vscode设置
更改插件安装模式:
用Portable 模式就是免安装模式,在和bin同级的目录下新建一个目录data,所有的配置文件和插件都会在这个目录里
如果不用portable模式,由于code默认只能找到c盘的插件位置,所以即使把插件位置改了也不行所以:可以这样:所以用Windows链接来解决
管理员权限打开cmd,利用mklink来创建目录符号链接把C:\Users\{username}\.vscode\extensions(默认插件位置)的extensions文件夹整个剪切到你想换的位置
在cmd中输入>mklink /D "C:\Users\{username}\.vscode\extensions" "剪切后的路径"。
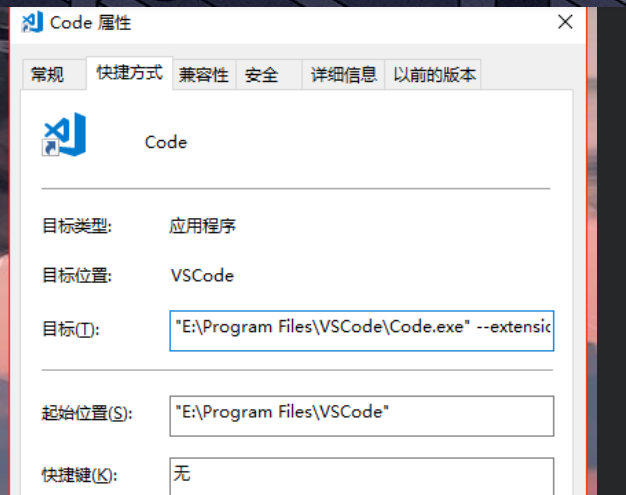
或者:找到VS Code 的快捷方式位置:
右键属性 => 目标 =>"D:\VS code目录\code.exe" --extensions-dir "你放置的位置" .

原来的目标位置:"E:\Program Files\VSCode\Code.exe"
更改后的位置:"E:\Program Files\VSCode\Code.exe" --extensions-dir "E:\Program Files\VSCode\plugins"
快捷键相关:
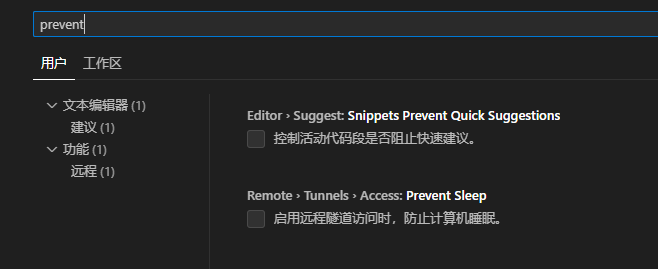
设置代码提示:
>在设置内关闭阻止代码提示选项:

>在键盘快捷方式设置内搜索 "建议",这个就是代码提示的快捷键:ctrl + I

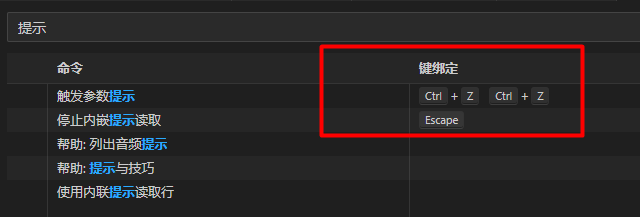
>触发参数提示,搜索"提示"

更改用户配置文件位置:
在vscode目录下新建data文件夹,以后下载的插件和用户的配置文件都保存在这个文件下
若要更新vscode直接下载解压文件覆盖即可,除了data文件夹之外
如果要更换电脑等,要找到用户的配置文件,有程序配置文件和快捷键配置文件,把它们复制出来之后,用于以后配置,其他都可以再新下载,自己定义的配置文件主要有两个在
“VSCode\data\user-data\User”目录下的两个文件,keybindings.json和settings.json两个文件.
两个配置文件的链接 : https://www.aliyundrive.com/s/qjHDHFZkWrv
使用code命令和备份插件列表,插件安装文件
在cmd将路径切换到bin目录下:


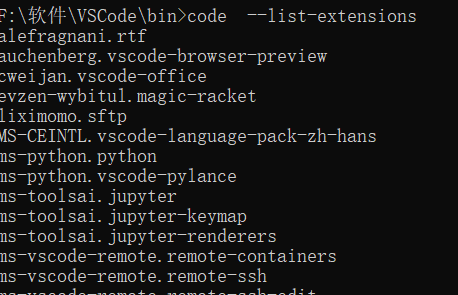
显示插件列表>code --list-extensions

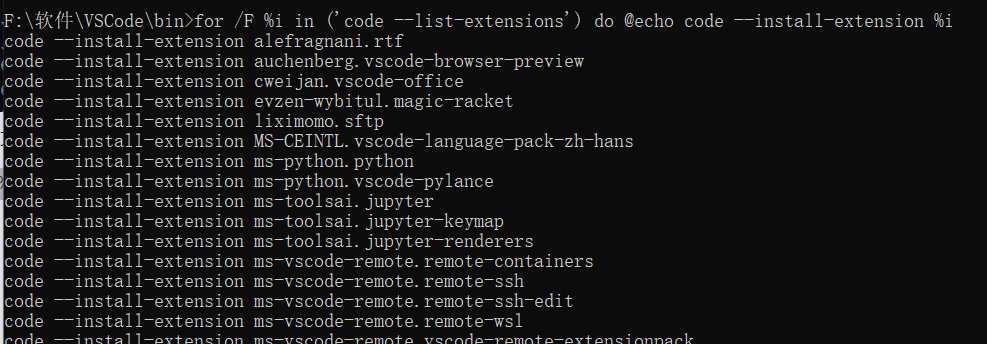
制作插件安装bat文件:
@echo off for /F %%i in ('code --list-extensions') do @echo code --install-extension %%i >> install.bat echo succeed pause

