vue3使用echarts插件并实现点击下载图表功能
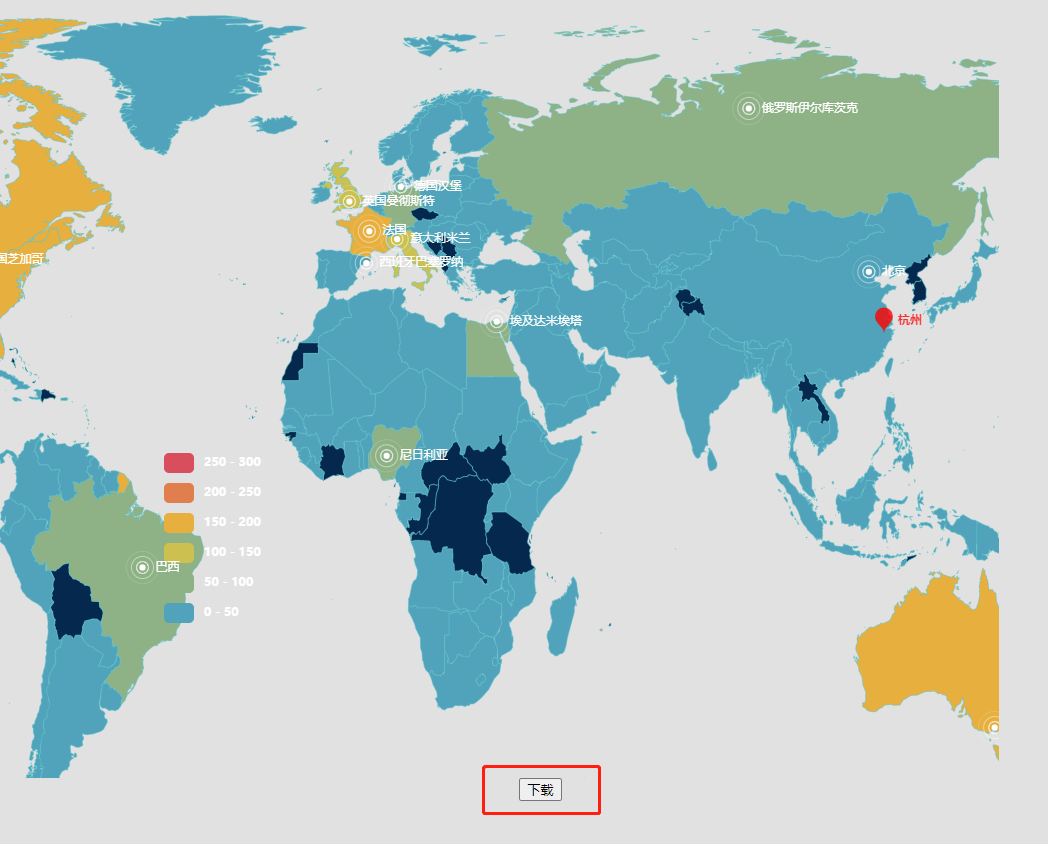
接到一个新的需求,就是用vue3制作一幅世界地图,并实现点击下载按钮将图表转变为图片下载到本地。
使用插件: html2canvas
npm安装: npm install html2canvas
组件引入: import html2canvas from 'html2canvas'

附上主要代码
methods: { // 将echarts图表转换为canvas,并将canvas下载为图片 download() { // 图表转换成canvas html2canvas(document.getElementById("main")).then(function (canvas) { var img = canvas .toDataURL("image/png") .replace("image/png", "image/octet-stream"); // 创建a标签,实现下载 var creatIMg = document.createElement("a"); creatIMg.download = "图表.png"; // 设置下载的文件名, creatIMg.href = img; // 下载url document.body.appendChild(creatIMg); creatIMg.click(); creatIMg.remove(); // 下载之后把创建的元素删除 }); }, }
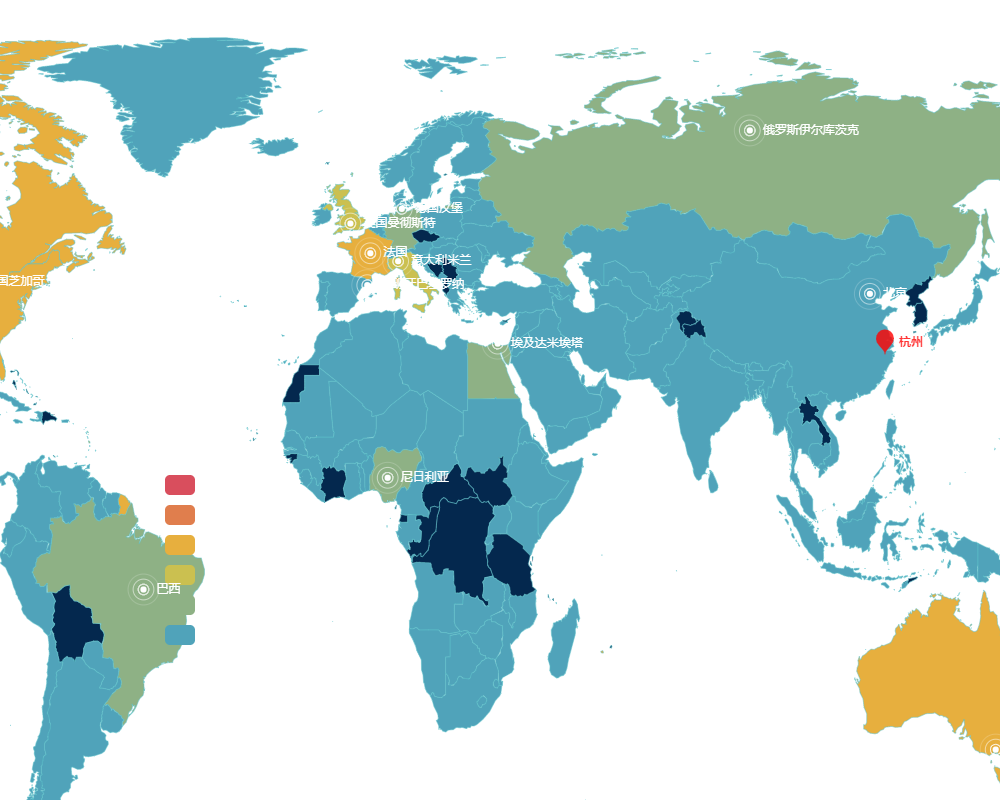
效果图:

注意:
包裹图表的dom容器宽高要比图表大,不然会出现只截取部分图片的现象。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号