BBS注册
models模板创建表字段
如果想要在django自带的user表中增加新的字段那么需要在数据库迁移前创建
就需要在在settings里面配置
AUTH_USER_MODEL = 'app01.UserInfo'
在写字段时先写普通字段之后再写外键字段
models文件里面的代码
from django.contrib.auth.models import AbstractUser
class UserInfo(AbstractUser):
phone = models.BigIntegerField(verbose_name='手机号', null=True)
# 头像
"""
upload_to:指定图片上传的路径
default='avatar/default.png' 默认图片
avatar:存的是文件的路径 avatar/123.png
"""
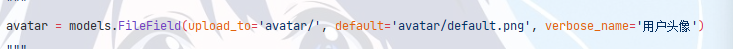
avatar = models.FileField(upload_to='avatar/', default='avatar/default.png', verbose_name='用户头像')
"""
给avatar字段传文件对象 该文件会自动存储到avatar文件下 然后avatar字段只保存文件路径avatar/default.png
"""
# auto_now_add:自定添加当前时间,如果不人为的去修改,这个时间就不会变
create_time = models.DateTimeField(auto_now_add=True)
blog = models.OneToOneField(to='Blog', null=True)
# 站点表
class Blog(models.Model):
site_name = models.CharField(verbose_name='站点名称', max_length=32)
site_title = models.CharField(verbose_name='站点标题', max_length=32)
# 简单模拟 带你认识样式内部原理的操作
site_theme = models.CharField(verbose_name='站点样式', max_length=64) # 存css/js的文件路径 css/my.css
class Category(models.Model):
name = models.CharField(verbose_name='文章分类', max_length=64)
blog = models.ForeignKey(to='Blog', null=True)
class Tag(models.Model):
name = models.CharField(verbose_name='文章标签', max_length=32)
blog = models.ForeignKey(to='Blog', null=True)
class Article(models.Model):
title = models.CharField(verbose_name='文章标题', max_length=128)
desc = models.CharField(verbose_name='文章简介', max_length=255)
# 文章内容有很多 一般情况下都是使用TextField
content = models.TextField(verbose_name='文章内容') # content text
create_time = models.DateField(auto_now_add=True)
# 数据库字段设计优化
up_num = models.BigIntegerField(verbose_name='点赞数', default=0)
down_num = models.BigIntegerField(verbose_name='点踩数', default=0)
comment_num = models.BigIntegerField(verbose_name='评论数', default=0)
# 外键字段
blog = models.ForeignKey(to='Blog', null=True)
category = models.ForeignKey(to='Category', null=True)
tags = models.ManyToManyField(to='Tag',
through='Article2Tag',
through_fields=('article', 'tag')
)
class Article2Tag(models.Model):
article = models.ForeignKey(to='Article')
tag = models.ForeignKey(to='Tag')
class UpAndDown(models.Model):
user = models.ForeignKey(to='UserInfo')
article = models.ForeignKey(to='Article')
is_up = models.BooleanField() # 传布尔值 存0/1
class Comment(models.Model):
user = models.ForeignKey(to='UserInfo')
article = models.ForeignKey(to='Article')
content = models.CharField(verbose_name='评论内容', max_length=255)
comment_time = models.DateTimeField(verbose_name='评论时间', auto_now_add=True)
# 自关联
parent = models.ForeignKey(to='self', null=True) # 有些评论就是根评论
ex:头像
upload_to:指定图片上传的路径
default='avatar/default.png' 默认图片
avatar:存的是文件的路径 avatar/123.png

给avatar字段传文件对象 该文件会自动存储到avatar文件下 然后avatar字段只保存文件路径avatar/default.png
ex:时间
auto_now_add:自定添加当前时间,如果不人为的去修改,这个时间就不会变
DateTimeField(auto_now_add=True)
ex:文章
文章内容有很多 一般情况下都是使用TextField
content = models.TextField(verbose_name='文章内容') # content text
register.html前端
前端部分代码不包括ajax
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h1 class="text-center">注册页面</h1>
<form action="">
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" class="form-control" msg="请输入用户名">
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" id="password" class="form-control" msg="请输入密码">
</div>
<div class="form-group">
<label for="re_password">确认密码:</label>
<input type="password" id="re_password" class="form-control">
</div>
<div class="form-group">
<label for="email">邮箱:</label>
<input type="text" id="email" class="form-control">
</div>
<div class="form-group">
<label for="myfile">上传头像:
<img src="/static/img/default.png" id="myimg" alt="" width="100px">
</label>
<input type="file" id="myfile" style="display: none">
</div>
<input type="button" class="btn btn-primary btn-block commit" value="提交">
</form>
</div>
</div>
</div>
可以使标签上下有一定的间距(美观一点)
class = 'form-group'
ex:头像

