flask中使用ajax 处理前端请求,结果展示在同一页面,不点击页面不展示
在同一页面点击按钮,后端处理后展示在同一页面,不点击隐藏该结果;与上一篇大同小异,需要在 html、flask、js微调
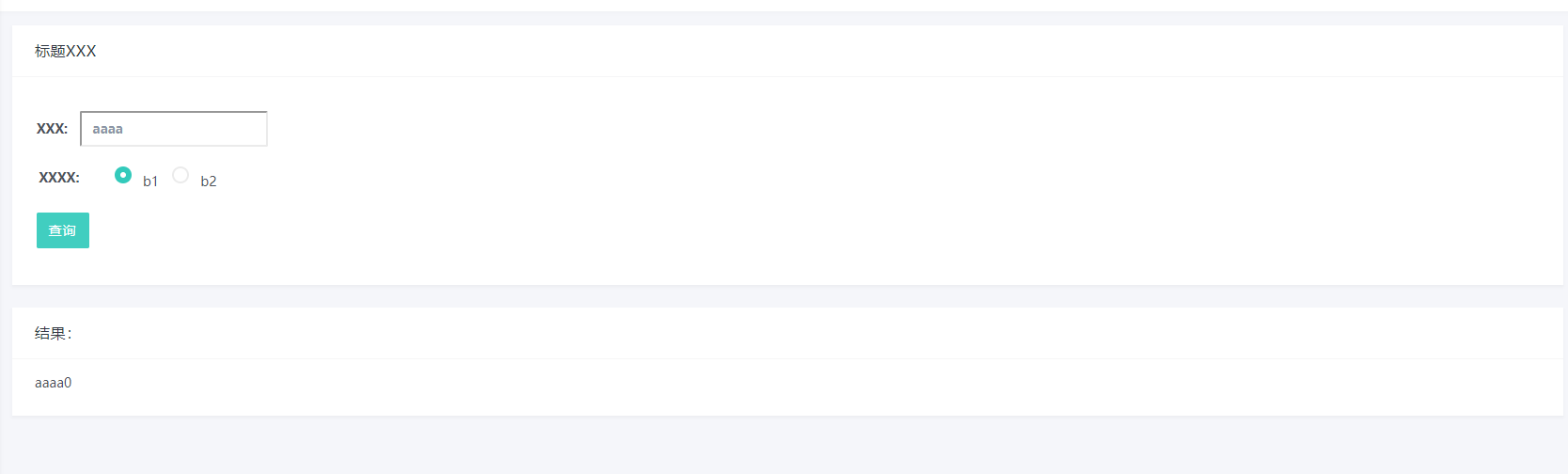
效果展示:
(未点击查询)

(点击查询)

html:
1 <html> 2 <head></head> 3 <body> 4 5 <div class="header"> 6 <h4>标题XXX</h4> 7 </div> 8 <div class="body"> 9 <form class="form" method="post"> 10 <br class="form-a" /> 11 <div class="form-b"> 12 <label for="aaa"> XXX: <input class="form-control1" type="a" id="a" name="a" maxlength="11" placeholder="请输入XXX" /> </label> 13 </div> 14 <div class="box"> 15 <label> XXXX: </label> 16 <label class="radio"> <input type="radio" id="b" name="b" value="0" checked="" /><span>b1</span> </label> 17 <label class="radio"> <input type="radio" id="b" name="b" value="1" /><span>b2</span> </label> 18 </div> 19 <br /> 20 <div class="form"> 21 22 <button class="btn btn-primary" type="button" id="notify">查询 </button> 23 </div> 24 </form> 25 </div> 26 27 <div class="c" id="show2" style="display:none"> 28 <div class="header"> 29 <h4>结果:</h4> 30 </div> 31 <div class="body" id="show3"> 32 </div> 33 </div> 34 </body> 35 </html>
js:
1 <script type="text/javascript" src="static/js/main.min.js"></script> //--static/ 这个目录自己定义 2 <script type="text/javascript" src="static/js/jquery.min.js"></script> 3 4 5 <script type="text/javascript"> 6 7 // 消息提示 8 $('#notify').on('click', function () { 9 // ajax 10 var b = $("input[name='b']:checked").val(); 11 var a = $("input[name='a']").val(); 12 var data = { 13 data: JSON.stringify({ 14 'b': b, 15 'a': a 16 }), 17 } 18 19 if (a.length = 0) { 20 alert('XXXXX不能为空'); 21 return; 22 } 23 $.ajax({ 24 type: "POST", 25 dataType: "json", 26 url: "/test111",//调用后台test111方法 27 data: data, 28 success: function (result) { 29 console.log(result); 30 { 31 $('#show2').show() //此处展示 32 $("#show3").html(result) 33 34 } 35 }, 36 error: function (result) { 37 console.log(result);// 38 { 39 alert(result); 40 } 41 } 42 }); 43 44 }) 45 46 47 </script>
flask:
1 @app.route('/test111',methods=['GET','POST']) 2 def test111(): 3 data = json.loads(request.form.get('data')) 4 # print('data:',data) 5 b = data['b'] 6 a = data['a'] 7 print (b) 8 print (a) 9 msg111 = aaa(a, b)#调用aaa方法 10 # print(msg111) 11 return jsonify(msg111) 12 13 # aaa方法 14 def aaa(a,b): 15 s = '<div class="grid"><div class="c">{a}{b} </div></div>'.format(a=a,b=b) //返回html格式 16 return s



