoclose-html
html标签自动比较。

atom-html-preview
html页面预览。

autocomplete-paths
文件路径自动提示。

atom-beautify
代码格式化。

jquery-snippets
jquery代码提示,安装完之后要重新启动Atom。

goto-definition

color-picker
取色器。

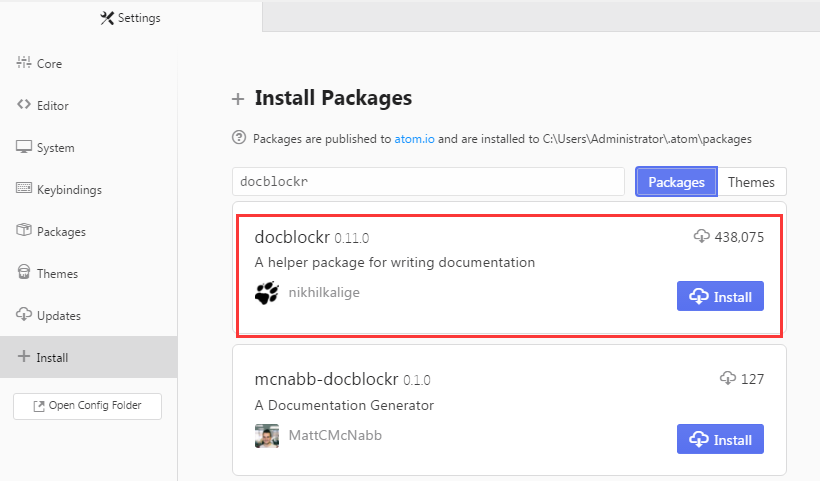
docblockr
方便写代码注释
regex-railroad-diagram
正则表达式图形化显示

git-plus【暂未使用】
git 操作的插件。使用的人很多,会使用git的同学值得一试。与github深度契合。完美无缺。

seti-ui【暂未使用】
据说是目前最火的UI皮肤,很漂亮。

simplified-chinese-menu【暂未使用】
Atom的简体中文语言包,完整汉化,兼容所有已发布的版本Atom。

参考资料