Vue学习4:class与style绑定
说明:有些部分我只是相当于做一个学习笔记,加强记忆之用。所以可能阅读性不是那么强。如果有参考我这类博客的人,那么请见谅。
代码如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>vue5</title> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <!--<link rel="stylesheet" type="text/css" href="main.css"/>--> 8 <script src="vue.js"></script> 9 </head> 10 <body> 11 <!--class与style是html元素的属性,在vue中应该使用v-bind来设置样式属性--> 12 <!--vue.js的v-bind专门对此做了加强,表达式的结果除了字符串,还可以是对象或者数组--> 13 <div id="app"> 14 <!--这里:class等价于v-bind="class",使用了缩写--> 15 <!--第一部分--> 16 <!--1.为:class设置一个对象,从而可以切换class--> 17 <div :class="{classA:isClassA}">this will be orange</div> 18 19 <!--2.我们也可以在对象中传入更多的属性来切换多个class--> 20 <!--hasError设置的样式覆盖了isClassA的字体颜色样式--> 21 <div :class="{classA:isClassA, hasError:hasError}">this will be red</div> 22 23 <!--3.我们也可以直接绑定数据里的一个对象--> 24 <div :class="classObject">this will be same to the second</div> 25 26 <!--4.我们可以绑定返回对象的计算属性;比较常用且强大--> 27 <div :class="classObject1">this will be red</div> 28 29 <!--5.我们可以为:class设置一个数组--> 30 <div :class="[classB, classC]">this will be red</div> 31 32 <!--6.使用三元表达式来切换class--> 33 <div :class="[classB, isClassC? classC :'']">this is red too</div> 34 35 <br> 36 <!--第二部分--> 37 <!--:style可以用来设置样式--> 38 <div :style="{border:border,fontSize:fontSize+'px'}">this is style </div> 39 <br> 40 <!--:style绑定到样式对象--> 41 <div :style="styleObject">this is style2</div> 42 <br> 43 <!--使用数组将多个样式对象运用到一个元素上--> 44 <div :style="[style1,style2]">this is style3</div> 45 46 <!--:style使用需要添加浏览器引擎前缀的css属性时,如transform时,vue.js会自动侦测并添加相关前缀--> 47 </div> 48 49 <style> 50 #app .classA, #app .isClassA1{ 51 color: orange; 52 } 53 #app .hasError, #app .hasError1{ 54 color: red; 55 font-size: 20px; 56 } 57 </style> 58 59 <script> 60 var vm=new Vue({ 61 el: '#app', 62 data:{ 63 isClassA: true, 64 hasError: true, 65 classObject:{ 66 isClassA1: true, 67 hasError1: true 68 }, 69 classB: 'classA', 70 classC: 'hasError', 71 isClassC :true, 72 73 border: '1px solid gold', 74 fontSize: 20, 75 styleObject:{ 76 color: 'orange', 77 border: '1px solid black' 78 }, 79 style1:{ 80 color:'silver' 81 }, 82 style2:{ 83 border:'1px solid gold', 84 fontSize: '20px' 85 } 86 }, 87 computed:{ 88 classObject1:function(){ 89 return { 90 classA: this.isClassA && !this.hasError, 91 hasError: this.hasError 92 } 93 } 94 } 95 }); 96 </script> 97 </body> 98 </html>
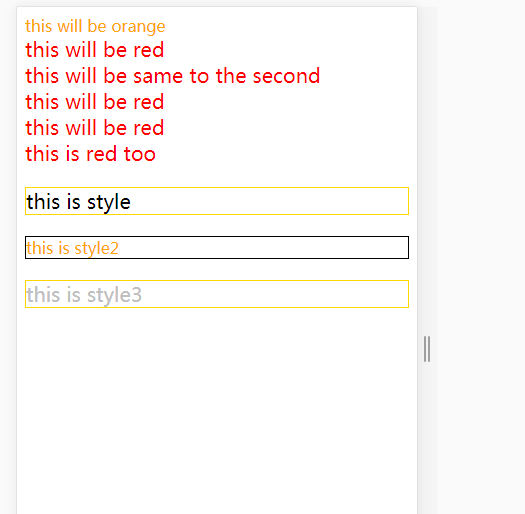
运行结果:

当时光不再,莫空留遗恨!




