前端下载二进制文件流
前端下载文件的常用方式
1.第一种下载方式
window.location.href = URL
window.open(URL)
2.第二种下载方式
使用 a 标签下载
<a href="http://192.168.1.110/files/20230110.word" download="myFileName">
也可以使用 js 触发
const download = (filename, link) => {
let a= document.createElement('a');
a.style = 'display: none';
a.download = filename;
a.href = link;
document.body.appendChild(a);
a.click();
document.body.removeChild(a);
}
3.第三种下载方式
前端获取接口返回的二进制文件,再生成文件,
注意:
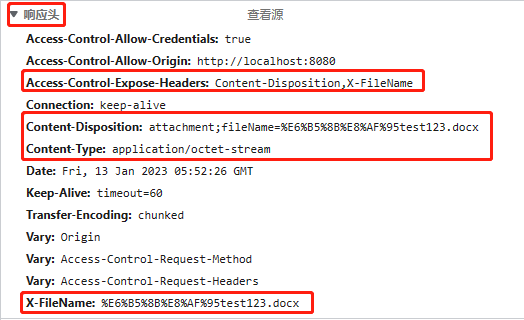
- 需要后端声明一下接口响应头的信息
- 前端需要设置 Axios 配置项 responseType: 'blob',浏览器会将返回的二进制数据转化为 blob 对象
- 如果使用 Axios,项目中使用了 Mockjs,可能会造成设置 responseType:'blob' 失败的情况,禁用 Mockjs
Access-Control-Expose-Headers: Content-Disposition,X-FileName (暴露,Axios才能看到响应头的信息)
Content-Disposition: attachment;fileName=%E6%B5%8B%E8%AF%95test123.docx
Content-Type: application/octet-stream // (不指定类型)
X-FileName: %E6%B5%8B%E8%AF%95test123.docx

axios({
method: 'get',
url: `${url}`,
data: body,
params: params,
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
},
responseType: 'blob', // 设置服务器响应的数据类型(重要)
onDownloadProgress: (e) => {
config.onProgress && config.onProgress(e)
},
});
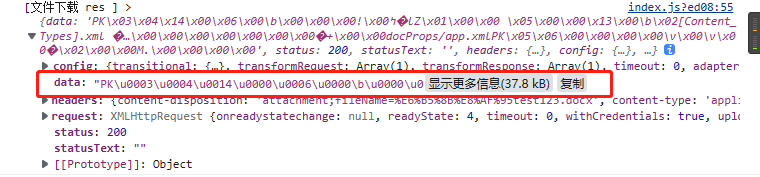
设置 responseType: 'blob' 前

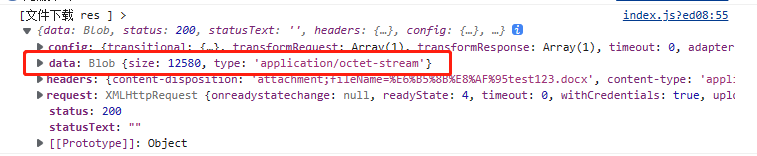
设置 responseType: 'blob' 后

// 文件下载
export const download = (res ={}) => {
const defaultType = mimeTypes['docx']
let contentDisposition = res.headers["content-disposition"];
// let type = res.headers["content-type"];
let fileName = res.headers["x-filename"];
fileName = decodeURI(fileName);
let type = fileName.split('.').pop() || defaultType
let blob = new Blob([res.data], { type: `${type};charset=UTF-8`, contentDisposition });
let downloadElement = document.createElement("a");
let href = window.URL.createObjectURL(blob); //创建导出链接
downloadElement.href = href;
downloadElement.download = fileName; //导出文件名
document.body.appendChild(downloadElement);
downloadElement.click(); //点击导出
document.body.removeChild(downloadElement); //导出完成移除元素
window.URL.revokeObjectURL(href); //释放blob对象
}
const mimeTypes = {
docx: 'application/vnd.openxmlformats-officedocument.wordprocessingml.document',
doc:'application/msword',
csv: 'text/csv',
xls: 'application/vnd.ms-excel',
xlsx: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet',
zip: 'application/zip',
txt: 'text/plain'
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理