JavaWeb-CSS的基础
JavaWeb-CSS
具体的编写规则可以参考样式表中文手册(网上可以直接下载)
CSS:层叠式样式表,决定页面的美观程度
CSS语法
基础语法
<!--
1.CSS最基本的分类:标签样式表,类样式表,ID样式表
2.CSS从位置位置上的分类:嵌入式样式表,内部式样式表,外部时样式表
-->
代码实例
- html中的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS语法</title>
<!--内部样式表-->
<style type="text/css">
/*被style包围的是CSS环境,可以写CSS代码*/
/*标签样式表*/
p{ /*p是标签名称*/
color:red;
}
/*类样式*/
.f20{
font-size:20px;
}
</style>
<!--引用外部的CSS样式表文件-->
<link rel="stylesheet" href="CSS/Demo01.css">
</head>
<body>
<p>这里是段落一</p>
<p>这里是段落二</p>
<p class="f20">这里是段落三</p>
<p id="bg">这里是段落四</p>
<div>
<p><span>hello</span></p>
<span class="f32">world</span>
<p class="f32">!!!</p>
</div>
</body>
</html>
- CSS中的代码
/*ID样式,id尽量唯一*/
#bg{
background-color:yellow;
font-size:24px;
font-weight:bolder;
font-style:italic;
font-family:"隶书";
}
/*组合样式,div内部的p遵循*/
div p{
color:blue;
}
div .f32{
font-size:30px;
font-family:"宋体";
}
代码效果

CSS盒子模型
基础标签
<!--
盒子模型
1.border:边框
2.margin:间距
3.padding:填充
-->
代码实例
<!DOCTYPE html>
<html lang="en">
<!--盒子模型-->
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style type="text/css">
#div1{
width:400px;
height:400px;
background-color:greenyellow;
/*border:边框属性/样式*/
border-width:2px; /*边框粗细*/
border-style:dotted; /*边框样式solid:实线 dotted:点状线...*/
border-color:blue; /*边框颜色*/
/*border:4px double blue*/ 一行就可以实现
}
/**/
#div2{
width:200px;
height:200px;
background-color:darkorange;
border-style:solid; /*为了使居中*/
border-color:rgba(0,0,0,0);
/*居中,以子图为参考系*/
margin-top:100px;
margin-left:100px;
/*margin:100px;*/ 一行就可以实现
/*padding-top:50px; 填充:div2为参考系
padding-left:50px;*/
}
#div3{
width:100px;
height:100px;
background-color:aquamarine;
margin-top:50px;
margin-left:50px;
}
body{ 消除初始的边距
margin:0;
padding:0;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
</html>
代码效果

CSS布局
基础标签
<!--
position:absolute(绝对定位):需要给出初始的坐标 left,top
