JavaScript学习笔记(十六)——面向对象编程
在学习廖雪峰前辈的JavaScript教程中,遇到了一些需要注意的点,因此作为学习笔记列出来,提醒自己注意!
如果大家有需要,欢迎访问前辈的博客https://www.liaoxuefeng.com/学习。
面向对象编程
JavaScript的所有数据都可以看成对象,但是,如果我们仅仅使用 Number 、 Array 、 string 以及基本的 {...} 定义的对象,这也不能称为面向对象编程。
总所周知,面向对象有两个基本概念:
-
类:类是对象的类型模板,例如,定义 Student 类来表示学生,类本身是一种类型, Student 表示学生类型,但不表示任何具体的某个学生;
- 实例:实例是根据类创建的对象,例如,根据 Student 类可以创建出 xiaoming 、 xiaohong 、 xiaojun 等多个实例,每个实例表示一个具体的学生,他们全都属于 Student 类型。
类和实例是大多数面向对象编程语言的基本概念。
但是,在JavaScript中,面向对象的概念并非如此:JavaScript中不区分类和实例的概念,而是通过原型(prototype)来实现面向对象编程。
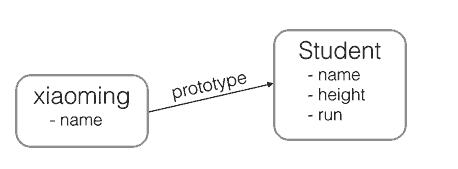
原型是指当我们想要创建 xiaoming 这个具体的学生时,我们并没有一个 Student 类型可用。那怎么办?恰好有这么一个现成的对象:
var robot = { name: 'Robot', height: 1.6, run: function () { console.log(this.name + ' is running...'); } };
我们看这个 robot 对象有名字,有身高,还会跑,有点像小明,干脆就根据它来“创建”小明得了!
于是我们把它改名为 Student ,然后创建出 xiaoming :
var Student = { name: 'Robot', height: 1.2, run: function () { console.log(this.name + ' is running...'); } }; var xiaoming = { name: '小明' }; xiaoming.__proto__ = Student;
注意最后一行代码把 xiaoming 的原型指向了对象 Student ,看上去 xiaoming 仿佛是从 Student 继承下来的:
xiaoming.name; // '小明' xiaoming.run(); // 小明 is running...
xiaoming 有自己的 name 属性,但并没有定义 run() 方法。不过,由于小明是从 Student 继承而来,只要 Student 有 run() 方法, xiaoming 也可以调用:

JavaScript的原型链和Java的Class区别就在,它没有“Class”的概念,所有对象都是实例,所谓继承关系不过是把一个对象的原型指向另一个对象而已。
如果你把 xiaoming 的原型指向其他对象:
var Bird = { fly: function () { console.log(this.name + ' is flying...'); } }; xiaoming.__proto__ = Bird;
现在 xiaoming 已经无法 run() 了,他已经变成了一只鸟:
xiaoming.fly(); // 小明 is flying...
在JavaScrip代码运行时期,你可以把 xiaoming 从 Student 变成 Bird ,或者变成任何对象。
请注意,上述代码仅用于演示目的。在编写JavaScript代码时,不要直接用 obj.__proto__ 去改变一个对象的原型,并且,低版本的IE也无法使用 __proto__ 。 Object.create() 方法可以传入一个原型对象,并创建一个基于该原型的新对象,但是新对象什么属性都没有,因此,我们可以编写一个函数来创建 xiaoming :
// 原型对象: var Student = { name: 'Robot', height: 1.2, run: function () { console.log(this.name + ' is running...'); } }; function createStudent(name) { // 基于Student原型创建一个新对象: var s = Object.create(Student); // 初始化新对象: s.name = name; return s; } var xiaoming = createStudent('小明'); xiaoming.run(); // 小明 is running...
这是创建原型继承的一种方法。
创建对象
JavaScript对每个创建的对象都会设置一个原型,指向它的原型对象。
当我们用 obj.xxx 访问一个对象的属性时,JavaScript引擎先在当前对象上查找该属性,如果没有找到,就到其原型对象上找,如果还没有找到,就一直上溯到 Object.prototype 对象,最后,如果还没有找到,就只能返回 undefined 。
比如,我们创建一个 Array 对象,
var arr = [1, 2, 3];
其原型链如下图:
arr ----> Array.prototype ----> Object.prototype ----> null
Array.prototype 定义了 indexOf() 、 shift() 等方法,因此你可以在所有的 Array 对象上直接调用这些方法。
当我们创建一个函数时,
function foo() { return 0; }
函数也是一个对象,它的原型链是:
foo ----> Function.prototype ----> Object.prototype ----> null
由于 Function.prototype 定义了 apply() 等方法,因此,所有函数都可以调用 apply() 方法。
注意,如果原型链很长,那么访问一个对象的属性就会因为花更多的时间查找而变得更慢,因此要注意原型链的长度。
构造函数
除了直接用 { ... } 创建一个对象外,JavaScript还可以用一种构造函数的方法来创建对象。它的用法是,先定义一个构造函数:
function Student(name) { this.name = name; this.hello = function () { alert('Hello, ' + this.name + '!'); } }
这是一个普通函数,但是在JavaScript中,可以用关键字 new 来调用这个函数,并返回一个对象:
var xiaoming = new Student('小明'); xiaoming.name; // '小明' xiaoming.hello(); // Hello, 小明!
注意,如果不写 new ,这就是一个普通函数,它返回 undefined 。但是,如果写了 new ,它就变成了一个构造函数,它绑定的 this 指向新创建的对象,并默认返回 this ,也就是说,不需要在最后写 return this; 。
新创建的 xiaoming 的原型链是:
xiaoming ----> Student.prototype ----> Object.prototype ----> null
也就是说, xiaoming 的原型指向函数 Student 的原型。如果你又创建了 xiaohong 、 xiaojun ,那么这些对象的原型与 xiaoming 是一样的:
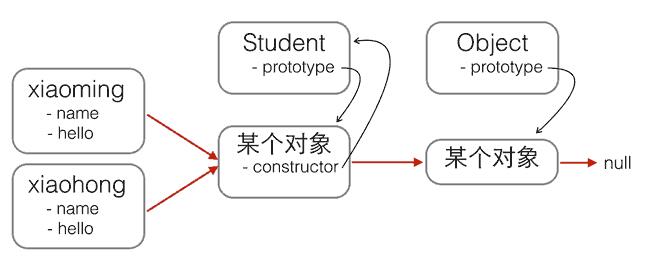
xiaoming ↘ xiaohong -> Student.prototype ----> Object.prototype ----> null xiaojun ↗
用 new Student() 创建的对象还从原型上获得了一个 constructor 属性,它指向函数 Student 本身:
xiaoming.constructor === Student.prototype.constructor; // true Student.prototype.constructor === Student; // true Object.getPrototypeOf(xiaoming) === Student.prototype; // true xiaoming instanceof Student; // true

