初谈事件中的兼容性问题
1.事件绑定上的兼容性:
DOM零级绑定 格式:例:div.onclick=function(){ ] 在iE低版本中也可以使用
但DOM二级绑定 在标准浏览器和IE低版本中存在着兼容性
区别:
DOM二级绑定在标准浏览器中 格式:div.addEventListener("click",function(){ })
在iE低版本中addEventListener不能使用,解决方法:使用attachEvent
2.事件源的兼容性处理
1.获取事件源的兼容性: 标准浏览器下:e.target ;iE低版本是e.srcElement
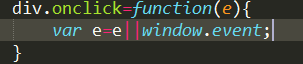
2.将事件作为参数传入 而iE是将事件作为window对象中的event属性
往往处理事件源中的兼容性需要将iE和标准浏览器中的事件源event写在一起也就是:

3.阻止事件默认行为 、事件冒泡的兼容性
阻止事件冒泡的兼容性:
1.标准:event.stopPropaggation()
2.标准和非标准都兼容:event.cancelBubble=true
阻止事件默认行为的兼容性:
标准和非标准event.preventDefault
4. 网页中防止双击选中文本内容的方法
给元素身上加上 onselectstart="return false" 这个属性
本文来自博客园,作者:火知火味,转载请注明原文链接:https://www.cnblogs.com/whwa/p/12611308.html



