CSS层叠样式表
CSS层叠样式表
主要用来调节html标签的各种样式
"""
思考:页面都是由HTML构成的 并且页面上有很多相同的HTML标签 但是相同的HTML标签在不同的位置可能有不同的样式 我们如何区分标签
标签的两大重要属性>>>:区分标签
1.class属性
分门别类 主要用于批量查找
2.id属性
精确查找 主要用于点对点
学习css的流程
1.先学习如何查找标签
2.再学习如何调整样式
"""
1.css语法结构
选择器 {
样式名1:样式值1;
样式名2:样式值2
}
2.css注释语法
/*注释内容*/
3.引入css的多种方式
1.head内style标签内部编写(学习的时候使用)
2.head内link标签引入(标准的方式)
3.标签内部通过style属性直接编写(不推荐)
CSS选择器
1.CSS基本选择器
1.标签选择器(直接按照标签名查找标签)
div {
color: red;
}
2.类选择器(按照标签的class值查找标签)
.c1 {
color: green;
}
3.id选择器(根据标签的id之精准查找标签)
#d1 {
color: yellow;
}
4.通用选择器(直接选择页面所有的标签)
* {
color:blue;
}
2.CSS组合选择器
预知知识点 我们对标签的嵌套有另外一套说辞
<p>ppp</p>
<p>ppp</p>
<div>div
<div>divdiv
<p>divdivp
<span>divdivpspan</span>
</p>
</div>
<p>divp</p>
<span>divspan</span>
</div>
<p>ppp</p>
<span>spanspan</span>
针对标签的上下层级以及嵌套有另外的说法
父标签 后代标签 子标签 弟弟标签 哥哥标签 祖先标签
1.后代选择器(空格)
div span {
color: red;
}
2.儿子选择器(大于)
div>span {
color: yellow;
}
3.毗邻选择器(加号)
div+span {
color: yellow;
}
4.弟弟选择器(小波浪号)
div~span {
color: yellow;
}
3.分组与嵌套
div,p,span { # 多个选择器合并查找
color: yellow;
}
#d1,.c1,span {
color: green;
}
div.c1 { 查找class含有c1的div
color: red;
}
div#d1 { 查找id是d1的div
color: red;
}
.c1 p.c2 { 查找含有c1样式值里面的含有c2样式值的p标签
color: antiquewhite;
}
4.属性选择器
/*[username] {*/ 按照属性名查找
/* color: red;*/
/*}*/
/*[username='jason'] {*/ 按照属性名等于属性值
/* color: yellow;*/
/*}*/
div[username='jason'] {
color: darkcyan;
}
5.伪类选择器
"""a标签补充说明 针对没有点击过的网址 默认是蓝色 点击过的则为紫色"""
/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 鼠标移动到链接上 */
a:hover {
color: #FF00FF
}
/* 选定的链接 */
a:active {
color: #0000FF
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/*input输入框获取焦点时样式*/
input:focus { input获取焦点(被点击)之后采用的样式
background-color: red;
}
6.伪元素选择器
/*p:first-letter {*/
/* font-size: 48px;*/
/* color: red;*/
/*}*/
p:before { css添加文本无法正常选中
content: '嘿嘿嘿';
color: blue;
}
p:after { css添加文本无法正常选中
content: '呵呵呵';
color: red;
}
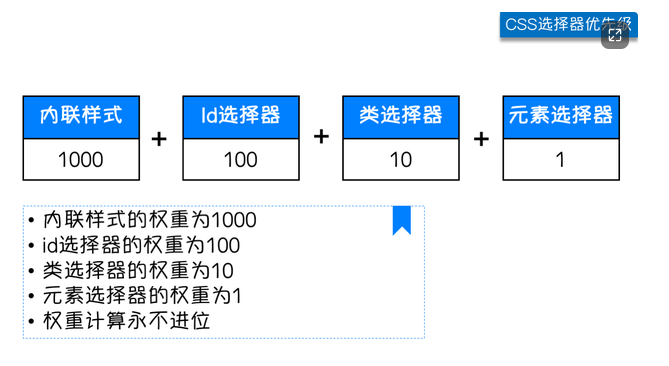
选择器优先级
1.选择器相同 导入方式不同
就近原则
2.选择器不同 导入方式相同
内联样式 > id选择器 > 类选择器 > 标签选择器