红色箭头是原型链。注意, Student.prototype 指向的对象就是 xiaoming 、 xiaohong 的原型对象,这个原型对象自己还有个属性 constructor ,指向 Student 函数本身。
另外,函数 Student 恰好有个属性 prototype 指向 xiaoming 、 xiaohong 的原型对象,但是 xiaoming 、 xiaohong 这些对象可没有 prototype 这个属性,不过可以用 __proto__ 这个非标准用法来查看。
现在我们就认为 xiaoming 、 xiaohong 这些对象“继承”自 Student 。
不过还有一个小问题,注意观察:
xiaoming.name; // '小明' xiaohong.name; // '小红' xiaoming.hello; // function: Student.hello() xiaohong.hello; // function: Student.hello() xiaoming.hello === xiaohong.hello; // false
xiaoming 和 xiaohong各自的 name 不同,这是对的,否则我们无法区分谁是谁了。
xiaoming和 xiaohong各自的 hello 是一个函数,但它们是两个不同的函数,虽然函数名称和代码都是相同的!
如果我们通过 new Student() 创建了很多对象,这些对象的 hello 函数实际上只需要共享同一个函数就可以了,这样可以节省很多内存。
要让创建的对象共享一个 hello 函数,根据对象的属性查找原则,我们只要把 hello 函数移动到xiaoming、 xiaohong这些对象共同的原型上就可以了,也就是 Student.prototype:

修改代码如下:
function Student(name) { this.name = name; } Student.prototype.hello = function () { alert('Hello, ' + this.name + '!'); };
用 new 创建基于原型的JavaScript的对象就是这么简单!
忘记写new怎么办
如果一个函数被定义为用于创建对象的构造函数,但是调用时忘记了写 new 怎么办?
在strict模式下, this.name = name 将报错,因为 this 绑定为 undefined ,在非strict模式下, this.name = name 不报错,因为 this 绑定为 window ,于是无意间创建了全局变量 name ,并且返回 undefined ,这个结果更糟糕。
所以,调用构造函数千万不要忘记写 new 。为了区分普通函数和构造函数,按照约定,构造函数首字母应当大写,而普通函数首字母应当小写,这样,一些语法检查工具如jslint将可以帮你检测到漏写的 new 。
最后,我们还可以编写一个 createStudent() 函数,在内部封装所有的 new操作。一个常用的编程模式像这样:
function Student(props) { this.name = props.name || '匿名'; // 默认值为'匿名' this.grade = props.grade || 1; // 默认值为1 } Student.prototype.hello = function () { alert('Hello, ' + this.name + '!'); }; function createStudent(props) { return new Student(props || {}) }
这个 createStudent() 函数有几个巨大的优点:一是不需要 new 来调用,二是参数非常灵活,可以不传,也可以这么传:
var xiaoming = createStudent({ name: '小明' }); xiaoming.grade; // 1
如果创建的对象有很多属性,我们只需要传递需要的某些属性,剩下的属性可以用默认值。由于参数是一个Object,我们无需记忆参数的顺序。如果恰好从 JSON 拿到了一个对象,就可以直接创建出 xiaoming 。


