flask中使用ajax 处理前端GET请求 弹框展示
之前写过一篇 处理post请求,今天遇到get的,有些参数处理不一样
post请求的地址:
https://www.cnblogs.com/whycai/p/10914349.html
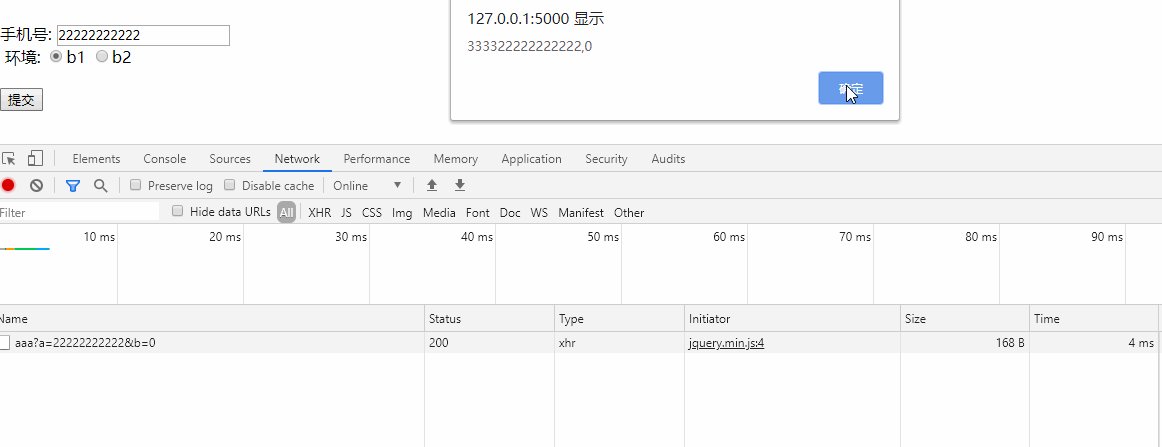
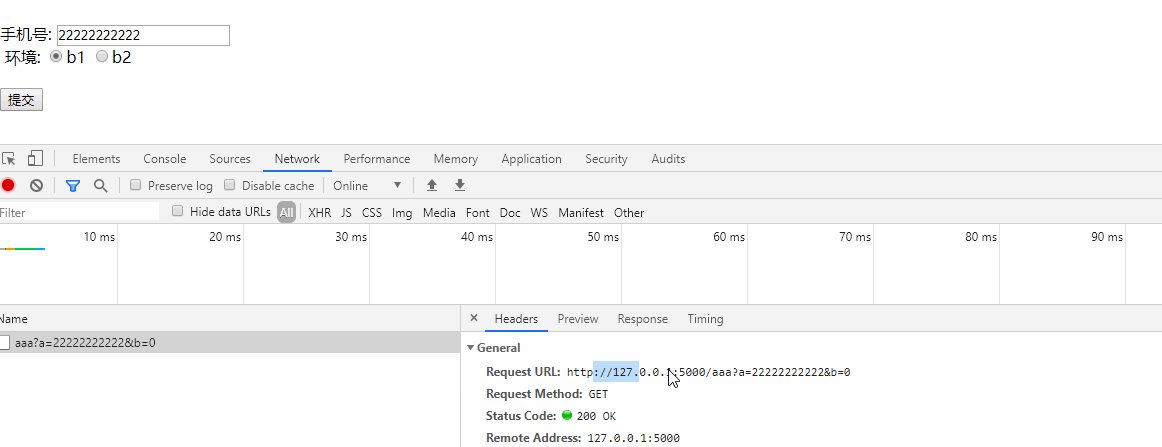
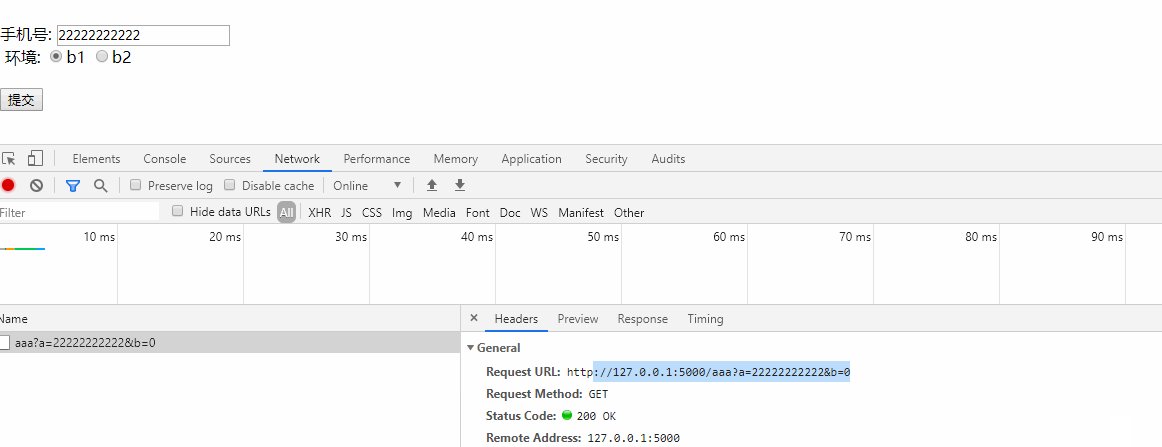
get效果:

不一样的地方:
一、js中改成 get,数据处理不一样
二、后端拿到前端传的值不一样
form.get 改成 args.get
methods 换成 GET
完整的如下:
1.html(不变)
1 <html> 2 <head></head> 3 <body> 4 <form class="formXXX1" > 5 <br class="formXXX2" /> 6 <div class="form-group"> 7 <label for=" 8 telephone14">手机号: <input class="form1" type="iphone" id="a" name="a" maxlength="11" placeholder="请输入11位合法手机号" /> </label> 9 </div> 10 <div class="example-box"> 11 <label> 环境:</label> 12 <label class="radio"> <input type="radio" id="b" name="b" value="0" checked="" /><span>b1</span> </label> 13 <label class="radio"> <input type="radio" id="b" name="b" value="1" /><span>b2</span> </label> 14 </div> 15 <br /> 16 <div class="form-group"> 17 <button class="btn btn-primary" type="button" id="notify">提交</button> 18 </div> 19 </form> 20 </body> 21 </html>
2.js
1 //js文件根据实际路径填写 2 <script type="text/javascript" src="static/js/jquery.min.js"></script> 3 4 <script type = "text/javascript" > 5 $('#notify').on('click', 6 function() { 7 //取变量 8 var b= $("input[name='b']:checked").val(); //单选框取值 9 var a= $('#a').val(); 10 11 12 //小于11位提示 13 if (a.length != 11) { 14 alert('手机号小于11位,请重新输入'); 15 return; 16 } 17 18 //ajax 提交数据 19 20 $.ajax({ 21 type: "GET", 22 dataType: "json", 23 url: "/aaa",//后端请求 24 data: {a:a,b:b}, 25 success: function(result) { 26 console.log(result); 27 { 28 alert('3333' + result); 29 } 30 }, 31 error: function (result) { 32 console.log(result); 33 { 34 alert(result); 35 } 36 } 37 }); 38 39 }) 40 41 </script>
python:
1 @app.route('/aaa',methods=['GET']) 2 def aaa(): 3 a = request.args.get('a') 4 b = request.args.get('b') 5 print (a,b) 6 # msg = bbb(a, b)#调用 bbb方法拿返回值 7 msg =a,b 8 return jsonify(msg)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号