el-input 只能输入数字并限制长度
在上一个博客中,有关于限制长度的使用,本文介绍限制只能输入数字的方法
el-input 代码如下:
<el-form-item label="账号" required> <el-input v-model="form.tele" style="width:160px;" oninput="if(value.length>11)value=value.slice(0,11)" placeholder="请输入账号" type="number"></el-input> </el-form-item>
在main.js中加入如下代码:
1 Vue.directive('enterNumber', { 2 inserted: function (el) { 3 el.addEventListener("keypress",function(e){ 4 e = e || window.event; 5 let charcode = typeof e.charCode === 'number' ? e.charCode : e.keyCode; 6 let re = /\d/; 7 if(!re.test(String.fromCharCode(charcode)) && charcode > 9 && !e.ctrlKey){ 8 if(e.preventDefault){ 9 e.preventDefault(); 10 }else{ 11 e.returnValue = false; 12 } 13 } 14 }); 15 } 16 });
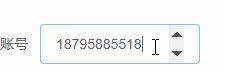
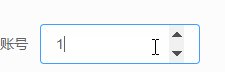
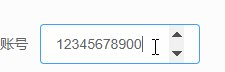
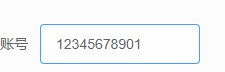
演示如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现