在 Vue-cli 创建的项目中引入 Element-UI
Element-UI 是饿了么前端团队退出了一套基于 vue.js 开发的 UI 组件库,在与 Vue-cli 创建的项目结合时,需要做以下配置:
1. 安装 loader 模块
cnpm install style-loader -D cnpm install css-loader -D cnpm install file-loader -D
2. 安装 Element-UI 模块
cnpm install element-ui -S
3. 修改 webpack.base.conf.js 的配置
{
test: /\.css$/,
loader: ‘style!css‘
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: ‘file‘,
query: {
limit: 10000,
name: utils.assetsPath(‘fonts/[name].[hash:7].[ext]‘)
}
}
4. 在 main.js 中引入
import ElementUI from ‘element-ui‘ import ‘element-ui/lib/theme-default/index.css‘ Vue.use(ElementUI)
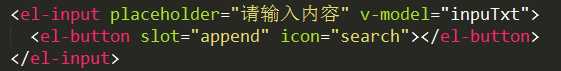
配置完成后,就可以直接使用 Element-UI 封装的组件了