解析器以及客户端的请求过程 window窗口等
1. 谷歌浏览器(chrome)
内核是webkit 引擎是v8
每个浏览器都有自己的解析器 谷歌浏览器的浏览器是自己特有的 用来解析代码的,当然百度也有自己的解析器 每个浏览器的解析器都不一样 为什么会出现兼容性呢? 就是因为每个浏览器的(也叫内核不一致 内核也叫引擎)解析器不一样
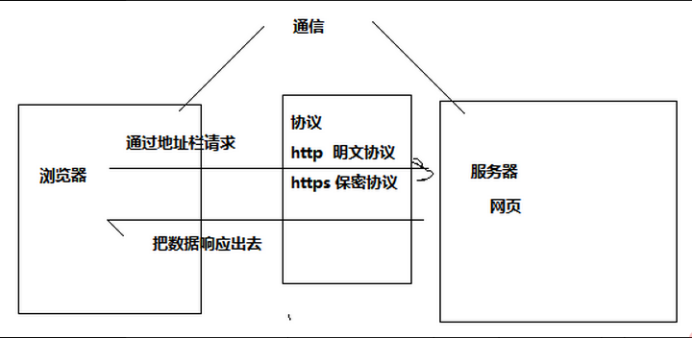
2. 客户端与服务器之间的请求过程:
普通浏览器是多人同时在线请求访问的 传送的是数据
快播是一人请求 边看边缓存的模式 传送的是文件 快播采用的技术是一人请求了之后 下一人再看的话就会向上一个已经请求过的人请求 也就是说以上一个人为服务器 请求访问 访问的是上一个人的资源
普通浏览器与快播等浏览器目前国内采用的都是边缓存的技术 但普通浏览器与快播有着不一样的地方 普通浏览器的被访问的量不一样 普通浏览器的访问是多人在线同时请求访问 而快播是一人请求访问后者以此类推 就是只要你访问了 资源就缓存到了你的手机 别人在访问的时候就是以你为服务器进行访问 访问的是你已经下好了的资源 所以快播不卡。

我们一般都是通过地址栏请求访问浏览器中的数据、资源的 向服务器请求 把数据响应出去 不是像快播一样把整个文件响应出去,如果数据过大的时候会进行断电传送也就是推出来一点看一点那种
http明文协议 它是一个免费协议 相比较于需要购买的https 保密协议来说安全性低
![]()
前面的127.0.0.1:8020是ip地址 是每个人独有的一个ip地址 其中的”新建文件夹”、”练习所有的网页“以及“月考-极果”都是请求目录 后面的极果。html是请求文件
所有的pc浏览器的窗口都是window 引擎是v8 安装APP的窗口的webview 引擎是webkit
<!DOCTYPE html>这个标签放在文档的开头代表什么 有着什么功能?
该标签是用来给浏览器设置解析方式的 让浏览器以W3C标准解析和旋绕页面的
浏览器解析和渲染页面有两种模式
1. 是按照浏览器自己特有的方式来解析和渲染页面 这种模式是怪异模式
2. 是按照W3C的标准来解析和旋绕页面 这种模式是标准模式
如果html中不加这个标签 那么浏览器就会以自己的方式来解析和渲染页面 默认使用怪异模式
在不同的浏览器有着不同的效果,加上这个标签 这个声明了以后 它就会按照标准模式进行解析,在不同的浏览器中效果也会保持一致
看到这个声明 这个标签 我们不难看出这是一个h5的页面 加上这个声明以后 h5新增的特性就可以使用了
html根节点标签(HTML文档的根元素是 html 元素,从 <html> 标签开始,到 </html> 标签结束。根元素的作用就是告诉浏览器,在 <html> 和 </html> 之间的内容是HTML类型,浏览器便按HTML进行解析其中的内容。)
head 头部标签
1.meat标签 元信息标签
属性 charset
Charset=”UTF-8”; 字体编码,国际通用
Charset=”gb2312”; 字体编码,国内
Charset=”Big5”; 字体编码 台湾 香港
<meta name="Description" content=""/> 用于网站做官方网站说明的 content就是说明的具体网站
2. <meta name="Keywords" content=""/> 用于网站关键字搜索的
3 .<meta http-equiv="Pragma" content="no-cache" /> no-cache不缓存
告知网页不缓存
<meta http-equiv="refresh" content="5;url=https://www.baidu.com/"/>
Refresh 重定向(自动跳转、刷新) 5代表五秒之后刷新url表示跳转的地址
pc端的浏览器的默认视口是960 移动端浏览器的默认视口是375
Link标签
<Link rel=”shortcut icon” type=”image/x-icon” href=””/>
Rel 请求的文件和当前文件的一种关系
Type请求文件的类型
Href请求文件的路径
Shortcut icon 特指浏览器中地址栏左侧显示的图标
<link rel=”stylesheet” href=”a.css”/>表示
标签:
单标签(空标签)
双标签
W3C标签嵌套规则
- 内敛标签不能嵌套p和h1-h6
- p里面不能套img
学习这个标签的方法
- 学习语法怎么写 <+标签名+>
- 记住所有的标签名
- 理解 所有的标签都是方格(盒子)
- 学习标签的属性和标签的css属性
标签属性是这个标签私有的 其他标签没有; css属性是共有的 其他标签都可以有
本文来自博客园,作者:火知火味,转载请注明原文链接:https://www.cnblogs.com/whwa/p/12056088.html



