Android中EditText显示明文与密文的两种方式
版权声明:本文为HaiyuKing原创文章,转载请注明出处!
前言
记录输入框显示、隐藏密码的简单布局以及实现方式。
效果图


代码分析
方式一
/**方式一:*/
private void showOrHiddenPwd(){
if(! showPwd){
showPwd = true;
img_pwdshow.setImageResource(R.drawable.pwd_show);
//显示密码
edt_password.setTransformationMethod(HideReturnsTransformationMethod.getInstance());
}else{
showPwd = false;
img_pwdshow.setImageResource(R.drawable.pwd_hidden);
//隐藏密码
edt_password.setTransformationMethod(PasswordTransformationMethod.getInstance());
}
}
方式二
/**方式二:*/
private void showOrHiddenPwdWithInputType(){
if(! showPwd){
showPwd = true;
img_pwdshow.setImageResource(R.drawable.pwd_show);
//显示密码
edt_password.setInputType(InputType.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD);
}else{
showPwd = false;
img_pwdshow.setImageResource(R.drawable.pwd_hidden);
//隐藏密码
edt_password.setInputType(InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_PASSWORD);
}
}
使用步骤
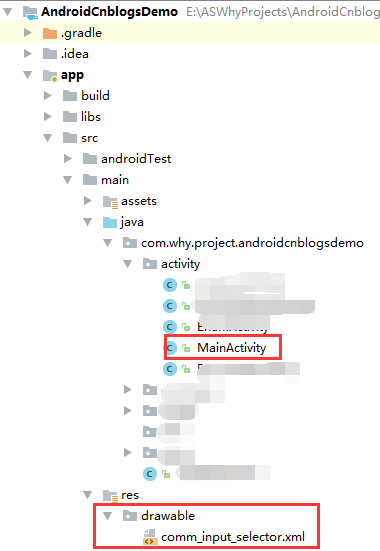
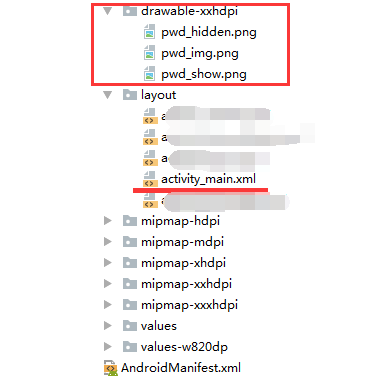
一、项目组织结构图


注意事项:
1、 导入类文件后需要change包名以及重新import R文件路径
2、 Values目录下的文件(strings.xml、dimens.xml、colors.xml等),如果项目中存在,则复制里面的内容,不要整个覆盖
二、导入步骤
将comm_input_selector.xml复制到项目中【本来是想作为输入框的背景框,就会实现输入框获取焦点的时候边框变色,但是现在作为LinearLayout的背景,可以实现聚焦的时候变色的效果】
<?xml version="1.0" encoding="utf-8"?> <!-- 输入框背景图 --> <selector xmlns:android="http://schemas.android.com/apk/res/android" > <!--选中时效果--> <!-- <item android:state_focused="true" android:drawable="@drawable/input_box_focused" /> --> <!--disable效果 windows焦点在前时 注意写法--> <!-- <item android:state_window_focused="true" android:state_enabled="false" android:drawable="@drawable/input_box_focused" /> --> <!--默认时效果--> <!-- <item android:drawable="@drawable/input_box_unfocused" /> --> <!-- 选中时效果 --> <item android:state_focused="true"> <shape android:shape="rectangle"> <!-- 圆角 --> <corners android:radius="3dp" /> <!-- 描边 --> <stroke android:width="1dp" android:color="#1296db" /> <!-- 内边距 --> <padding android:bottom="5dp" android:left="5dp" android:right="5dp" android:top="5dp" /> <!-- 填充 --> <solid android:color="@android:color/transparent" /> </shape> </item> <!-- disable效果 windows焦点在前时 注意写法 --> <item android:state_enabled="false" android:state_window_focused="true"> <shape android:shape="rectangle"> <!-- 圆角 --> <corners android:radius="3dp" /> <!-- 描边 --> <stroke android:width="1dp" android:color="#1296db" /> <!-- 内边距 --> <padding android:bottom="5dp" android:left="5dp" android:right="5dp" android:top="5dp" /> <!-- 填充 --> <solid android:color="@android:color/transparent" /> </shape> </item> <!-- 默认时效果 --> <item> <shape android:shape="rectangle"> <!-- 圆角 --> <corners android:radius="3dp" /> <!-- 描边 --> <stroke android:width="1dp" android:color="#9f9f9f" /> <!-- 内边距 --> <padding android:bottom="5dp" android:left="5dp" android:right="5dp" android:top="5dp" /> <!-- 填充 --> <solid android:color="@android:color/transparent" /> </shape> </item> </selector>
将图片资源复制到项目中【根据实际情况变更】




