window.onload的优势以及web的三个层、变量的的存储方式等
一.Js常见的三种输出语句
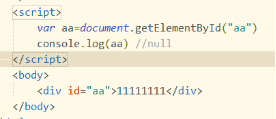
console.log()在浏览器的控制台输出

Alert()弹出一个对话框(警告框)
Document。Write()在页面输出
二.script标签是否可以在html中任意放置(不可以,跟内容的执行顺序有关,如果想任意放置script标签,需要在里面写window.onload)
Html中内容的执行顺序
1.解析html的结构 --浏览器的一个解析器 解析标签 从上到下
2.引入样式文件(css文件和脚本(js)文件)
3.解析和执行脚本代码 ---浏览器中的js引擎执行的
4.加载图片(音频和视频等)资源
5.加载css的样式代码
6.执行window.Onload操作 --所有文档加载完成之后再执行 跟html中内容的加载顺序有关。
跟html中内容的加载顺序有关。
执行顺序(总结):1.先加载所有标签(也就是html部分)
2.加载css和js然后解析和执行html代码和css以及js代码
3.加载和执行图片资源
4.加载和执行css样式代码
5.最后执行window.onload=function(){}内的js代码
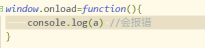
三.Window.onload的优势(window.onload也就是加在script里让js代码在整个代码中是保持最后执行的 )
1.将里面的代码放在最后执行
2.形成私有作用域保护里面的变量不受外部影响


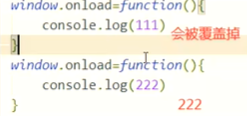
3.每个js文件只能有一个window.onload 最后面的会覆盖掉前面的

四.Web前端的三个层(三件套/三件客)
1.Html结构层
2.Css表现层
3.Js行为层
开发过程中要保持三者分离

这叫结构和行为偶合,避免这种写法。就是不能够让这三个层写在一起
 将超链接地址写为javascript:;是为了阻止点击过后页面刷新
将超链接地址写为javascript:;是为了阻止点击过后页面刷新
五.Js初级的重点
1.变量的存储方式
2.作用域的问题
3.函数的问题
4.数据类型
1)变量的存储方式
浏览器在执行js代码的过程中(靠js引擎),计算机就会开辟内存空间给js,分当栈和堆。
栈的存储空间比较小,只存名字和地址。堆的空间比较大,存数据。以字符串的形式存放。
阿里面试题

栈里面存变量名,赋值的过程中看后面的值 是基本数据类型还是复合数据类型
基本数据类型存的是值 复合数据类型存地址。它们在堆里面是以字符串的形式存放的。
作用域的问题
浏览器执行js代码的时候开辟了一个最大的作用域叫window或者是全局作用域。
在执行代码的过程中如果是函数执行,将会在window下开辟一个私有作用域/子作用域。
每个作用域的分配是一样的,都有一个存储模块和执行模块。

本文来自博客园,作者:火知火味,转载请注明原文链接:https://www.cnblogs.com/whwa/p/Q1784841965.html



