用postman接口测试工具写3个API接口
今日内容
学习资料 博客
https://www.cnblogs.com/liuqingzheng
学习资料 知乎
https://www.zhihu.com/people/justin_liu/posts
今日内容:https://www.cnblogs.com/liuqingzheng/articles/17400599.html
1 Web应用模式
# 前后端混合开发
-后端人员,既要写后端,django,又要写前端
# 前后端分离
-后端人员,只写后端,写一个个的API接口
-前端人员,只写前端
-最后项目写完,前后端联调
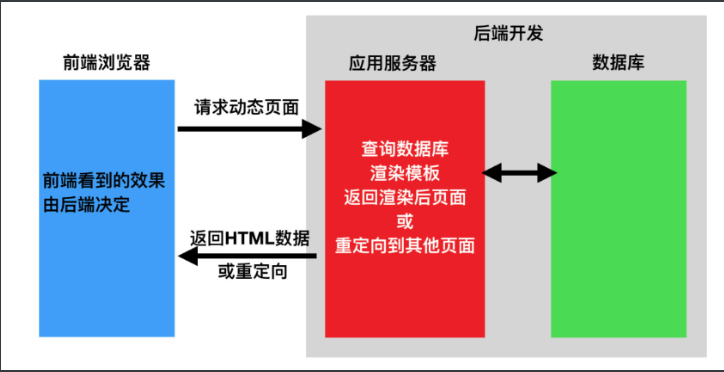
前后端混合:

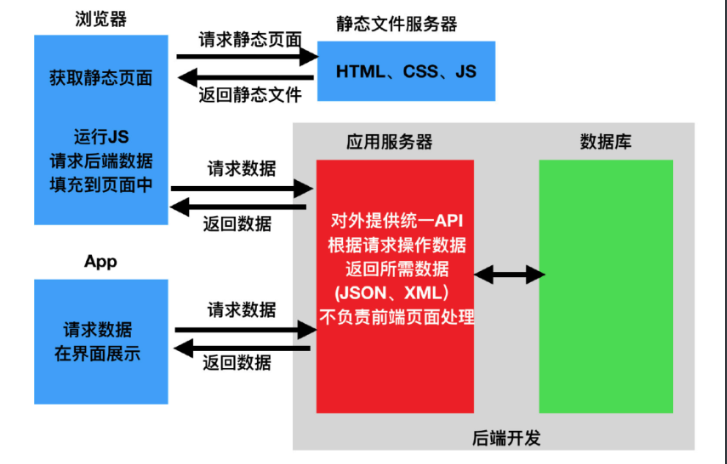
前后端分离:

2 API接口
# 为了在团队内部形成共识、防止个人习惯差异引起的混乱,我们需要找到一种大家都觉得很好的接口实现规范,而且这种规范能够让后端写的接口,用途一目了然,减少双方之间的合作成本。
# 通过网络,规定了前后台信息交互规则的url链接,也就是前后台信息交互的媒介,它称之为API接口
-前端:向后端发送请求,获取数据 127.0.0.1:8080/index --->返回数据
-后端:请求某个地址,返回固定的数据
# 四大特点
-1 url链接:127.0.0.1:8080/index
-2 有不同的请求方式:get、post、put、patch、delete
-3 请求参数 127.0.0.1:8080/books?name=红楼梦 放在请求体中
-4 响应结果: 一般是json格式,也可能是xml
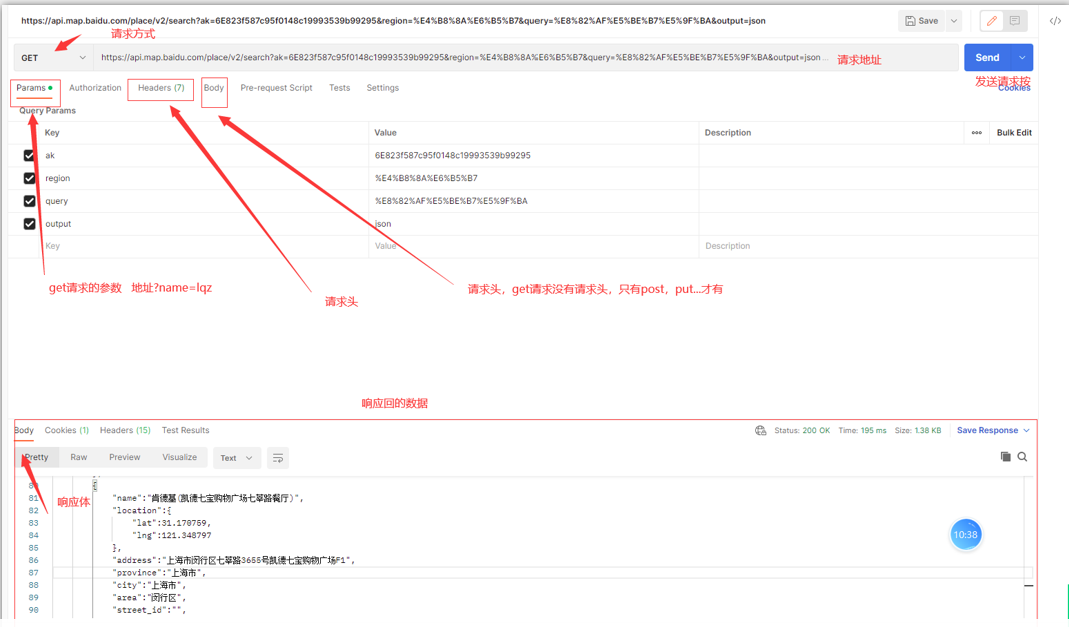
3 接口测试工具
# 写好的接口,要测试,可以使用浏览器来做,但是浏览器只能发送get请求,接口有其他请求方式
# 专门的接口测试工具(使用习惯,大致一样)
-postman,大部分公司用的,原来免费, 后来收费了,但是咱们只用免费部分就够了
-postwomen
-apifox
# 安装:下载安装包,双击运行,就安装完成
# 可以注册,登录后使用
#也可以跳过等, 直接使用
# post请求,有多种编码格式
-urlencoded 格式 ---》默认格式 b'xx=xx&yy=yy'
-form-data 格式 ---》传文件格式,也可以带数据
----------------------------251971281264627087498320-- 带数据,带文件
-json格式(用的最多)-->只能传数据 b'{"name":"lqz","age":18}'
# 如果是json形式提交数据----》django中想取,只能从request.body中提取

作业
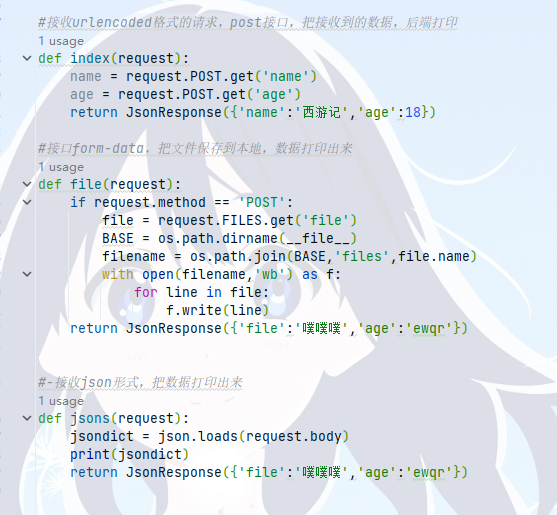
# 写三个接口
-接收urlencoded格式的请求,post接口,把接收到的数据,后端打印
-接口form-data,把文件保存到本地,数据打印出来
-接收json形式,把数据打印出来
-json.loads(request.body)