Vue入门(配置环境---补充chrome浏览器)
首先在编辑器上下载有关Vue的相关插件(扩展程序),这样方便我们后续写Vue 至于下载什么扩展程序 小主这里给大家简单的说一下吧

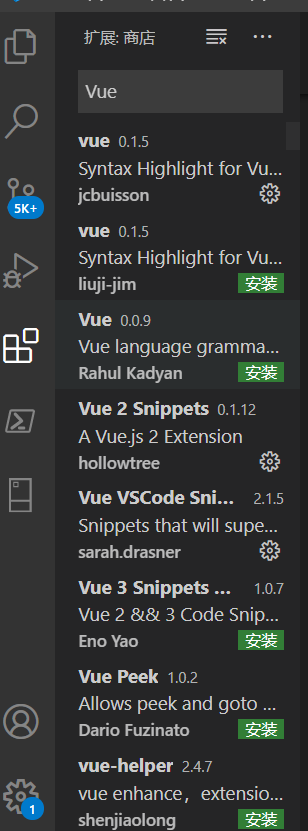
VS-code编辑器下载这个就可以了

也就是可以补充一下代码 不用再一个一个字母的敲了 省时间 也能提高效率 当然 不是说 有了 扩展程序就可以不用去记Vue中的指令等
废话不多说
第二步:下载Vue API 也就是引用环境 大家可以参考这个网址 https://cn.vuejs.org/v2/guide/
网址中很清楚的介绍到引入环境 可以用CDN直接引用 也可以在官网首页的 中下载环境
中下载环境

先再Tags中选择最新版本 然后点击下载 解压后 我们前期开发需要 vue.js 复制到需要用的地方就可以了
在使用Vue时直接引用本地Vue.js文件就可以了

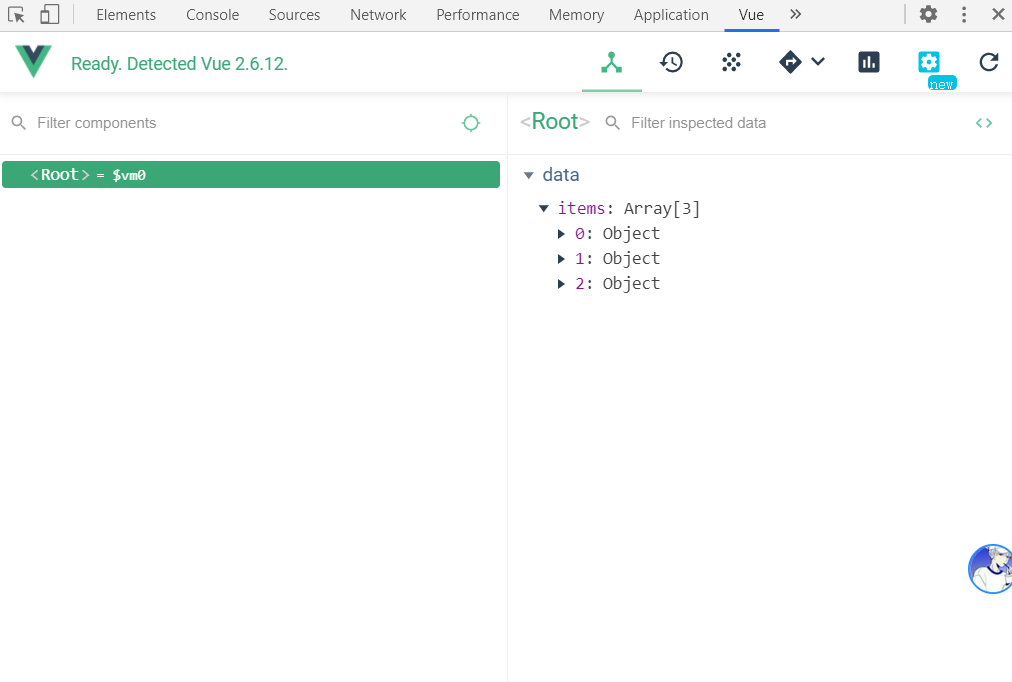
chrome 浏览器中的Vue插件可以清楚的看到以及更改数据
这里我已经给大家下载好了
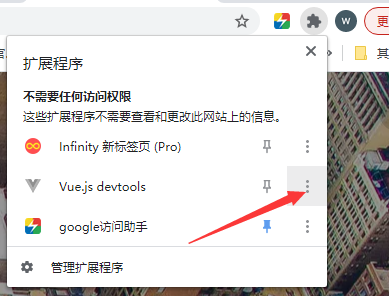
拿着我的文件拖到浏览器中的扩展程序就好了 献给伸手党
链接:https://pan.baidu.com/s/1swzCQMjiNzdhChVnV27IEw
提取码:mh5v

进入扩展程序管理

将这两项勾选 ok chrome中的插件安装完毕
如有疑问欢迎评论
本文来自博客园,作者:火知火味,转载请注明原文链接:https://www.cnblogs.com/whwa/p/13978854.html



