JavaWeb:实验一JSP运行环境安装及配置
完整代码下载:https://www.123684.com/s/SaYRVv-5iRg3
** 制作一个静态网站的基本页面index.html,要求如下:
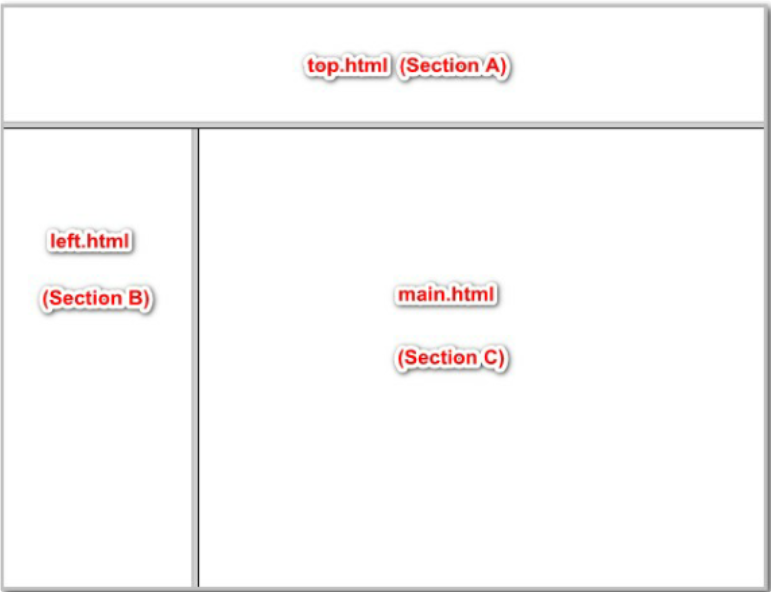
1.页面布局采用框架实现,页面布局及样式如图1所示。**

2.在页面的A部分显示显示“登录”和“注册”链接。单击“登录”链接,在C部分显示登录页面,登录页面包含一个HTML表单,页面参考样式如图2所示;单击“注册”链接,在C部分显示注册页面,注册页面也包含一个HTML表单,页面参考样式如图3所示。注册和登录页面可自行设计。

3.在页面的B部分显示一个链接,即网站作者的个人简介,单击该链接,能够在右边的C部分出现作者的个人简介信息。个人简介内容包括:个人基本信息(班级、学号、姓名等)、个人照片、个人简介信息等,请使用合理的HTML标签完成页面的设计。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实验一</title>
</head>
<frameset rows="30%,70%">
<frame src="top.html" noresize="noresize" name="top">
<frameset cols="25%,75%">
<frame src="left.html" noresize="noresize" name="left">
<frame src="main.html" noresize="noresize" name="main">
</frameset>
</frameset>
</html>
top.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>top</title>
</head>
<body>
<a href="login.html" target="main">登录</a>
<a href="rigister.html" target="main">注册</a>
</body>
</html>
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录页面</title>
</head>
<body>
<div>
<h2>登录页面</h2>
</div>
<form>
<div>
用户名:<br> <input type="text" placeholder="请输入用户名"><br><br>
</div>
<div>
密码:<br> <input type="text" placeholder="请输入密码"><br><br>
</div>
<br> <input type="submit" value="登录">
</form>
</body>
</html>
rigister.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
</head>
<body>
<div>
<h2>登录页面</h2>
</div>
<div>用户名:<br>
<input type="text">
</div>
<div>密码:<br>
<input type="text"><br>
</div>
<div>
性别:<br>
<input type="radio" name="sex" checked>男
<input type="radio" name="sex">女
</div>
<div>
兴趣爱好:<br>
<input type="checkbox">旅游
<input type="checkbox">运动
<input type="checkbox">美食
</div>
<div>
<input type="submit" value="注册">
</div>
</body>
</html>
left.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>left</title>
</head>
<body>
<a href="intro.html" target="main">个人简介</a>
</body>
</html>
intro.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
oraola
</body>
</html>
main.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>显示</title>
</head>
<body>
实验一
</body>
</html>
本文来自博客园,作者:Cloudservice,转载请注明原文链接:https://www.cnblogs.com/whwh/p/18490138,只要学不死,就往死里学!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律