前端基础之JavaScript
JS简介
全称JavaScript但是与Java一毛钱关系都没有 之所以这么叫是为了蹭Java的热度
它是一门前端工程师的编程语言 但是它本身有很多逻辑错误(不是很严谨)
IT行业鄙视链: 后端 > 前端、运维、测试、产品、老板
前端想一统天下:node.js
JS发展史>>>:JavaScript很容易学习
JS基础
1.注释语法
// 单行注释
/*多行注释*/
2.引入js的多种方式
1.head内script标签内编写
2.head内script标签src属性引入外部js资源
3.body内最底部通过script标签src属性引入外部js资源(最常用)
ps:注意页面的下载是从上往下的 所以操作标签js代码一定要等待标签加载完毕再执行才可以正常运行
3.结束符号
分号(很多时候不写也没问题)
变量与常量
"""
1.pycharm创建js文件或者html文件(适合编写较为复杂的js代码)
2.浏览器提供编写js代码的环境
"""
在js中声明变量需要使用关键字
var
var name = 'jason';
let
let name = 'tony';
ps:let是ECMA6新语法 可以在局部定义变量不影响全局
#在js中声明常量也需要使用关键字,一旦声明值就不能改变
const
const PI = 3.14;
基本数据类型
"""
在JS中查看数据类型的方式 typeof
"""
1.数值类型(Number)
在JS中整型与浮点型不分家 都叫Number
NaN也属于数值类型 意思是:不是一个数字(Not A Number)
2.字符类型(String)
单引号 'jason'
双引号 "jason"
模板字符串 `jason` #它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。
let name1 = 'jason'
let age1 = 18
undefined
# 类似于python中的标志位%s
let desc = `my name is ${name1} my age is ${age1}`
#my name is jason my age is 18
1.字符串拼接推荐使用加号
2.常见内置方法
3.布尔类型(Boolean)
""(空字符串)、0、null、undefined、NaN都是false。
JS里面的布尔值与Python不同
JS是纯小写的 而Python是首字母大小
4.null与undefined
● null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
● undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined
null表示值为空(曾经拥有过) undefined表示没有定义(从来没有过)
5.对象(object)
对象之数组(Array)>>>:类似于python中的列表
let l1 = []
var a = [123, "ABC"];
console.log(a[1]); // 输出"ABC"
对象之自定义对象(Object)>>>:类似于python的字典
let d1 = {'name':'jason',} #d1['name'] #d1.name
let d2 = new Object(); jason jason
数值(number)
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456
字符串的常用方法

slice和substring的区别:
string.slice(start, stop)和string.substring(start, stop):
两者的相同点:
如果start等于end,返回空字符串
如果stop参数省略,则取到字符串末
如果某个参数超过string的长度,这个参数会被替换为string的长度
substirng()的特点:
如果 start > stop ,start和stop将被交换
如果参数是负数或者不是数字,将会被0替换
silce()的特点:
如果 start > stop 不会交换两者
如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符)
如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)
对象的常用方法

forEach()
参数:

示例:

splice()

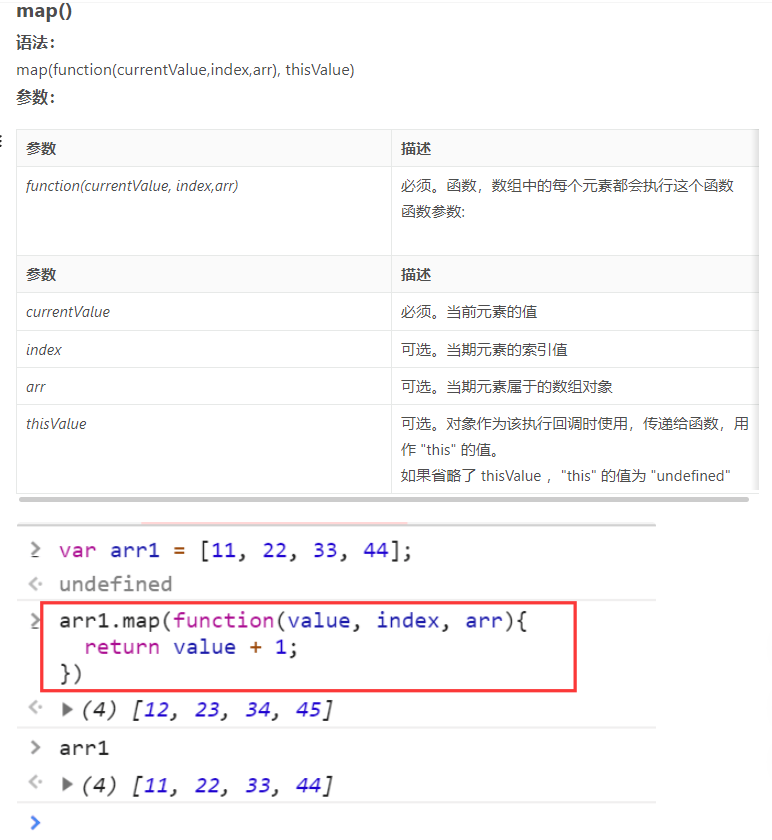
map()