三、使用方法
布局文件
<?xml version="1.0" encoding="utf-8"?> <!-- Android中EditText显示明文与密文的两种方式 --> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.why.project.androidcnblogsdemo.activity.MainActivity"> <!-- 当之有一个EditText或者AutoCompleteTextView的时候,进入画面时是默认得到焦点的。 要想去除焦点,可以在auto之前加一个0像素的layout,并设置他先得到焦点。 --> <LinearLayout android:layout_width="0px" android:layout_height="0px" android:focusable="true" android:focusableInTouchMode="true"/> <!-- 输入密码区域 --> <LinearLayout android:layout_width="match_parent" android:layout_height="50dp" android:orientation="horizontal" android:background="@drawable/comm_input_selector" android:focusable="true" android:clickable="true" android:addStatesFromChildren="true" android:layout_margin="5dp"> <EditText android:id="@+id/edt_password" android:layout_width="0.0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="@null" android:hint="请输入密码" android:textSize="18sp" android:imeOptions="actionGo" android:inputType="textPassword" android:text="" android:textColor="#000000" android:textColorHint="#8c8c8c" android:drawableLeft="@drawable/pwd_img" android:drawablePadding="10dp" /> <!-- 显示隐藏密码图标 --> <ImageView android:id="@+id/img_pwdshow" android:layout_width="wrap_content" android:layout_height="match_parent" android:src="@drawable/pwd_hidden" android:scaleType="fitCenter" android:contentDescription="控制密码明文密文显示" android:paddingLeft="10dp" android:paddingRight="10dp" android:focusable="true" android:clickable="true"/> </LinearLayout> </RelativeLayout>
Activity中使用
package com.why.project.androidcnblogsdemo.activity; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.text.InputType; import android.text.method.HideReturnsTransformationMethod; import android.text.method.PasswordTransformationMethod; import android.view.View; import android.widget.EditText; import android.widget.ImageView; import com.why.project.androidcnblogsdemo.R; /** * Android中EditText显示明文与密文的两种方式*/ public class MainActivity extends AppCompatActivity { private EditText edt_password; private ImageView img_pwdshow; private boolean showPwd = false;//默认不显示密码 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initViews(); initEvents(); } private void initViews() { edt_password = (EditText) findViewById(R.id.edt_password); img_pwdshow = (ImageView) findViewById(R.id.img_pwdshow); } private void initEvents() { img_pwdshow.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { showOrHiddenPwdWithInputType(); } }); } /**方式一:*/ private void showOrHiddenPwd(){ if(! showPwd){ showPwd = true; img_pwdshow.setImageResource(R.drawable.pwd_show); //显示密码 edt_password.setTransformationMethod(HideReturnsTransformationMethod.getInstance()); }else{ showPwd = false; img_pwdshow.setImageResource(R.drawable.pwd_hidden); //隐藏密码 edt_password.setTransformationMethod(PasswordTransformationMethod.getInstance()); } } /**方式二:*/ private void showOrHiddenPwdWithInputType(){ if(! showPwd){ showPwd = true; img_pwdshow.setImageResource(R.drawable.pwd_show); //显示密码 edt_password.setInputType(InputType.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD); }else{ showPwd = false; img_pwdshow.setImageResource(R.drawable.pwd_hidden); //隐藏密码 edt_password.setInputType(InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_PASSWORD); } } }
混淆配置
无
参考资料
项目demo下载地址
暂时空缺


 浙公网安备 33010602011771号
浙公网安备 33010602011771号