vue render函数解析
一。render 函数的作用:
写一些vue.js的template太繁琐,利用render,可以使用js来生成模板,更加灵活和简便。
二。使用render前提:
官网也说了。在深入渲染函数之前推荐阅读实例属性 API 因为写很多render的函数里面需要调用其实例属性的API.
三。一个简易demo
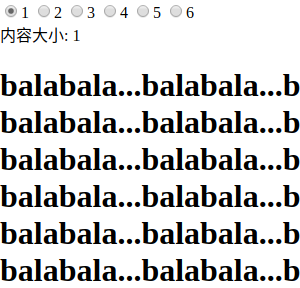
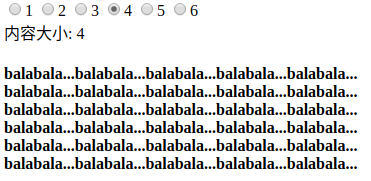
实现效果:

目标:点击1的时候使用,下方内容使用h1标题,点击hi 的时候,使用hi的标题.

其父组件很好写:
<template>
<div id="app">
<input type="radio" value="1" v-model.number="selectlevel" name="bigsize"/>1
<input type="radio" value="2" v-model.number="selectlevel" name="bigsize"/>2
<input type="radio" value="3" v-model.number="selectlevel" name="bigsize"/>3
<input type="radio" value="4" v-model.number="selectlevel" name="bigsize"/>4
<input type="radio" value="5" v-model.number="selectlevel" name="bigsize"/>5
<input type="radio" value="6" v-model.number="selectlevel" name="bigsize"/>6
<br>
内容大小:
{{ selectlevel }}
<fuck :level="selectlevel">
balabala...balabala...balabala...balabala...balabala...
balabala...balabala...balabala...balabala...balabala...
balabala...balabala...balabala...balabala...balabala...
balabala...balabala...balabala...balabala...balabala...
balabala...balabala...balabala...balabala...balabala...
balabala...balabala...balabala...balabala...balabala...
</fuck>
</div>
</template>
<script>
import fuck from './components/fuck'
export default {
data (){
return {
selectlevel : 1
}
},
components:{
fuck
}
};
</script>
子组件不使用render的时候,是这样: 很复杂,多个slot。
<template>
<div id="fuck">
<h1 v-if="level === 1">
<slot></slot>
</h1>
<h2 v-else-if="level === 2">
<slot></slot>
</h2>
<h3 v-else-if="level === 3">
<slot></slot>
</h3>
<h4 v-else-if="level === 4">
<slot></slot>
</h4>
<h5 v-else-if="level === 5">
<slot></slot>
</h5>
<h6 v-else-if="level === 6">
<slot></slot>
</h6>
</div>
</template>
<script>
export default {
name : 'fuck',
props:{
level: {
type: Number,
required:true
}
},
}
</script>
使用render后,是这样:只需要一个函数就行。可以看到这个文件里面没有template,使用render生成的template。
<script>
export default {
name : 'fuck',
render: function(createElement) {
return createElement(
'h' + this.level,
this.$slots.default
);
},
props:{
level: {
type: Number,
required:true
}
},
}
</script>
几点说明
- render方法会传入一个createElement函数
这个函数呢。其返回一个"虚拟DOM",其参数有三个:
tag 类型:String/Object/Function 说明:一个HTML标签,组件类型,或一个函数
Data 类型:Object 说明:一个对应属性的数据对象,用于向创建的节点对象设置属性值
Children 类型:String/Array 说明:子节点
- createElement这个方法在vue2的习惯性使用中经常用h来命名
- 经常见到的render: h => h(App) 具体是什么含义?
这是以下代码的缩写。
render: function (createElement) {
return createElement(App);
}
作用呢?
可以参看第一种写法:
import App from './App'
new Vue({
el: '#root',
template: '<App></App>',
components: {
App
}
})
第二种写法:
import App from './App'
new Vue({
el: '#root',
render: h => h(App)
})