除此之外还可以通过添加 !important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。
万不得已可以使用!important
CSS样式调节
字体样式
font-size:14px 24px 28px 36px 字体代码
font-weight: lighter; 字体粗细
color:三种模式
/*color: red;*/
/*color: #3d3d3d;*/
color: rgb(186,11,98);
rgba()最后一个参数还可以控制透明度 0~1
text-align: center 文本居中
text-decoration: none; 主要用于a标签取消下划线
text-indent: 32px; 首行缩进
"""
取色器工具
1.pycharm
2.截图功能
"""
背景属性
div {
width: 800px;
height: 800px;
/*background-color: red;*/
/*background-image: url("https://img2.baidu.com/it/u=167083063,1652780278&fm=253&fmt=auto&app=138&f=JPEG?w=369&h=472");*/
/*background-image: url("666.png");*/
/*background-repeat: no-repeat;*/
/*background-repeat: repeat-x;*/
/*background-repeat: repeat-y;*/
/*background-position: center center;*/
background: url("666.png") blue no-repeat center center;
}
当多个属性名有相同的前缀 那么可以简写一次性完成
文字属性


常用的为去掉a标签默认的自划线:
a {
text-decoration: none;
}
背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: left top;
/*background-position: 200px 200px;*/
简写为:
background:#336699 url('1.png') no-repeat left top;
边框
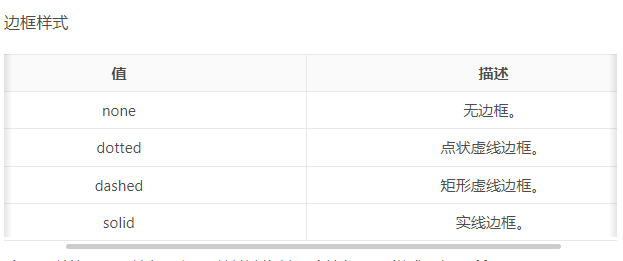
边框属性
● border-width
● border-style
● border-color
例子:
#i1 {
border-width: 2px;
border-style: solid;
border-color: red;
}
简写为:
#i1 {
border: 2px solid red;
}
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
#i1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
border-radius
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。

display
"""
行内标签是无法设置长宽 只有块儿级可以设置
"""
display:none 彻彻底底的隐藏标签(页面上不会显示 也不会保留标签的位置)
visibility: hidden 隐藏的不彻底
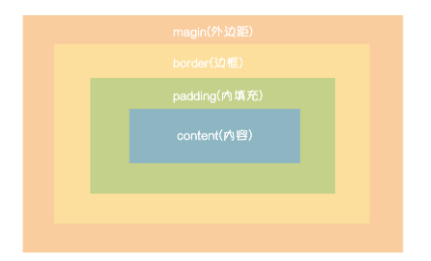
盒子模型

我们可以将标签看成是一个盒子(快递盒)
1.快递包里面的实际物体 content(内容)
2.物体与内部盒子墙的距离 padding(内边距、内填充)
3.快递盒的厚度 border(边框)
4.快递盒之间的距离 margin(外边距)
padding: 20px; 上下左右
padding: 20px 40px; 上下 左右
padding: 10px 20px 30px;上 左右 下
padding: 10px 20px 30px 40px;上 右 下 左
margin与padding用法一致
针对标签的嵌套 水平方向可以居中
margin: 0 auto;
浮动
浮动就是用来做页面布局的
浮动的现象
float:left\right
浮动带来的影响
浮动的元素是脱离正常文档流的 会造成父标签塌陷
如何解决浮动的影响
clear
解决浮动带来的影响终极方法
先提前写好样式类
.clearfix:after {
content: '';
display: block;
clear: both;
}
谁塌陷了 就给谁添加clearfix样式类就可以了
ps:浏览器会优先展示文本内容(如果被挡住)
溢出
div {
height: 150px;
width: 150px;
border: 5px solid greenyellow;
border-radius: 50%;
overflow: hidden;
}
div img {
max-width: 100%;
}
定位
标签在默认情况下都是无法通过定位的参数来移动
针对定位有四种状态
1.static静态(标签默认的状态 无法定位移动)
2.relative相对定位(基于标签原来的位置)
3.absolute绝对定位(基于某个定位过的父标签做定位)
4.fixed固定定位(基于浏览器窗口固定不动)**
.c1 {
background-color: red;
height: 100px;
width: 100px;
position: relative;
}
.c2 {
background-color: greenyellow;
height: 100px;
width: 200px;
position: absolute;
top: 100px;
left: 100px;
}
.c1 {
border: 5px solid black;
height: 100px;
width: 100px;
position: fixed;
right: 100px;
bottom: 200px;
}

fixed

z-index
看z-index的变量值谁更大,大的会浮现在小的上面
1. z-index 值表示谁压着谁,数值大的压盖住数值小的,
2. 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
3. z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
4. 从父现象:父亲怂了,儿子再牛逼也没用
body {
margin: 0; #默认有8px
}
.cover {
background-color: rgba(127,127,127,0.5);
position: fixed;
left: 0;
bottom: 0;
right: 0;
top: 0;
z-index: 100;
}
.modal {
height: 200px;
width: 400px;
background-color: white;
z-index: 101;
position: fixed;
left: 50%;
top: 50%;
margin-left: -200px;
margin-top: -100px;
}

如何给前端加阴影