前端错误监控
对于线上的项目,不可避免的要监控错误,及时上报错误,及时止损。下面来看看常用的错误捕捉方式:
1、线上错误分类:
1)、即时执行错误:代码运行时的错误。
捕捉方式: a、try catch b、window.onerror(document.addEventListener('error', function(){}, true))
2)、资源加载错误:
捕捉方式:
a、Object.onerror(image src加载错误的时候就可以使用 onerror事件)
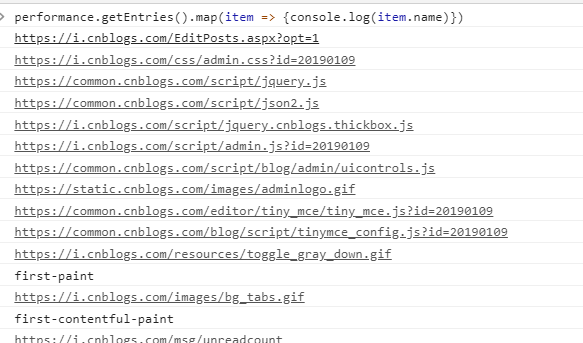
b、performance.getEntries() : 获取的是页面上,所有引入的成功加载的资源,我们可以获取到一个数组并且可以拿到每一项:
performance.getEntries().map(item => {console.log(item.name)})

我们在判断某一类资源加载失败的时候,只要获取到页面上所有的资源节点,排除掉上面成功获取到的资源即可。例如要获取image图片加载错误的个数:
先获取页面上所有图片节点:
document.getElementsByTagName('img')

有9个img标签,上面成功加载的有9个,这个是时候,所有图片都加载成功了,没有失败的情况。
c、Error事件:window.addEventListener('error', function(e) {console.log('捕获:' +, e)}, true)(捕获阶段执行)
上报错误的方式:
1、ajax通信上报,完全可以,不过一般不用。
2、image src方式,不需要借助任何其他库,即可实现错误上报。
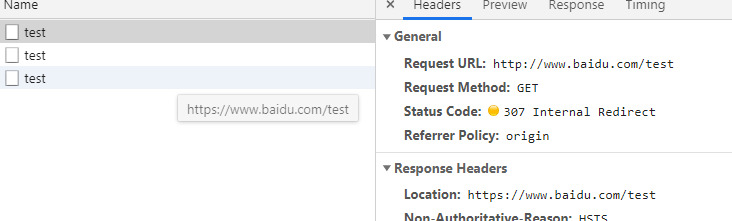
(new Image()).src = 'https://www.baidu.com/test'
看network已经有请求发送了!

拓展: 跨域的js,运行错误,提示什么错误,可以捕捉吗?

解决办法:
第一点: script标签添加crossorigin属性
第二点: 设置js资源响应头: Access-Control-Allow-Origin: *(或者指定域名)