cmd命令:for /F %i in ('code --list-extensions') do @echo code --install-extension %i >> "C:\Users\user\Desktop\install.txt"
要安装时把后缀改为bat即可
快捷键:
更改快捷键或者查询快捷键按Ctrl+k Ctrl+s调出快捷键设置面板,可以搜索快捷键设置也可以用键盘录制查询快捷键对应的设置,
在vscode目录下有一个文件’快捷键.txt’里面有快捷键
如果code的快捷键与自己的或者说txt文件里的不符不好用可以在文件>首选项>键盘快捷方式 目录下设置,这个目录也可以查询默认的和设置好的快捷键
在更改快捷键设置或者软件设置后再data/user目录下都会有setting.json和keybanding.json两个文件,code首先会在这里更新设置和匹配快捷键,所以,备份好这两个文件以后不用重新设
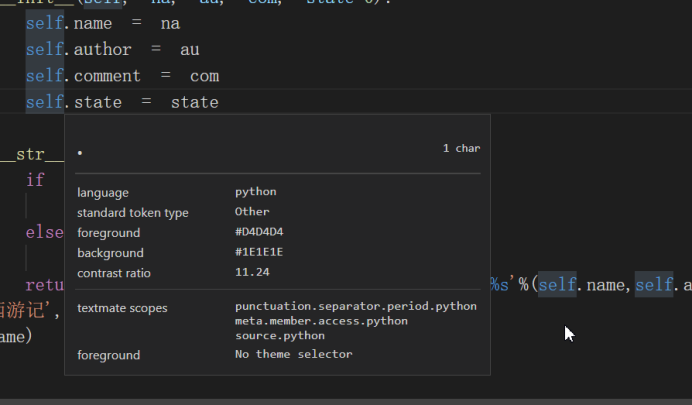
在命令面板输入:develer:inspect editor tokens and scopes命令,编辑光标所指的位置就能显示出元素的各个属性及其属性值,便于在默认设置历调制主题和颜色或其他


显示对应元素的css设置,这样就可以在默认设置里修个了
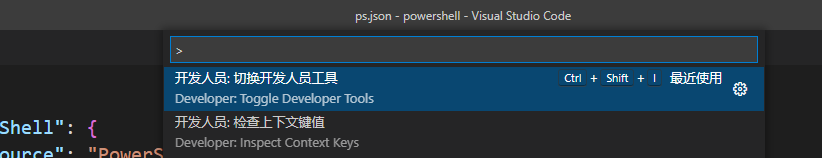
首先打开命令-->打开:开发人员:切换开发人员工具

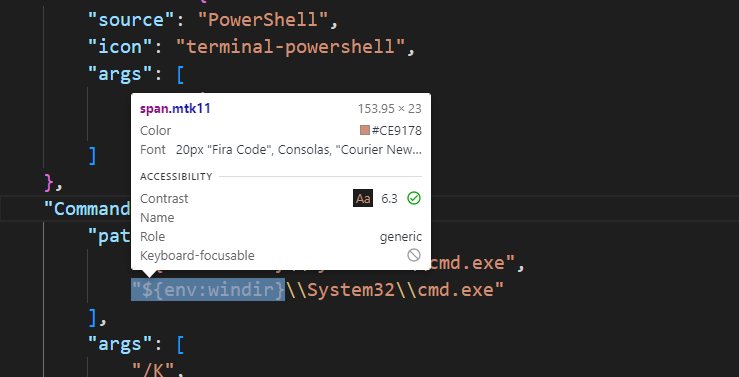
这样鼠标悬停的box会显示cs设置


##针对每一个文件夹下的文件设置编辑格式
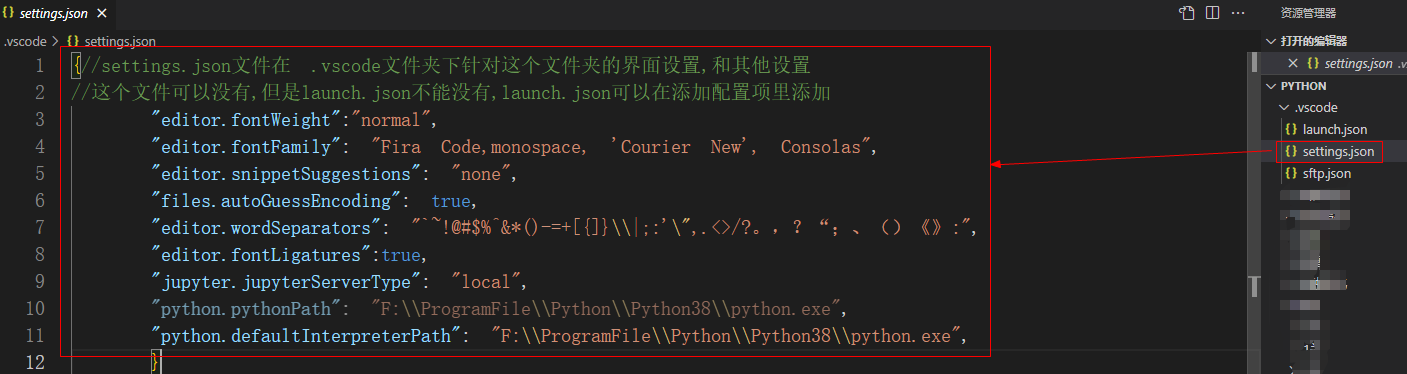
打开一个文件夹之后可以新建一个.vscode文件夹,在其中的launch.json是针对语言和文件夹的设置这个文件夹必须要,在settings.json文件内主要是针对界面和其他的单独设置,这个设置权限高于全局的设置.这里的优势是可以针对每个项目或者语言设置编辑字体
vscode设置文件的优先级是:文件夹下.vscode文件夹下的setting.json > 用户"data"目录下的etting.json > vscode默认设置文件夹下的etting.json

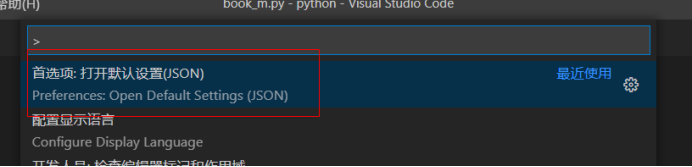
打开默认配置文件:

