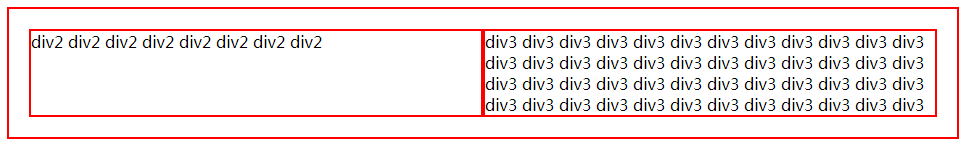
display: table-cell;实现并列div高度保持一致
display: table-cell;实现并列div高度保持一致
<!DOCTYPE html>
<html>
<head>
<title>并列div高度保持一致</title>
<style type="text/css">
div{
border:2px solid red;
width: 50%;
box-sizing: border-box;
}
.div1{
display: table;
padding: 20px;
}
.div2{
display: table-cell;
}
.div3{
display: table-cell;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2">
div2 div2 div2 div2 div2 div2 div2 div2
</div>
<div class="div3">
div3 div3 div3 div3 div3 div3 div3 div3 div3 div3 div3 div3 div3 div3 div3 div3
div3 div3 div3 div3 div3 div3 div3 div3 div3 div3 div3 div3 div3 div3 div3 div3
div3 div3 div3 div3 div3 div3 div3 div3 div3 div3 div3 div3 div3 div3 div3 div3
</div>
</div>
</body>
</html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号