运算符
1.算术运算符
+ - * / % ++(自增1) --(自减1)
var x=10;
var res1=x++; 加号在后面 先赋值后自增
var res2=++x; 加号在前面 先自增后赋值
2.比较运算符
!=(值不等 弱) ==(值相等 弱) ===(值相等 强) !==(值不等 强)
ps:弱会自动转换类型进行匹配
3.逻辑运算符
&&(与) ||(或) !(非)
流程控制
1.单if分支
if (条件){
条件成立执行的代码
}
2.if...else分支
if(条件){
条件成立执行的代码
}else{
条件不成立执行的代码
}
3.if...else if...else分支
if(条件1){
条件1成立执行的代码
}else if(条件2){
条件1不成立条件2执行的代码
}
else{
条件1和2都不成立执行的代码
}
4.如果分支结构中else if很多还可以考虑使用switch语法
#switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
switch(条件){
case 条件1:
条件1成立执行的代码;
break; 如果没有break会基于某个case一直执行下去
case 条件2:
条件2成立执行的代码;
break;
case 条件3:
条件3成立执行的代码;
break;
case 条件4:
条件4成立执行的代码;
break;
default:
条件都不满足执行的代码
}
for循环
for(起始条件;循环条件;条件处理){
循环体代码
}
for(let i=0;i<10;i++){
console.log(i)
}
let dd = {'name':'jason','age':18}
for(let k in dd){
console.log(k)
}
while循环
while(循环条件){
循环体代码
}
"""
三元运算
python中: 值1 if 条件 else 值2
JS中: 条件?值1:值2
"""
函数
"""
python中函数的定义
def 函数名(形参):
'''函数注释'''
函数体代码
return 返回值
"""
function 函数名(形参){
// 函数注释
函数体代码
return 返回值
}
# 匿名函数
var s1 = function(a, b){
return a + b;
}
# 箭头函数
var f = v => v;
//等同于
var f = function(v){
return v;
}
var f = () => 5;
//等同于
var f = function(){return 5};
var sum = (num1, num2) => num1 + num2;
//等同于
var sum = function(num1, num2){
return num1 + num2;
}
1.JS中函数的形参与实参个数可以不对应
传少了就是undefined 传多了不用
2.函数体代码中有一个关键字arguments用来接收所有的实参
3.函数的返回值如果有多个需要自己处理成一个整体
注意:
ES6中提供了Map数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当做键。
也就是说,Object结构提供了“字符串--值”的对应,Map结构提供了“值--值”的对应,是一种更完善的Hash结构实现。
var m = new Map();
var o = {p: "Hello World"}
m.set(o, "content"}
m.get(o) // "content"
m.has(o) // true
m.delete(o) // true
m.has(o) // false
自定义对象
// js中得对象你就看成是python中得字典,kv键值对的形式
// 1. 定义一个对象出来
var obj = {'name':'kevin', 'age':20}; // 空对象
console.log(typeof obj);
console.log(obj)
// 给对象增加值
obj.salary = 2000;
obj['name'] = 'tank'; // key存在直接改值,如果不存在,就是增加值
console.log(obj)
// 删除
// delete obj.name // 关键字:delete
// console.log(obj)
// 2. 定义一个空对象出来
var obj1 = new Object(); // var obj1 = {};
console.log(obj1);
// 增加值
obj1.name = 'kevin';
obj1['age'] = 20;
console.log(obj1);
// 改
obj1.name1 = 'tank';
console.log(obj1);
// 删除
delete obj1.name1;
console.log(obj1);
内置对象
Date对象:
//方法1:不指定参数
var d1 = new Date();
console.log(d1.toLocaleString());
//方法2:参数为日期字符串
var d2 = new Date("2004/3/20 11:12");
console.log(d2.toLocaleString());
var d3 = new Date("04/03/20 11:12");
console.log(d3.toLocaleString());
//方法3:参数为毫秒数
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString());
//方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2004,2,20,11,12,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示
Date对象的方法:
var d = new Date();
getDate() 获取日
getDay () 获取星期
getMonth () 获取月(0-11)
getFullYear () 获取完整年份
getYear () 获取年
getHours () 获取小时
getMinutes () 获取分钟
getSeconds () 获取秒
getMilliseconds () 获取毫秒
getTime () 返回累计毫秒数(从1970/1/1午夜)
JSON对象
# 在js 中如何进行序列化和反序列化
import json
json.dumps() # 序列化
json.loads() # 反序列化
# 对于js来说,它也有相对于的序列化和反序列化
'''一下这两个方法务必掌握'''
JSON.stringify() # 序列化
JSON.parse() # 反序列化
RegExp对象
# 正则表达式在这里完全一抹一眼来用
'''正则表达式是一门独立的语言,跟语言没有关系,好多地方都可以用的'''
定义正则两种方式
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;
1.全局模式的规律
lastIndex
2.test匹配数据不传默认传undefined
Math对象
abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x) 对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。