因为label继承了file标签的id,所以点击label里面的内容也会触发file标签,将file标签隐藏,把img放入label中,这样点击img图像也能触发file标签得到更好的美观效果
ajax代码
先是通过下面的代码达成切换头像时能实时显示的功能
实时更新头像
$("#myfile").change(function () {
// 使用js来实时显示图片
// 1. 借助于文件阅读器
var myFileReadObj = new FileReader(); // 文件阅读器
// 2. 获取文件数据
{#var myfile = $("#myfile")[0].files[0];#}
var myfile = $(this)[0].files[0];
// 3. 把你拿到的这个文件交给文件阅读器
myFileReadObj.readAsDataURL(myfile); // 这一步是异步提交
// 返回一个图片的数据
myFileReadObj.onload = function () {
$("#myimg").attr('src', myFileReadObj.result);
}
});
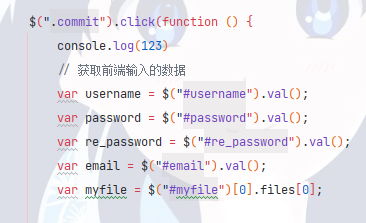
通过点击button提交事件获取前端输入的数据
然后进行参数的验证查看是否有输入为空的数据
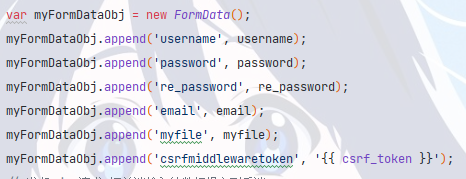
因为该数据存在文件(头像)数据,所以小狐妖借助fordata对象来接收普通参数和文件
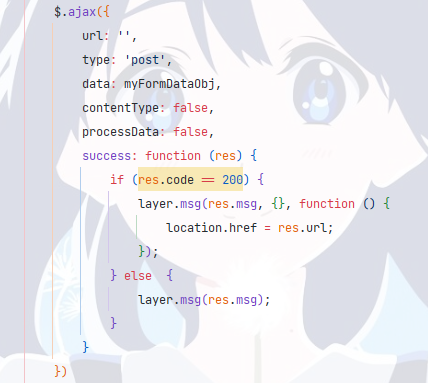
最后进行ajax请求把前端提交的数据发送到后端进行处理
如果res.code返回的是200那么会弹出注册成功的弹框
layer.msg(res.msg, {}
后面的大括号添加的是样式参数
比如layer.msg(res.msg,{icon: 1}

会多一个前面的样式
location.href为跳转到什么什么网站,因为res接收的是后端返回的参数,back_dic['url'] = '/login/'那么会跳转到login的网站
views视图函数
需要导入的模块
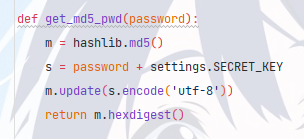
由于后端的密码存入数据库需要进行哈密加密
settings.SECRET_KEY为django自带的乱参数
由于我们收到的是ajax发起的请求,所以我们后端应该返回的是json格式的数据
-
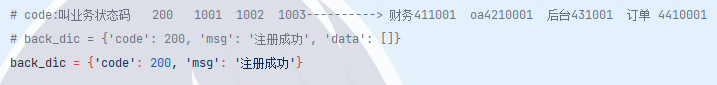
先定义返回给前端的数据格式
在公司很多都是用code:业务状态码的形式返回给前端,通过验证code来返回与之对应的数据

-
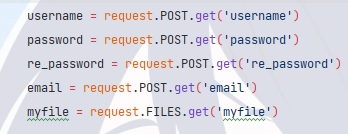
接受参数

接收到的是ajax里面myFormDataObj的key来获取对应的value -
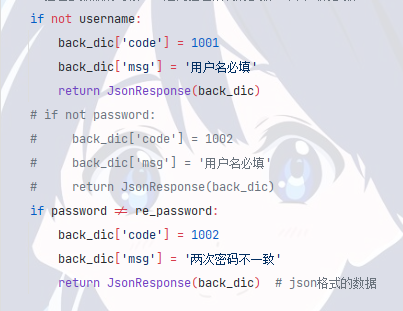
验证参数,作为后端开发人员,必须验证参数
先验证错误的参数,不合法的参数
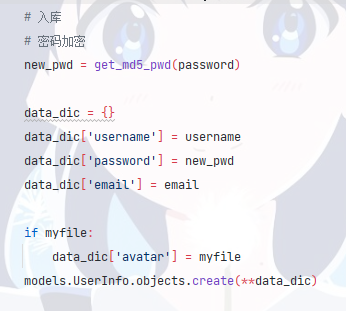
- 处理正常的业务逻辑,将数据导入数据库中
第一种:

先获取加密后的密码,然后将数据全部添加到字典中,在判断myfile头像的时候如果选择了就更改选择后的头像地址,没有的话就使用默认头像
第二种:

第一种的 **字典 就是将字典里面的数据打散成第二种括号里面的格式
- 返回前端数据

在返回时需要输入一个注册成功后需要跳转的界面路由