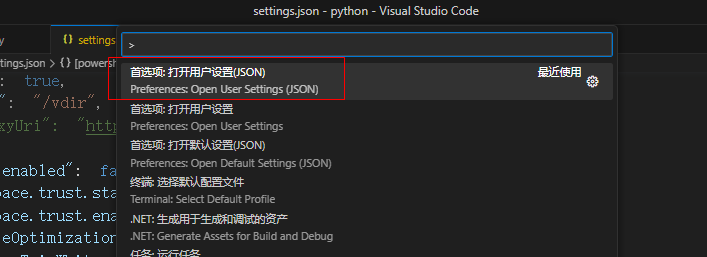
打开用户自定义设置:

显示文件的路径:
把文件拖到终端显示其位置:

下载Python
下载非嵌入版安装也就是年安装版
安装的时候选择修改path ,将Python.exe添加到path不然无法正常调试运行
添加的目录:
F:\ProgramFile\Python\Python38;F:\ProgramFile\Python\Python38\Scripts;
在cmd输入python,如果显示有python这个命令说明易经安装成功:

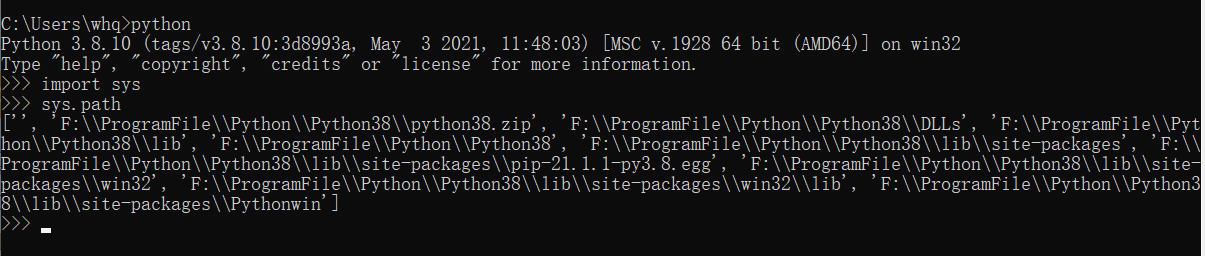
查看Python和第三方模块安装的目录;

更改pip下载和安装目录,
f:\ProgramFile\Python\Python3.10\Lib\site.py 更改
查看Python版本>Python -V
安装python模块(期间有黄字WANNING没关系):
1、重新打开 cmd (一定【不能】在如上图的 >>> 之下输入)
2、安装 pylint(检查python代码)。在 cmd 里输入以下指令(全部复制进去):
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple pylint
如果不行,重新输入上面的指令,或者可以使用电脑连接手机热点再尝试
3、安装17关练习需要的 myqr(生成二维码的模块) 模块。在 cmd 里输入以下指令(全部复制进去):
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple myqr
如果不行,重新输入上面的指令,或者可以使用电脑连接手机热点再尝试
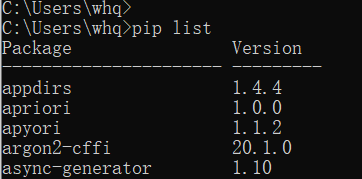
4、模块自检。可以在 cmd 输入: pip list 来查看已安装好的模块。
注:期间如果有黄字提醒更新 pip 可以不更新,因为原装版本已经够用,没必要更新。
Python国内镜像源
先分享一些比较好的镜像源:
清华大学(推荐):https://pypi.tuna.tsinghua.edu.cn/simple
阿里云:http://mirrors.aliyun.com/pypi/simple/
中国科技大学 https://pypi.mirrors.ustc.edu.cn/simple/
华中理工大学:http://pypi.hustunique.com/
山东理工大学:http://pypi.sdutlinux.org/
豆瓣:http://pypi.douban.com/simple
国内镜像源配置方法
1.使用格式
格式为:pip install 库名 -i 镜像地址(注意空格的存在)
如下列是安装pandas库的示例:
pip install pandas -i https://pypi.tuna.tsinghua.edu.cn/simple
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/qq_53141117/article/details/132744428
pip从模块列表安装模块
>pip install -r requirements.txt
查看包列表:
>pip list

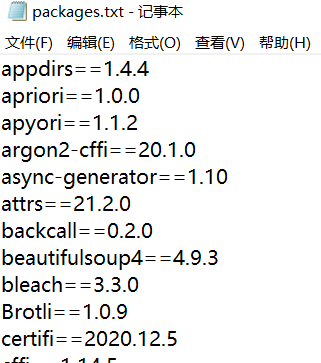
导出库列表:
>pip freeze > E:\packages.txt

查看库的详细信息>pip show -f pyyaml
查看需要升级的库>pip list -o
升级某个库>pip install --upgrade setuptools
卸载某个库>pip uninstall pyyaml
直接卸载不询问>pip uninstall -y pyyaml
卸载多个库(从列表文件卸载)>pip uninstall -y -r e:\\packages.txt

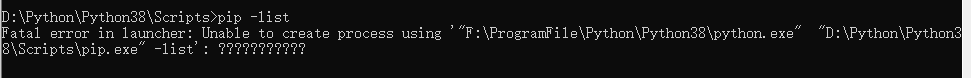
如果pip运行报错如:

