vue 数组对象深拷贝 并根据某项属性排序
vue 数组对象深拷贝 并根据某项属性 serialNumber 排序
原始数据
navListData: [
{
name: '企业速览',
isHot: false,
isVip: false,
serialNumber: 3,
},
{
name: '基本信息',
isHot: false,
isVip: false,
serialNumber: 1,
},
{
name: '价值分析',
isHot: false,
isVip: false,
serialNumber: 2,
}
]
深拷贝
this.navListDataLeft = JSON.parse(JSON.stringify(this.navListData))
// 排序方法
this.sortBykey(this.navListDataLeft,'serialNumber')
数组对象排序方法
// 排序
sortBykey(array, key) {
return array.sort(function(a, b) {
var x = a[key]
var y = b[key]
return x < y ? -1 : x > y ? 1 : 0
})
},
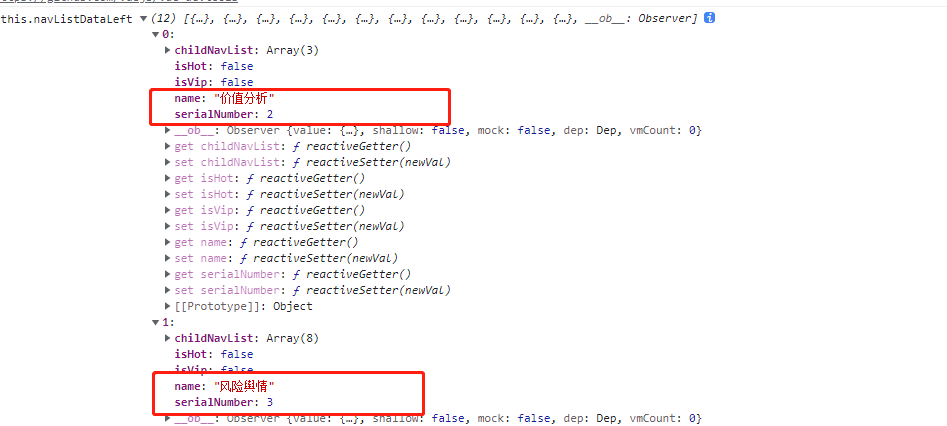
最后拿到的数据