relative(相对定位):一般和float,margin,padding一起使用
-->
代码实例
html的版本不同效果可能不同
<!--<!DOCTYPE html>-->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>布局</title>
<style type="text/CSS">
body{ 边缘无填充
margin:0;
padding:0;
}
#div1{
width:200px;
height:50px;
background-color:greenyellow;
/*绝对定位,对于页面*/
position:absolute;
left:100px; /*向右移动100px*/
top:100px; /*向下移动100px*/
}
#div2{
width:200px;
height:50px;
background-color:pink;
/*相对定位,相对于父容器(body)*/
position:relative;
float:right;
margin-right:50px;
}
#div3{
background-color:darkorange;
}
#div4{
width:200px;
height:50px;
background-color:red;
}
#div5{
width:200px;
height:50px;
background-color:blue;
}
div{
position:relative;
}
</style>
</head>
<body>
<!-- <div id="div1"> </div>
<div id="div2"> </div>-->
<div id="div3">
<div id="div4"> </div>
<div id="div5"> </div>
</div>
</body>
</html>
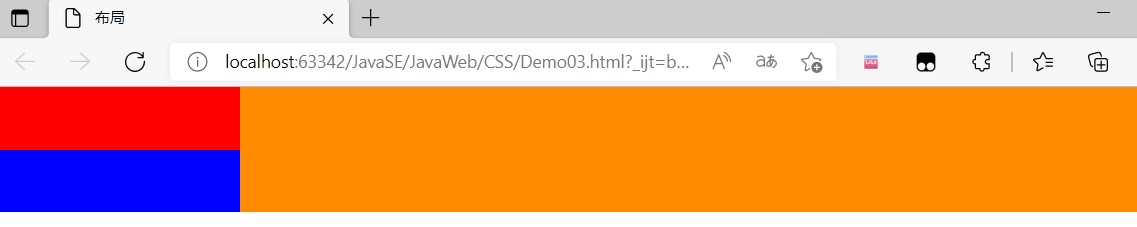
代码效果

<!--<!DOCTYPE html>-->
<html lang="en">
<!--布局2-->
<head>
<meta charset="UTF-8">
<title>一个小页面</title>
<style type="text/css">
body{
margin:0 边缘无填充
padding:0;
}
#div_top{
height:20%; 占高20%
background-color:orange;
}
#div_left{
height:80%;
width:20%; 占左边20%
background-color:greenyellow;
float:left;
}
#div_main{
height:65%;
width:80%
background-color:whitesmoke;
}
#div_bottom{
height:15%;
width:80%;
background-color:sandybrown;
margin-left:20%;
}
#div_container{
width:80%;
height:100%:
border-width:1px; 边框
border-style:dotted;
border-color:blue;
margin-left:10%;
float:left;
}
div{
position:relative;
}
</style>
</head>
<body>
<div id="div_container">
<div id="div_top">div_top</div>
<div id="div_left">div_left</div>
<div id="div_main">div_main</div>
<div id="div_bottom">div_bottom</div>
</div>
</body>
</html>
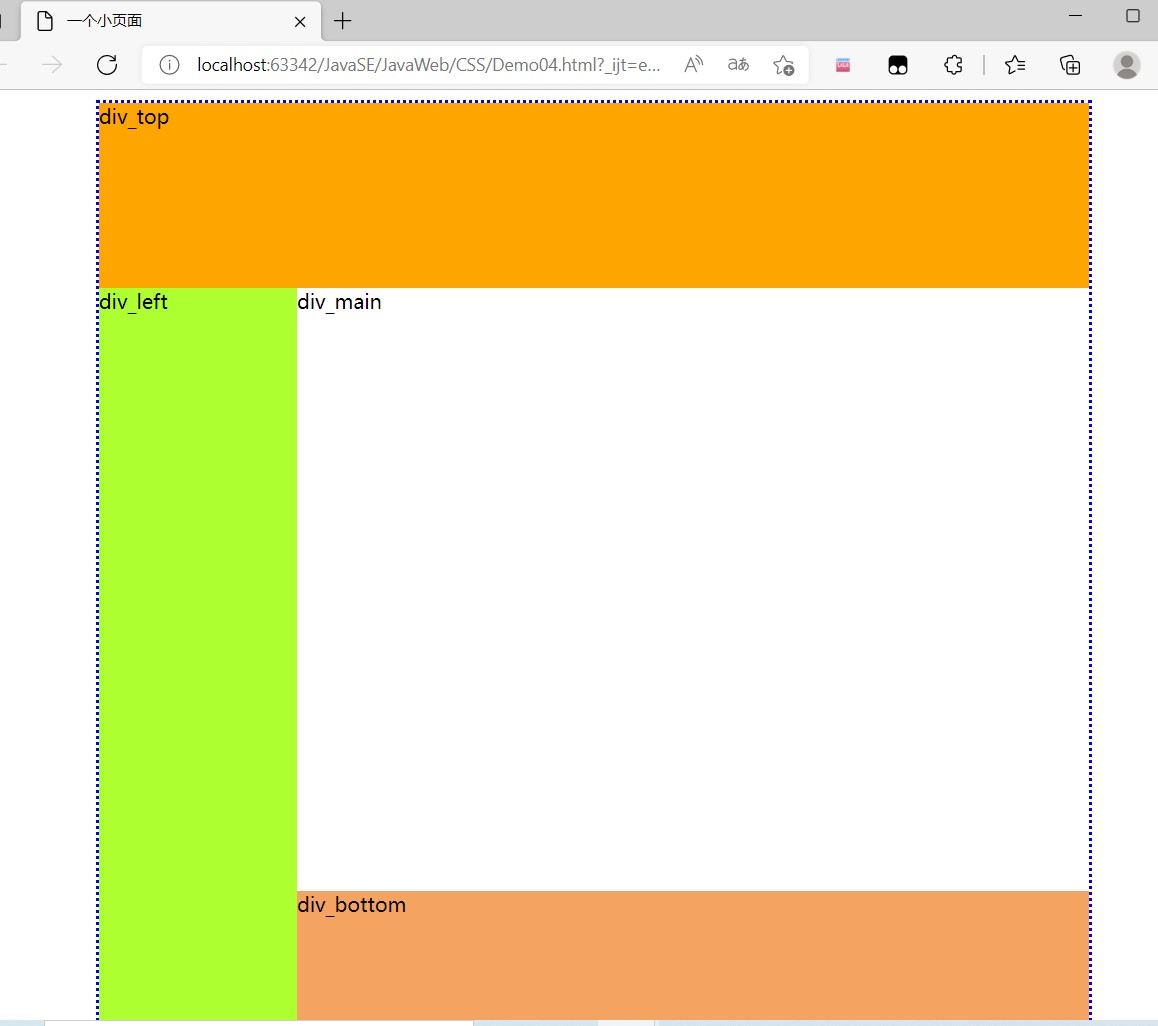
代码效果

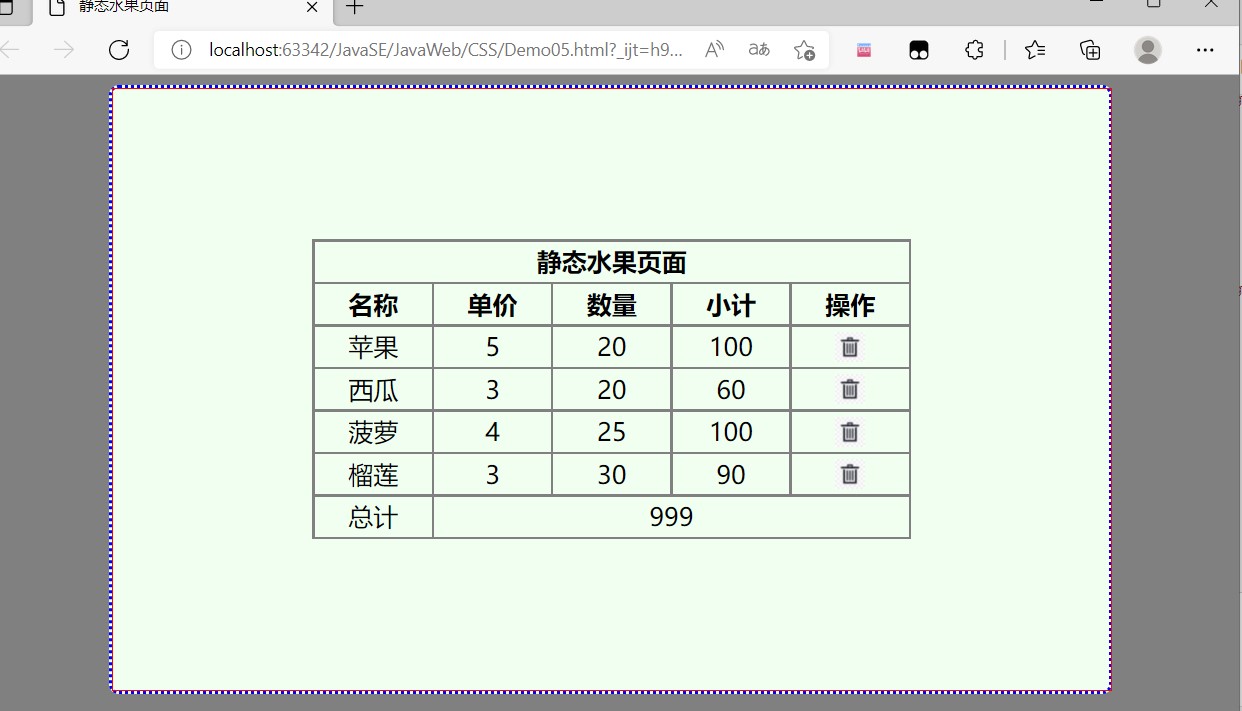
CSS水果静态页面的实现
CSS中的代码
body{
margin:0 无填充