一般是重新安装或Python包新拷贝到其他电脑导致,重新安装升级下就好了:
>>python -m pip install --upgrade --force-reinstall pip
用VScode写网页
安装live server插件实时显示网页
安装browser preview可以在vscode里直接实时显示网页
这两个插件都可以设置,直接点扩展设置即可
针对powershell在vscode里运行乱码的设置修复:
将这段json设置添加到用户的setting.json文件内:
"[powershell]": {
"files.encoding": "utf8bom",
"files.autoGuessEncoding": true
}
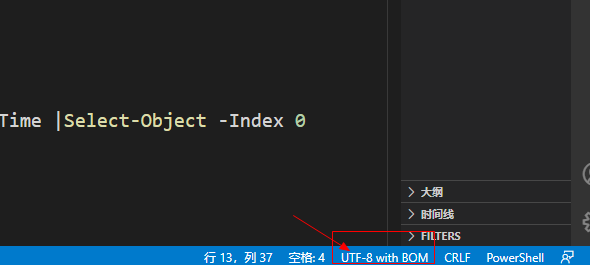
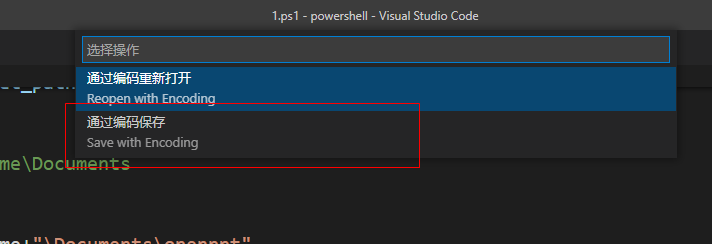
点击窗口的右下角编码提示图标:

选择通过编码重新保存:

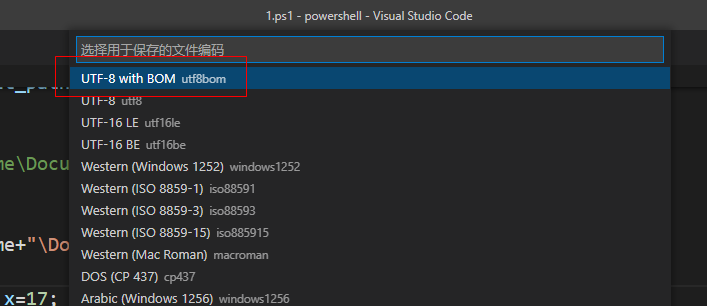
选择 "utf-8 with utf8bom"编码格式保存,再重新启动vscode

VScode 设置C#环境:
参考1:https://code.visualstudio.com/docs 下c#的设置
参考2:https://blog.csdn.net/RichardAnker/article/details/130470574?spm=1001.2101.3001.6650.3&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7EYuanLiJiHua%7EPosition-3-130470574-blog-125529352.235%5Ev38%5Epc_relevant_anti_vip_base&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7EYuanLiJiHua%7EPosition-3-130470574-blog-125529352.235%5Ev38%5Epc_relevant_anti_vip_base&utm_relevant_index=6
vscode设置"tasks.json"和"launch.json"调试powershell dll模块
1,"tasks.json"和"launch.json"文件的基本作用:"tasks.json"主要是执行对工程进行编译,打包等操作,在这个文件里可以调用其他程序,主要是调佣cmd或者powershell来编译工程,如下面这个"tasks.json"文件的内容:

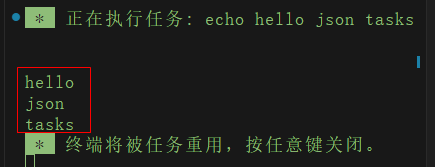
这个"tasks.json"文件包括3个子任务:




上面这个json文件的主要作用是将task.json文件编译产生的C_.dll文件作为模块导入了powershell,便以可以直接在终端直接调用模块,减小调试工作量
和task文件,一样也可以添加多个launch任务,但是都要包括在"configurations"标签只能,如果没有这个标签在调试面板下就不会显示launch的name选项
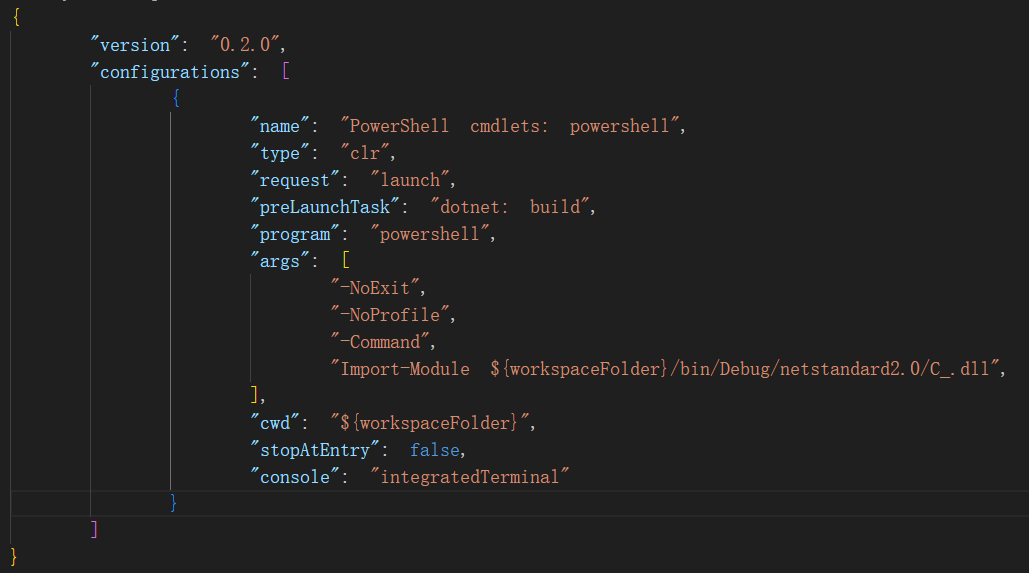
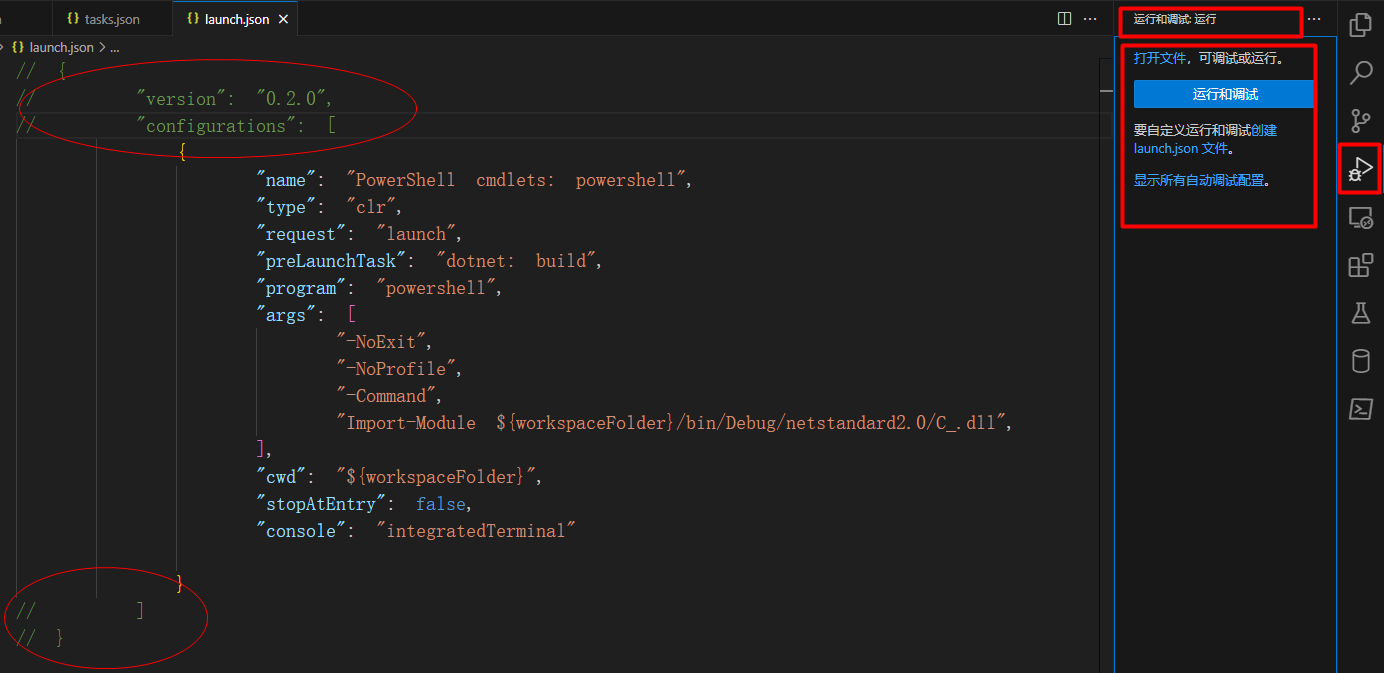
比如这个json文件,注释了"configurations"标签,调试面板是这样的:

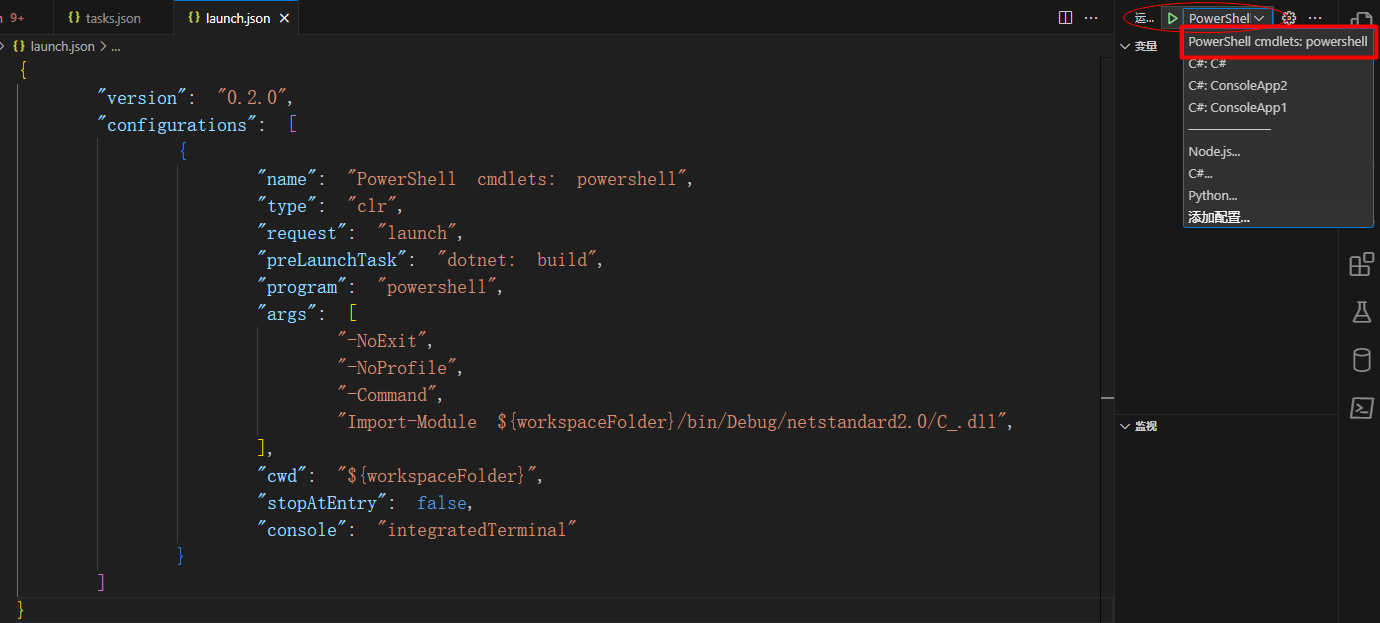
正常是这样的:

在运行选项里就有launch.json的"name": "PowerShell cmdlets: powershell"选项,这样就可以选择合适的launch任务在这个launch.json中有一个特殊属性"preLaunchTask": "dotnet: build",这个属性的作用是在加载此launch任务之前会提前加载一个任务 "dotnet: build",这个任务就是上一个介绍的task.json文件的第三个任务,这样就可以把task和launch联系起来,task编译完成后,launch可以直接启动程序;同时task可以同时编译客户端和服务端,然后启动客户端和服务端,最后launch客户端直接进行调试,省去许多手动步骤
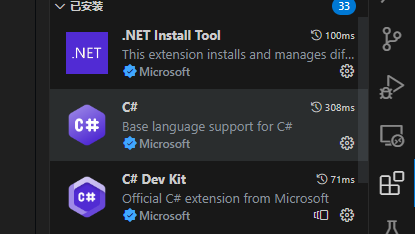
vscode调试C#需要安装三个插件如图:

第一个是第二个和第三个的依赖,c# Dev kit插件可以直接调试,不需要.vscode文件夹配置编译任务和输出程序加载
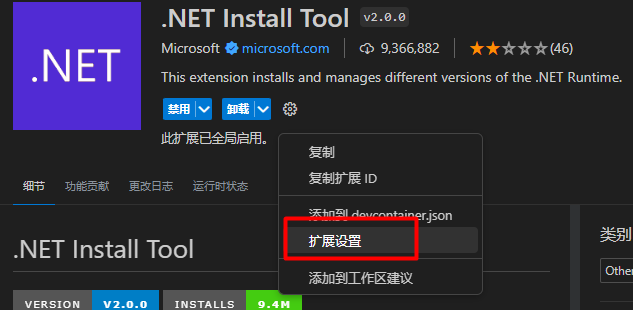
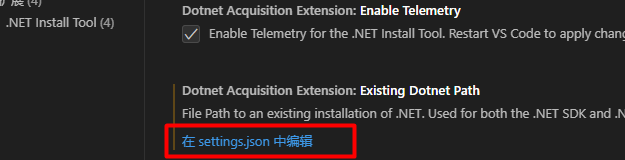
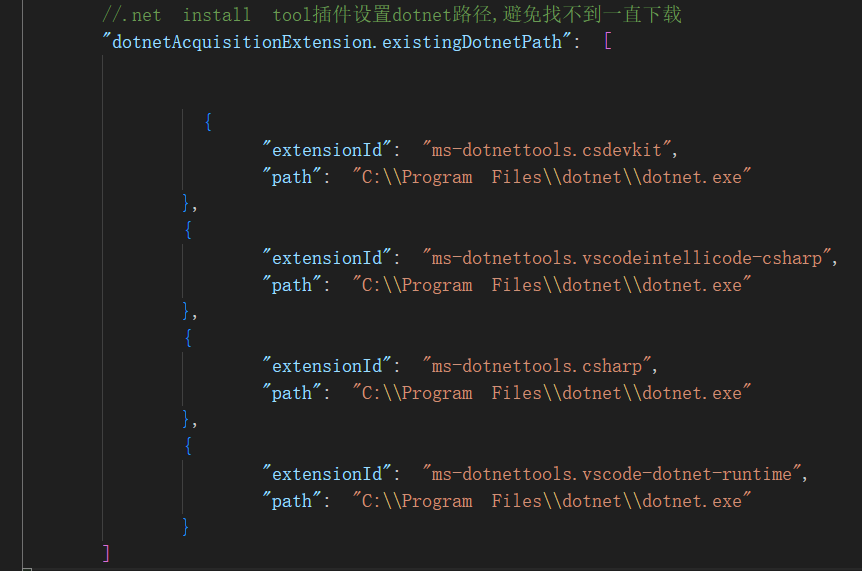
.net core配置,配置完才可以使用,


打开设置json后再末尾添加设置:

新建 dotnet项目:
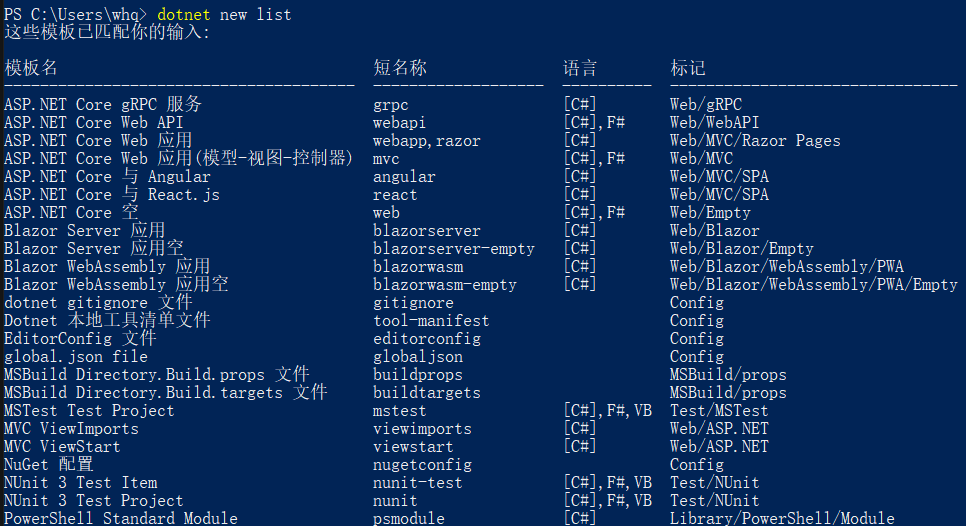
>>dotnet new list 查看可以新建的模板列表

>>dotnet new psmodule 新建一个psmodule项目,psmodule为powershell 模块
直接使用dotnet命令新建项目和编译运行项目:
参考:https://www.bilibili.com/read/cv23282900/?jump_opus=1
>>dotnet new console -n conapp 当前文件夹下新建一个console程序名称为conapp
文件下会出现一个新文件夹conapp

运行项目:
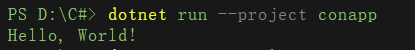
>>dotnet run --project conapp 在运行之前需要先编译

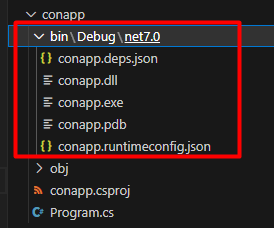
编译后项目文件夹会多出一个 bin 文件夹

以release方式运行
>>dotnet run --project conapp -c release

仅构建不运行:
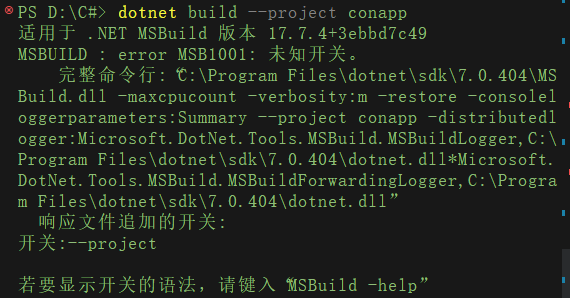
>>dotnet build --project conapp

通过配置launch和task来调试运行多个工程
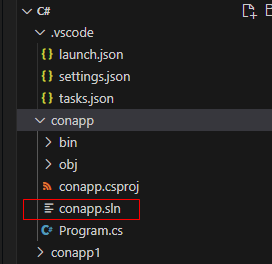
如果在一个空文件夹内通过dotnet新建一个工程后一般会默认在之前新建一个解决方案,而此时新建的工程会被包含在解决方案中,此时的解决方案名称与工程名称相同,也可以提前新建一个解决方案,再将新建的工程添加到解决方案中,解决方案的默认目录是在解决方案格式文件(.sln)所在的目录

conapp.sln解决方案的默认目录在conapp下,工作目录是C#
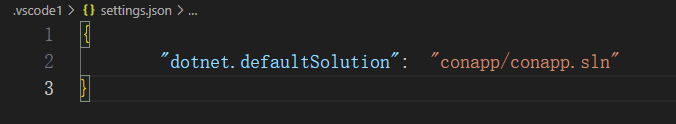
新建解决方案后会在从左目录 .vscode 目录下创建一个 seting.json 文件,如果原本没有,内容如下,主要是配主工程,如果有多个工程时可以在此修改,如果已经有此文件一般会在此文件末尾添加这条设置

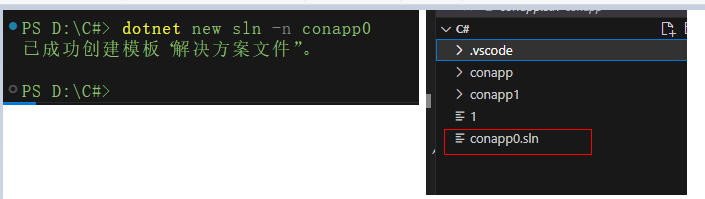
新建结局方案:>>dotnet new sln -n conapp0

如图新键了一个解决方案,但只有一个方案格式文件
列出解决方案中的工程,到解决方案所在的目录就是 .sln 文件所在的目录不用加方案名可以列出,如果加了方案名会报错,或者在工作目录下其他文件夹下加方案名列出
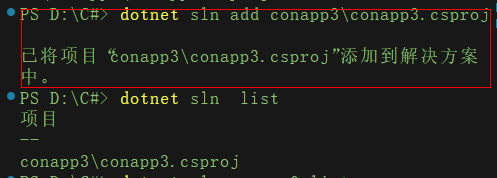
>>dotnet sln conapp list

显示有两个工程
将新建的工程添加到解决方案中:>>dotnet sln add conapp3\conapp3.csproj //加的是工程格式文件的路径

配置launch和task来调试运行
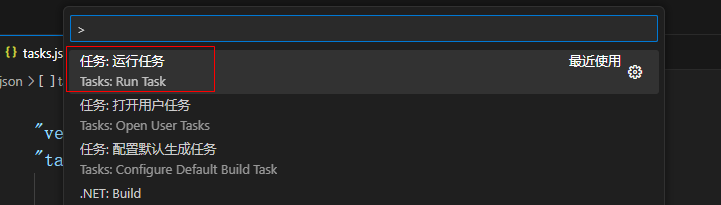
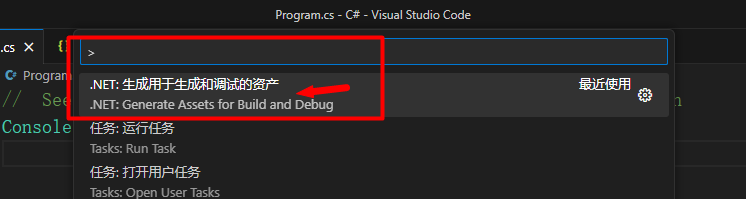
进入vscode,打开c#文件, 按 Ctrl + shift + p 调出命令面板,找到如图所示命令点击执行,会在工作目录下生成一个 .vscode 的文件夹,内部包含launch.json和tasks.json两个配置文件

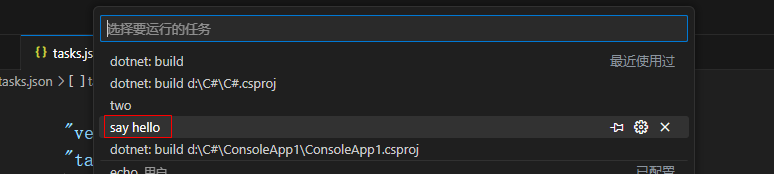
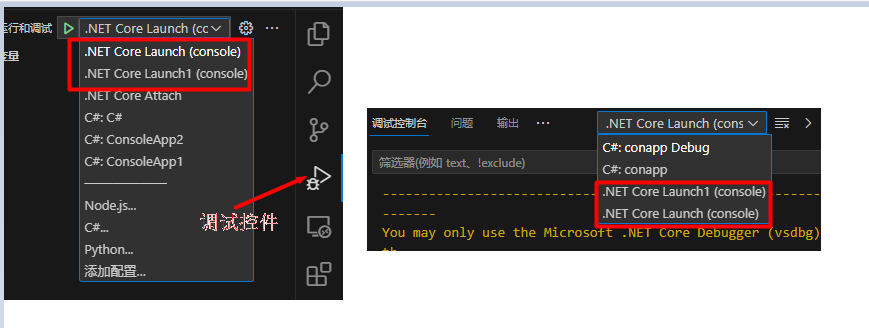
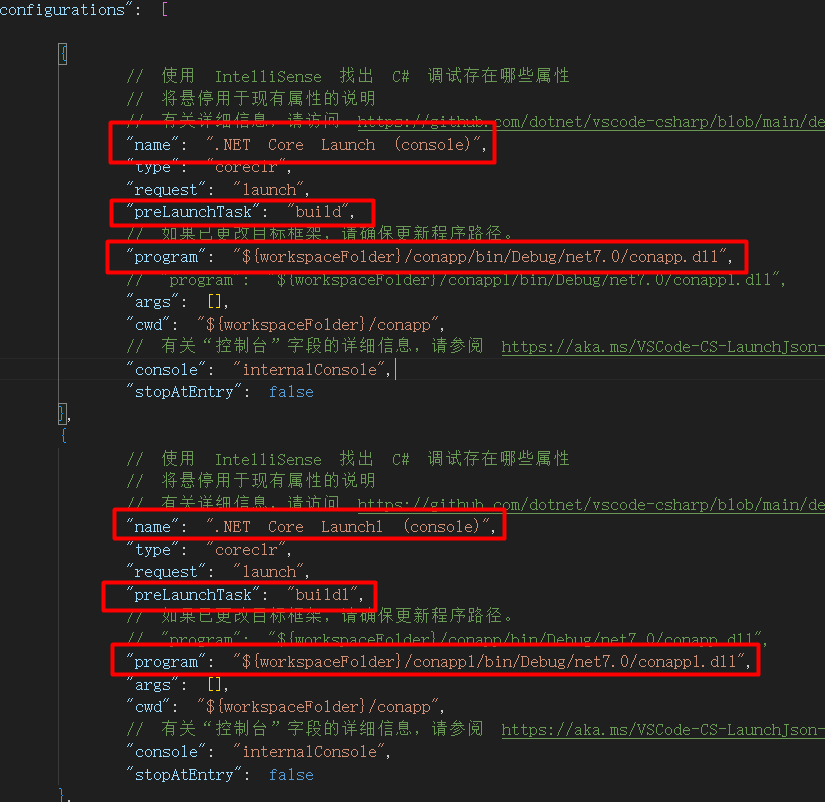
在按 F5 调试时code加载的就是launch.json内的配置,此时加载的是默认的一个launch项目,如果要加载其他launch项,一般在如图的两个位置可以选择

对比launch.json的配置:以上图相比,启动调试可以用的两个选项恰好就是下图launch.json文件的两个配置项的 name 属性,所以加载就是加载launch的配置项

如果要对不同的工程做调试需要修改两个配置项,分别是"preLaunchTask"和"program"
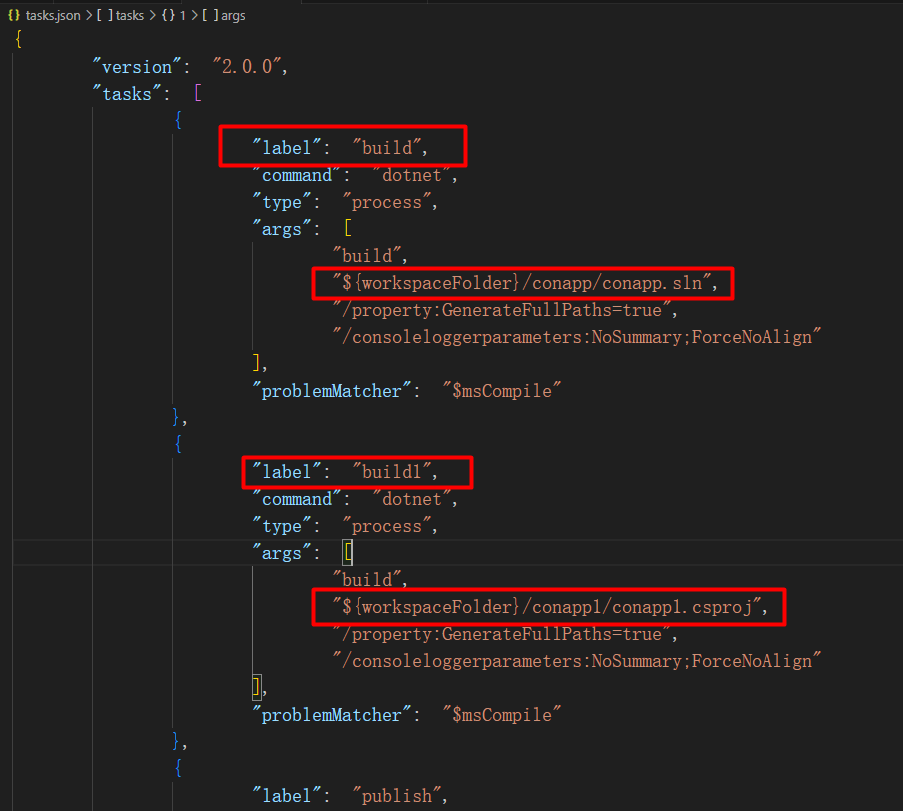
"preLaunchTask"主要配置的是加载launch的配置项之前执行的是哪个task任务,如下图所示,task配置项arg内已经配置了要编译的工程或解决方案文件位置,可以通过修改这个arg值来编译不同的解决方案或工程(不一定非要是工程或者非要是解决方案,都可以),注意如果task 下配置的编译项是解决方案,那么在解决方案内的所有工程都要编译,但运行可以单独设置运行哪个,好像不能设置同时运行多个,只有通过配置多个launch项来实现
"program"主要配置了经过编译后的可执行文件的位置,如果是exe便可以直接运行,上面配置的是 dll 路径,但是还是会执行路径下的exe
而tasks.json主要是对要加载的代码做前期处理,比如编译等

参考:Debugging in Visual Studio Code
Visual Studio Code Variables Reference
使用 Visual Studio Code 调试已编译的 cmdlet - PowerShell | Microsoft Learn


