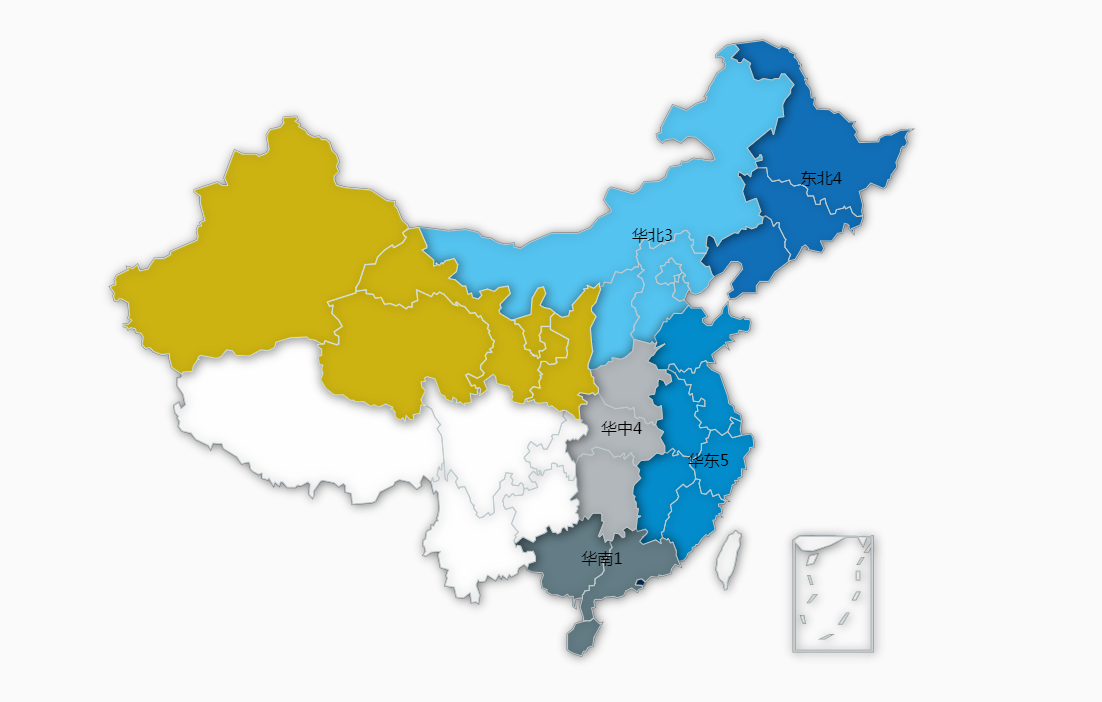
echarts中国地图按照华中、华北、华东等设置
echarts中国地图按照华中、华北、华东等设置,完整代码附上

<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts.min.js"></script>
<script type="text/javascript" src="china.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
function randomData() {
return Math.round(Math.random()*1000);
}
option = {
title: {
text: '',
subtext: '',
left: 'left'
},
//鼠标移动提示框
// tooltip: {
// trigger: 'item',
// },
legend: {
orient: 'vertical',
left: 'left',
data:['']
},
visualMap: {
min: 0,
max: 2500,
left: 'left',
top: 'bottom',
text: ['高','低'], // 文本,默认为数值文本
calculable: true
},
dataRange: {
x: '-1000px',//图例横轴位置
y: '-1000px',//图例纵轴位置
orient: 'horizontal',
min: 0,
max: 55000,
text: ['高', '低'], // 文本,默认为数值文本
splitList: [
{start: 1, end: 1, color: '#038ccc'},
{start: 2, end: 2, color: '#54c3f0'},
{start: 3, end: 3, color: '#637c85'},
{start: 4, end: 4, color: '#b2b7bb'},
{start: 5, end: 5, color: '#fefefe'},
{start: 6, end: 6, color: '#fefefe'},
{start: 7, end: 7, color: '#116fb8'},
{start: 8, end: 8, color: '#f9f9f9'},
{start: 11, end: 11, color: '#fff'},
],
splitNumber: 0
},
backgroundColor: 'rgba(0,0,0,.02)',//画布背景颜色
geo: {
show: true,
map: 'china',
label: {
show: false
},
roam: false,
itemStyle: {
normal: {
color: 'rgb(7,60,141)',
borderColor: '#a5a0a0',
borderWidth: 2,
shadowBlur: 5,
shadowColor: 'rgba(0,0,0,0.01)',
shadowOffsetX: 1,
shadowOffsetY: 1,
},
emphasis: {
areaColor: '#fff',
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 0,
borderWidth: 1,
shadowColor: 'rgba(200, 200, 200, 0.01)',
}
}
},
series: [
{
name: '医院',
type: 'map',
mapType: 'china',
showLegendSymbol : false,
roam: false,
label: {
normal: {
show: true
},
emphasis: {
show: false
}
},
itemStyle: {
normal: {
borderWidth: 1, //设置外层边框
lineStyle: { type: 'solid', color:'#666',background:'red', },
borderColor: '#bccace',
shadowBlur: 10,
shadowColor: 'rgba(0,0,0,.5)',
shadowOffsetX: 1,
shadowOffsetY: 1,
label: {
fontSize:16,
lineHeght:16,
height:16,
color:'#000',
show: true,
formatter:function(params){
if(params.name == '台湾' || params.name == '澳门' || params.name == '香港' || params.name == '南海诸岛' || params.name == '西北' || params.name == '西南'){
return '';
}
params.name = params.name.substring(0,2);
return params.name+""+params.data.percent//+"\r\n"+params.data.val+"\r\n"+"Top"+params.value;
},
}
}
},
emphasis: {
label: {
show: true
}
},
data:[
{name: '华东',value: 1,val:561,percent:'5' },
{name: '华北',value: 2,val:306,percent:'3' },
{name: '华南',value: 3,val:274,percent:'1' },
{name: '华中',value: 4,val:241,percent:'4' },
{name: '西南',value: 5,val:108,percent:'' },
{name: '西北',value: 6,val:53,percent:''},
{name: '东北',value: 7,val:19,percent:'4' },
{name: '台湾', value: 8,percent:'' },
{name: '香港', value: 9,percent:'' },
{name: '澳门', value: 10,percent:'' },
{name: '南海诸岛', value: 11,percent:'' },
]
}
]
};;
myChart.on('mouseover', function (params) {
var areaName=params.name;
console.log(areaName);
});
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
</body>
</html>



