vue2实现tabs侧边导航栏点击内容跳转到对应位置,且内容滚动导航栏切换对应tab
vue2实现tabs侧边导航栏点击内容跳转到对应位置,且内容滚动导航栏切换对应tab
1、tabs使用了 element的插件tabs, 省的自己写滑动动画
2、左侧有用到了 element的插件 NavMenu导航菜单,项目涉及到了切换页面
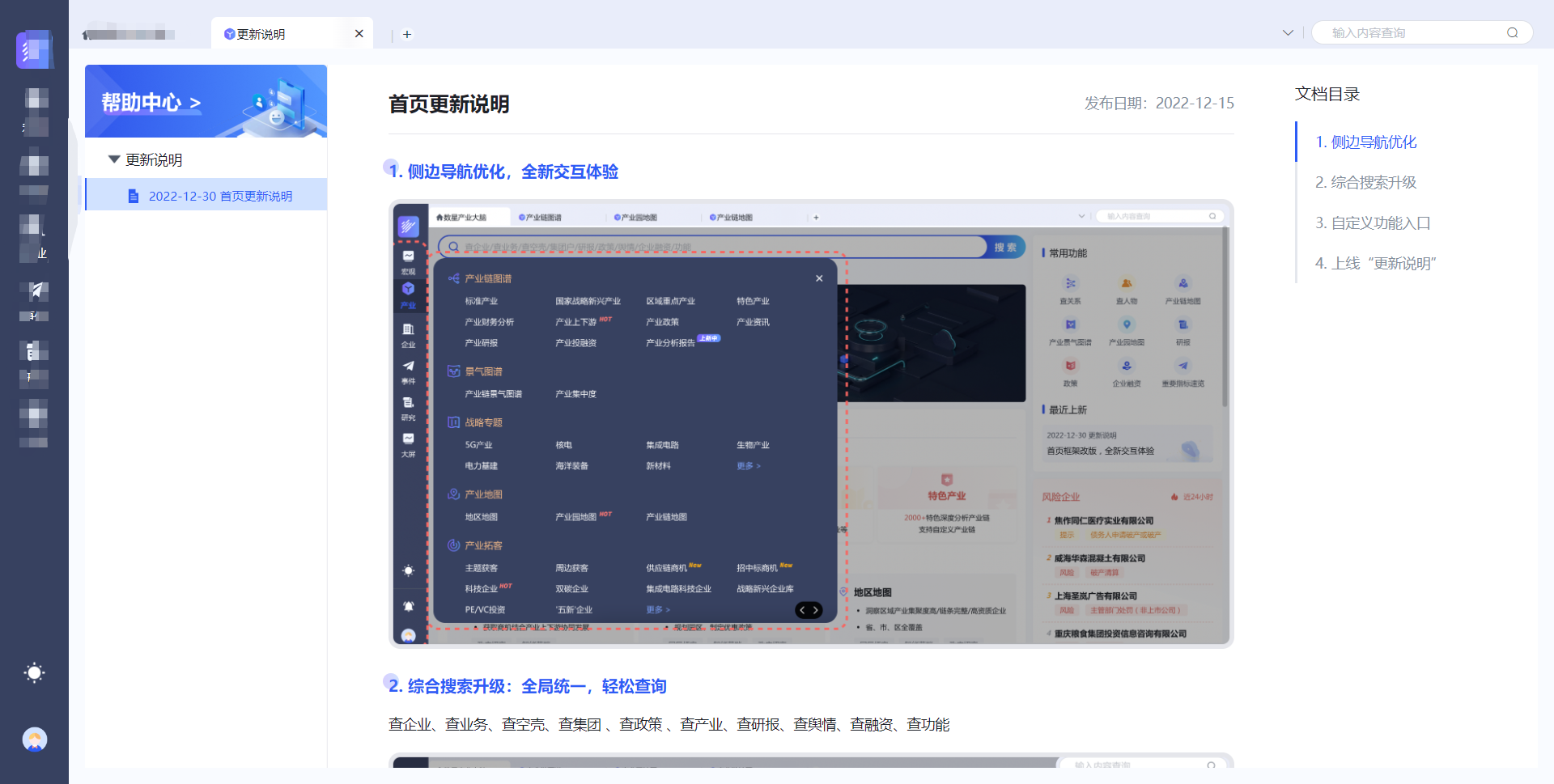
效果图:

<template> <div class="updateDesc_wrapper"> <div class="updateDesc_con"> <div class="update_left"> <div class="update_img"> <img class="updateImg" src="@/assets/image/update-desc/updateImg.png" /> </div> <div class="update_menu"> <el-menu default-active="1-1" class="el-menu-vertical-demo updateMenu"> <el-submenu index="1"> <template slot="title"> <span>更新说明</span> </template> <el-menu-item-group> <el-menu-item index="1-1"> <img class="img1" src="@/assets/image/update-desc/updateIcon1.png" /> <img class="img2" src="@/assets/image/update-desc/updateIcon2.png" /> <span>2022-12-30 首页更新说明</span> </el-menu-item> <!-- <el-menu-item index="1-2"> <img class="img1" src="@/assets/image/update-desc/updateIcon1.png" /> <img class="img2" src="@/assets/image/update-desc/updateIcon2.png" /> <span>2022-12-30 首页更新说明</span> </el-menu-item> --> </el-menu-item-group> </el-submenu> </el-menu> </div> </div> <div class="update_right"> <div class="update_conten" ref="content_wrapper"> <div class="conten_tit"> <span class="tit_text">首页更新说明</span> <span class="tit_date">发布日期:2022-12-15</span> </div> <div class="conten_info"> <div class="content_wrapper"> <div ref="cont_1" class="roll_box"> <div class="con_tit"> 1. 侧边导航优化,全新交互体验 </div> <div class="con_info"> <img src="@/assets/image/update-desc/updateSy1.png" /> </div> </div> <div ref="cont_2" class="roll_box"> <div class="con_tit"> 2. 综合搜索升级:全局统一,轻松查询 </div> <div class="con_info"> <p>查企业、查业务、查空壳、查集团 、查政策 、查产业、查研报、查舆情、查融资、查功能</p> <img src="@/assets/image/update-desc/updateSy2.png" /> <p><strong>搜索联想功能及搜索结果展示,</strong>同时页面右侧提供历史记录和推荐卡片快捷功能,进一步提升用户体验。</p> <img src="@/assets/image/update-desc/updateSy3.png" /> </div> </div> <div ref="cont_3" class="roll_box"> <div class="con_tit"> 3. 自定义功能入口 </div> <div class="con_info"> <p>根据用户偏好自定义添加快速入口;点击更多可进入“全部功能”页面并支持搜索。</p> <img src="@/assets/image/update-desc/updateSy4.png" /> </div> </div> <div ref="cont_4" class="roll_box"> <div class="con_tit"> 4. 