Sass学习
1st 介绍及安装使用:
Sass(Syntactically Awesome StyleSheets)
Sass与Less一样,也是CSS预处理器,有着变量(variables),嵌套(Nested rules),混合(mixins)等功能。使用如Compass的样式库有助于更好的组织管理文件,以及高效开发项目!
语法格式:
有两种写法:1.SCSS(sassy css),这种只是在css语法基础上进行扩展,以.scss格式结尾;2.缩进格式(indented sass),通常称作“sass”。使用的是ruby语法,缩进代替花括号,换行代替分号。这种格式以.sass结尾。(ruby,日本人发明的,前些年与python齐名,世界上很多网站是用ruby写的,如早期的Twitter。但是国内环境不是很好,原先我也没怎么接触过这么语言。)
推荐SCSS写法!与css无痕过渡!
使用Sass:
三种方法使用Sass:作为命令行工具;作为独立的Ruby模块(module);作为Rack-enabled框架的插件(如ruby on rails与Merb)。但是无论哪种方式都需要先安装Sass gem!
windows系统需要先安装ruby,点击链接跳转。苹果默认已经安装了,Windows系统-----╮(╯▽╰)╭
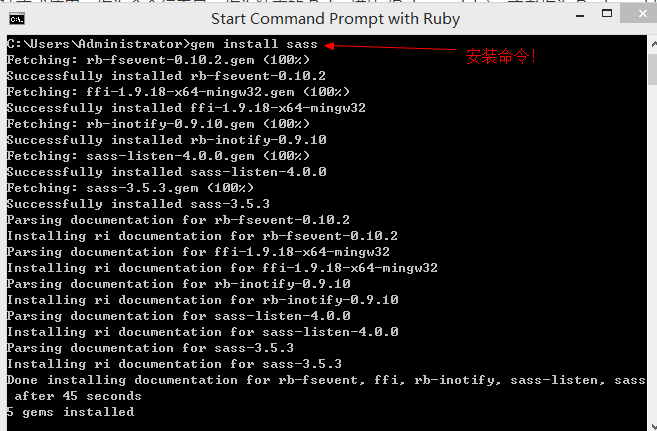
安装命令:gem install sass

命令行语法可通过sass --help进行查看!
运行sass编译文件:
sass test.scss test.css
监视单个sass文件,每次修改保存时自动编译!
sass --watch test.scss:test.css
监视整个文件夹:
sass --watch app/scss:public/stylesheets
2nd 快速入门
2.1 变量(variable):使用$符号标识(老版本用!标识)
示例example.scss:
$testColor:gold;
.test1{
color:$testColor;
$width:100px;
width: $width;
}
sass example.scss example.css编译后:
.test1 {
color: gold;
width: 100px; }
/*# sourceMappingURL=example.css.map */
注意:1.$testColor变量定义在规则块之外,$width定义在规则块内部,只能在规则块内部应用! 2.变量定义要在变量使用之前(即$width:100px;在width:$width;前面;否则报错,这与less不同)
2.2 嵌套规则(Nested Rules)
当我们编写如下css时:
.test1 p {
border: 1px solid goldenrod; }
.test1 .test2 p {
color: blue; }
.test1 .test2 .test3 h1 {
background-color: gold; }
结构就显的不是特别清晰了!
采用sass的嵌套规则,我们可以写成:
.test1{
p{
border: 1px solid goldenrod;
}
.test2{
p{
color: blue;
}
.test3{
h1{
background-color: gold;
}
}
}
}
可读性增强,易于维护!
编译后产生的css文件,效果是一样的!
2.2.1 父选择器的标识符&
嵌套在简单的前景下一班可行,但是如果碰到:hover的伪类,就行不通了!这时候就需要用到&。
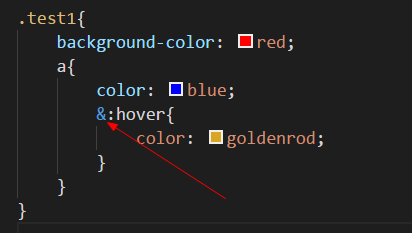
示例:
.test1{
background-color: red;
a{
color: blue;
:hover{
color: goldenrod;
}
}
}
当编译后,注意红箭头部分!

