flask中使用ajax 处理前端请求,每隔一段时间请求不通的接口,结果展示同一页面
需求:
flask中使用ajax 处理前端请求,每隔一段时间请求不通的接口,结果展示同一页面
用到 setTimeout方法,setTimeout(function(){},1000);setTimeout 中的 function 为第二次请求 就可以了
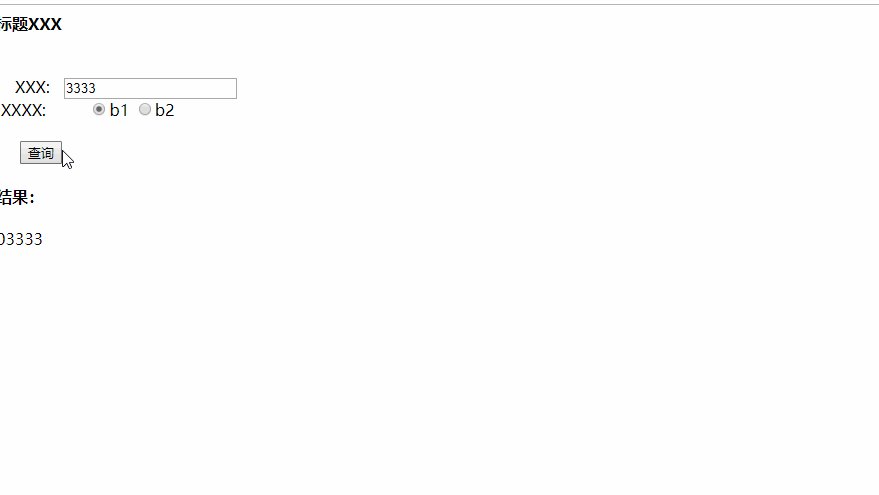
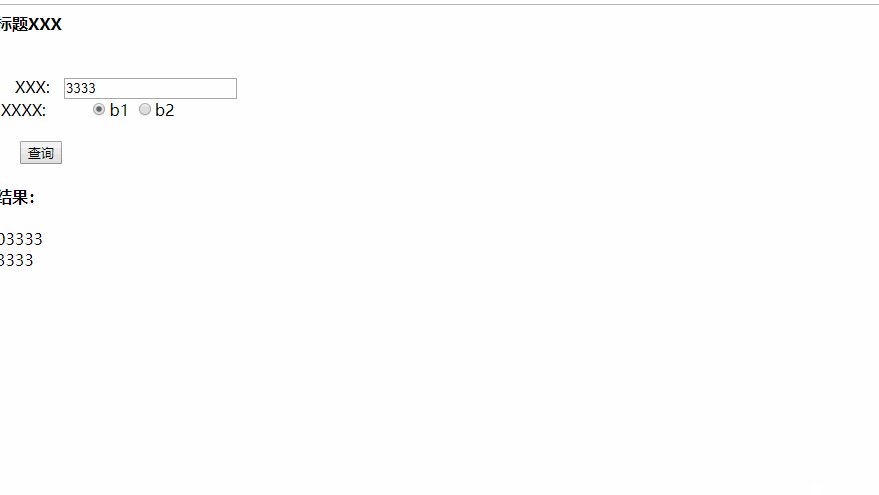
效果如图:请求了二个接口,间隔5秒,展示在同一页面

html:test.html

1 <html> 2 <head></head> 3 <body> 4 5 <div class="header"> 6 <h4>标题XXX</h4> 7 </div> 8 <div class="body"> 9 <form class="form" method="post"> 10 <br class="form-a"/> 11 <div class="form-b"> 12 <label for="aaa"> XXX: <input class="form-control1" type="a" id="a" 13 name="a" maxlength="11" 14 placeholder="请输入XXX"/> </label> 15 </div> 16 <div class="box"> 17 <label> XXXX: </label> 18 <label class="radio"> <input type="radio" id="b" name="b" value="0" checked=""/><span>b1</span> </label> 19 <label class="radio"> <input type="radio" id="b" name="b" value="1"/><span>b2</span> </label> 20 </div> 21 <br/> 22 <div class="form"> 23 24 <button class="btn btn-primary" type="button" id="notify">查询</button> 25 </div> 26 </form> 27 </div> 28 29 <div class="c" id="show2" style="display:none"> 30 <div class="header"> 31 <h4>结果:</h4> 32 </div> 33 <div class="body" id="show3"> 34 </div> 35 </div> 36 <div class="body" id="show4"> 37 </div> 38 </div> 39 </body> 40 // static 根据自己实际路径填写 41 <script type="text/javascript" src="static/js/main.min.js"></script> 42 <script type="text/javascript" src="static/js/jquery.min.js"></script> 43 44 <script type="text/javascript"> 45 46 // 消息提示 47 $('#notify').on('click', function () { 48 // ajax 49 var b = $("input[name='b']:checked").val(); 50 var a = $("input[name='a']").val(); 51 var data = { 52 data: JSON.stringify({ 53 'b': b, 54 'a': a 55 }), 56 } 57 58 if (a.length = 0) { 59 alert('XXXXX不能为空'); 60 return; 61 } 62 $.ajax({ 63 type: "POST", 64 dataType: "json", 65 url: "/test1",//调用后台test1方法 66 data: data, 67 success: function (result) { 68 console.log(result); 69 { 70 $('#show2').show() //此处展示 71 $("#show3").html(result) 72 73 setTimeout(function () { 74 $.ajax({ 75 type: "POST", 76 dataType: "json", 77 url: "/test2",//调用后台test2方法 78 data: data, 79 success: function (result) { 80 {# console.log('11111')#} 81 console.log(result); 82 { 83 $("#show4").html(result) 84 85 } 86 }, 87 error: function (result) { 88 {# console.log(result);//#} 89 { 90 alert(result); 91 } 92 } 93 }); 94 },5000) // 间隔5秒 95 96 } 97 }, 98 error: function (result) { 99 {# console.log(result);//#} 100 { 101 alert(result); 102 } 103 } 104 }); 105 106 }) 107 108 109 </script> 110 </html>
flask:
1 # 页面 2 @app.route('/test',methods=['GET','POST']) 3 def test(): 4 return render_template("test/test.html") 5 6 7 # test1 8 @app.route('/test112',methods=['GET','POST']) 9 def test112(): 10 data = json.loads(request.form.get('data')) 11 b = data['b'] 12 a = data['a'] 13 res = b,a 14 return jsonify(res) 15 16 # test2 17 @app.route('/test2',methods=['GET','POST']) 18 def test113(): 19 data = json.loads(request.form.get('data')) 20 b = data['b'] 21 a = data['a'] 22 res = a 23 return jsonify(res)