padding:0;
background-color:#808080; 背景色
}
#div_container{ 大框架
width:80%;
height:100%:
border-width:1px;
border-style:dotted;
border-color:blue;
float:left;
margin-left:10%;
background-color:honeydew;
border-radius:8px; 边缘变圆
}
div{
position:relative;
float:left;
}
#div_fruit_list{ 水果图的框架
width:100%;
border-style:double;
border-width:1px;
border-color:red;
}
#tbl_fruit{ 水果图的构造
width:60%;
border-collapse:collapse; 表格间无填充
text-align:center; 居中
line-height:30px; 行高
font-size:20px; 字体大小
margin-top:120px;
margin-bottom:120px;
margin-left:20%;
}
#tbi_fruit,#tbl_fruit tr,#tbl_fruit th,#tbl_fruit td{ 水果各行、列的构造
border-width:2px;
border-style:solid;
border-color:gray;
}
.w20{ 占据的空间
width:20%;
}
.photo{ 修饰图片
width:24px;
height:24px;
}
html中的代码
<!--<!DOCTYPE html>-->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>静态水果页面</title>
<link rel="stylesheet" href="CSS/Demo05.css"> 引用外部文件
</head>
<body>
<div id="div_container">
<div id="div_fruit_list">
<table id="tbl_fruit">
<tr>
<th colspan="5">静态水果页面</th>
</tr>
<tr>
<th class="w20">名称</th>
<th class="w20">单价</th>
<th class="w20">数量</th>
<th class="w20">小计</th>
<th>操作</th>
</tr>
<tr>
<td class="w20">苹果</td>
<td>5</td>
<td>20</td>
<td>100</td>
<td><img src="photo/R-C.jpg" class="photo"></td>
<!--图片修饰1-->
</tr>
<tr>
<td class="w20">西瓜</td>
<td>3</td>
<td>20</td>
<td>60</td>
<td><img src="photo/R-C.jpg" width="24px" height="24px"></td>
<!--图片修饰2-->
</tr>
<tr>
<td class="w20">菠萝</td>
<td>4</td>
<td>25</td>
<td>100</td>
<td><img src="photo/R-C.jpg" width="24px" height="24px"></td>
</tr>
<tr>
<td>榴莲</td>
<td>3</td>
<td>30</td>
<td>90</td>
<td><img src="photo/R-C.jpg" width="24px" height="24px"></td>
</tr>
<tr>
<td>总计</td>
<td colspan="4">999</td>
</tr>
</table>
</div>
</div>
</body>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET10 - 预览版1新功能体验(一)