这时候.test1 a的所有子元素在被hover后会变色,这与hover在超链接上的得到的效果不符合!
注意:这里我们可以得出sass每次解开一个嵌套规则后,变化后:父元素+“空格”+子元素!!!
所以scss文件编写:

这时候运行结果:
.test1 {
background-color: red; }
.test1 a {
color: blue; }
.test1 a:hover {
color: goldenrod; }
&:对父元素的引用!!!
2.2.2 群组选择器的嵌套:
示例:
.test2, .test3{
h1,h2,h3{
background-color: gold;
}
h4,h5,h6{
background-color: blue;
}
}
编译后:
.test2 h1, .test2 h2, .test2 h3, .test3 h1, .test3 h2, .test3 h3 {
background-color: gold; }
.test2 h4, .test2 h5, .test2 h6, .test3 h4, .test3 h5, .test3 h6 {
background-color: blue; }
.test2与h1、.test2与h2、 .test2与h3分别组合,然后组成一个群组选择器;后面组合规则类似。所以编译生成了我们看到的css文件!!!
相比传统CSS,我们可以看出大大减少了代码量;但是sass看起来文件很小,生成的css文件可能很大,可能对网站性能造成影响!
2.2.3 子组合选择器和同层组合选择器:>、+和~
这些组合选择器可以放在外层选择器后面,或者里层选择器前面。
示例:
.test4 {
~ .test5{border:solid;}
> .test6{background-color: red;}
dl >{
dt{color:blue;}
dd{color: orange;}
}
.test7 + & {margin-top: 5px;}
}
编译后变为:
.test4 ~ .test5 {
border: solid; }
.test4 > .test6 {
background-color: red; }
.test4 dl > dt {
color: blue; }
.test4 dl > dd {
color: orange; }
.test7 + .test4 {
margin-top: 5px; }
2.2.4 还支持嵌套属性
示例:
h1{
border:{
style:dashed;
color: black;
}
}
注意:border后面有个“:”号!
编译后:
h1 {
border-style: dashed;
border-color: black; }
个人不建议这种写法!!!
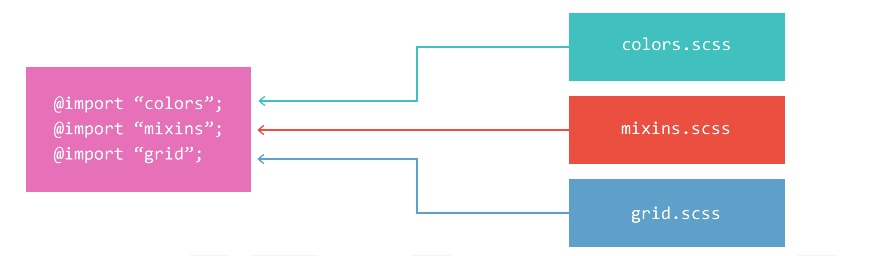
3rd 导入sass文件:使用sass的@import规则并不需要指定导入文件的后缀名。即可省略.sass或.scss后缀!

3.1 默认变量值:!important。变量申明了值,就用申明的值;没有则用默认值!
$testHeight:100px;
div{
width:$testHeight;
}
3.2 嵌套导入
如果一个_blue-theme.scss的局部文件:
.test10{
width: 10px;
height: 20px;
border-color: blue;
}
example.scss文件:(@import可以省略文件前面的'_',也可省略后缀!)
.test12 {@import "blue-theme"};
编译后example.css:
.test12 .test10 {
width: 10px;
height: 20px;
border-color: blue; }
3.3 原生CSS导入:由于sass兼容原生的css,所以也支持css@import。会出现在以下情况:
- 被导入的文件已.css结尾;
- 被导入的文件的名字是css的url()值;
4th 静默注释://开头的注释,不会出现在编译后的css文件中;/**/注释的内容会出现在编译后的css文件中!
5th 混合器(mixins):样式可以很好的被重用。
使用@mixin标识符定义;使用@include调用。
示例:
@mixin test100{
border-style: solid;
border-color: blue;
border-width: 10px;
}
div{
@include test100;
}
编译后:
div {
border-style: solid;
border-color: blue;
border-width: 10px; }
5.1 给混合器传参数
示例:
@mixin test100($x,$y,$z){
border-style: $x;
border-color: $y;
border-width: $z;
}
div{
@include test100(solid,blue,10px);
}
编译后:
div {
border-style: solid;
border-color: blue;
border-width: 10px; }
注意:参数可以设置默认值;使用$name:defaule-value;的形式!
6th 选择器继承:使用@extend实现。
示例:
.a{
color: blue;
background-color: orange;
}
.b{
@extend .a;
font-size: 18px;
}
编译后:
.a, .b {
color: blue;
background-color: orange; }
.b {
font-size: 18px; }
即.b继承了所有.a的样式属性!
同时.b不仅会继承.a自身的样式,所有与.a有关的组合选择器也会被.b以组合选择器的形式继承!
示例:
.a{
color: blue;
background-color: orange;
}
.a div{
width: 100px;
}
div1.a{
padding: 3px;
}
.b{
@extend .a;
font-size: 18px;
}
编译后:
.a, .b {
color: blue;
background-color: orange; }
.a div, .b div {
width: 100px; }
div1.a, div1.b {
padding: 3px; }
.b {
font-size: 18px; }
注意:1.继承仅仅是重复选择器,不会重复属性;所以使用继承往往比混合器生成的css体积更小!
2.不要在css规则中使用后代继承器去继承css规则。不然,生成css选择器数量会很容易失控!
最后:
更多学习可参考:



