如何实现div的高度100%填充
就我们所以了解的:一个div块级元素没有主动为其设置宽度和高度,浏览器会为其分配可使用的最大宽度(比如全屏宽度),但是不负责分配高度,块级元素的高度是由子元素堆砌撑起来的。
例如:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> html,body{ margin: 0; padding: 0; } .demo{ width: 100%; height: 100%; background-color: #D9C666; } </style> </head> <body> <div class="demo"> 看看我的高度 </div> </body> </html>
实现效果:

-------------------------------------------------------------------------------------------------------------------------
此时的情况是父元素高度依赖子元素堆砌撑高,因此demo中的{height:100%;}是不起作用的。元素高度百分比需要向上遍历父标签要找到一个定值高度才能起作用,如果中途有个height为auto或是没有设置height属性,则高度百分比不起作用。
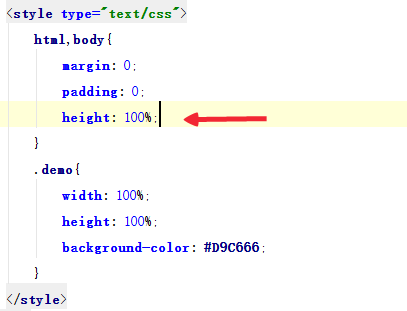
需要找到顶级父元素(即浏览器的高度),可以使用js获取浏览器的高度再进行设置,当然亦有简单的办法

实现效果: