forEach和map的区别

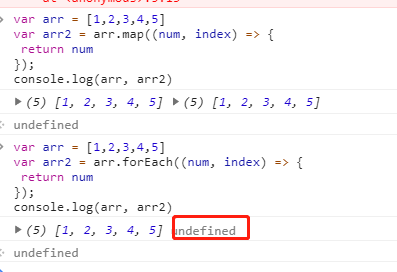
写法上没什么区别,只是返回值会不一样,map能够返回每一项,而forEach则返回undefined,以后要用哪个你知道了吧?
map返回新的数组,可以进行后续更多的操作,例如:
let arr = [1, 2, 3, 4, 5]; let arr2 = arr.map(num => num * 2).filter(num => num > 5); // arr2 = [6, 8, 10]
补充于几日后:
虽然这两个方法,在现代浏览器中好用,但是在面试中,有可能被问到兼容IE6-8的问题,虽然问这种问题很蠢,但是我们还是要了解一下,如何处理,避免面试过程中尴尬。
/** * forEach遍历数组 * @param callback [function] 回调函数; * @param context [object] 上下文; */ Array.prototype.myForEach = function myForEach(callback,context){ context = context || window; if('forEach' in Array.prototye) { this.forEach(callback,context); return; } //IE6-8下自己编写回调函数执行的逻辑 for(var i = 0,len = this.length; i < len;i++) { callback && callback.call(context,this[i],i,this); } }
/** * map遍历数组 * @param callback [function] 回调函数; * @param context [object] 上下文; */ Array.prototype.myMap = function myMap(callback,context){ context = context || window; if('map' in Array.prototye) { return this.map(callback,context); } //IE6-8下自己编写回调函数执行的逻辑 var newArray = []; for(var i = 0,len = this.length; i < len;i++) { if(typeof callback === 'function') { var val = callback.call(context,this[i],i,this); newArray[newArray.length] = val; } } return newArray; }
愿大家都能找到属于自己的那片天!