上线“更新说明” </div> <div class="con_info"> <img src="@/assets/image/update-desc/updateSy5.png" /> </div> </div> </div> </div> </div> <div class="update_tab"> <el-tabs tab-position="right" class="updateTab" @tab-click="scrollTo" :activeName="isScrollNow" style="height: fit-content;"> <el-tab-pane label="1. 侧边导航优化" name="0"></el-tab-pane> <el-tab-pane label="2. 综合搜索升级" name="1"></el-tab-pane> <el-tab-pane label="3. 自定义功能入口" name="2"></el-tab-pane> <el-tab-pane label="4. 上线“更新说明”" name="3"></el-tab-pane> </el-tabs> </div> </div> </div> </div> </template> <script> export default { name: 'update-desc', components: { }, data() { return { isScrollNow: '0' } }, mounted() { window.addEventListener('scroll', this.onScroll, true) }, created() { window.removeEventListener('scroll', this.onScroll, false) }, methods: { // 右侧跳转方法 scrollTo(tab) { document.getElementsByClassName('roll_box')[tab.index].scrollIntoView({ behavior: 'smooth', block: 'start', }) }, // 内容部分滚动方法 onScroll() { const navContents = document.querySelectorAll('.roll_box') const offsetTopArr = [] navContents.forEach((item) => { offsetTopArr.push(item.offsetTop) }) const scrollTop = this.$refs.content_wrapper.scrollTop + 240 let navIndex = 0 for (let n = 0; n < offsetTopArr.length; n++) { if (scrollTop >= offsetTopArr[n]) { navIndex = n this.isScrollNow = String(navIndex) // 滑动底部选中最后一个选项 if ( this.$refs.content_wrapper.scrollHeight - this.$refs.content_wrapper.scrollTop <= this.$refs.content_wrapper.clientHeight + 50 ) { this.isScrollNow = String(offsetTopArr.length - 1) } } } }, }, } </script> <style lang="less" scoped> .updateDesc_wrapper { height: 100%; .updateDesc_con { display: flex; justify-content: space-between; background: #fff; height: 100%; .update_left { width: 240px; border-right: 1px solid rgba(229, 230, 235, 0.7); .update_img { width: 100%; .updateImg { width: 100%; } } .update_menu { width: 100%; /deep/ .updateMenu { border-right: none; .el-submenu__title { padding: 0 !important; padding-left: 40px !important; text-align: left; color: #1D2128; height: 40px; line-height: 40px; } .el-menu-item-group__title { display: none; } .el-submenu__icon-arrow { color: transparent; background: url(../../assets/image/update-desc/updateIcon3.png) no-repeat; background-size: contain; position: absolute; top: 50%; right: inherit; left: 25px; margin-top: -5px; font-size: 14px; display: block; width: 8px; } .el-submenu.is-opened>.el-submenu__title .el-submenu__icon-arrow { transform: rotateZ(90deg); } .el-submenu .el-menu-item { height: 32px; line-height: 32px; border-left: 2px solid #fff; padding: 0 20px 0 40px !important; text-align: left; img { width: 11px; } .img2 { display: none; } span { font-size: 12px; color: #1D2128; margin-left: 10px; } &.is-active { background: #D1E2FF; border-left: 2px solid #2D5CF6; .img1 { display: none; } .img2 { display: inline; } span { color: #2D5CF6; } } } } } } .update_right { width: calc(100% - 240px); height: 100%; display: flex; justify-content: space-between; .update_conten { width: calc(100% - 240px); height: 100%; overflow-y: auto; padding: 24px 60px; box-sizing: border-box; .conten_tit { display: flex; justify-content: space-between; align-items: center; padding-bottom: 16px; border-bottom: 1px solid #E5E6EB; .tit_text { font-weight: 700; font-size: 20px; line-height: 28px; color: #1D2128; } .tit_date { font-size: 14px; line-height: 22px; color: #86909C; } } .conten_info { width: 100%; .content_wrapper { .roll_box { text-align: left; .con_tit { margin-top: 24px; font-weight: 700; font-size: 16px; line-height: 24px; color: #2D5CF6; position: relative; &::before { content: ""; position: absolute; display: block; width: 16px; height: 16px; border-radius: 50%; left: -6px; top: 0px; background: linear-gradient(90deg, rgba(123, 97, 255, 0.3) 0%, rgba(97, 160, 255, 0.3) 107.5%); } } .con_info { p { font-size: 14px; line-height: 22px; margin-top: 16px; color: #1D2128; } img { width: 100%; margin-top: 16px; } } } } } } .update_tab { width: 240px; padding-top: 16px; /deep/ .updateTab { .el-tabs__header { float: left; text-align: left; } .el-tabs__nav { float: none !important; } .el-tabs__item { font-size: 14px; color: #86909C; } .el-tabs__item.is-active { color: #2D5CF6; } .el-tabs__active-bar { background-color: #2D5CF6; } } } } } } </style>


