使用 express+shell 在服务器上搭建一套简单的前端部署系统
前言
个人项目越来越多,部署需要频繁操作服务器,所以手动搭建一套简单的部署系统。
效果如图

其中包含 原生html+css+js项目,单页面react, vue, angular项目,实现了一键打包发版。
实现思路

json文件:记录项目部署状态
shell脚本:仓库拉取代码,项目打包,移动资源到服务器指定目录
具体实现
服务器需要基本工具:git, node, npm
shell脚本
原生多页面项目shell如图

只需要拉取远端代码,移动到服务器指定目录。
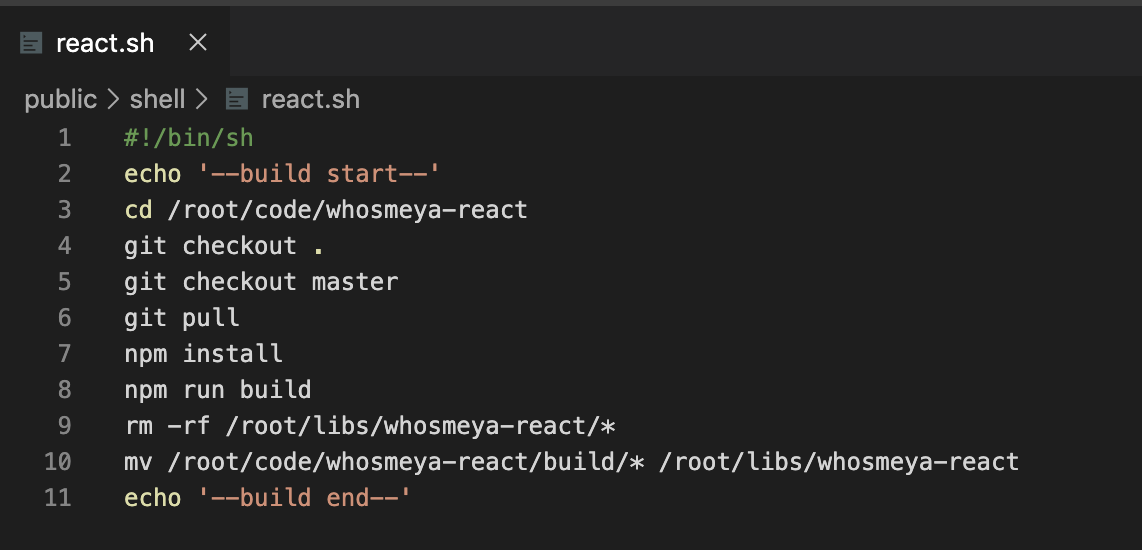
单页面项目shell如图

拉取完代码,需要执行项目内打包命令,然后移动打包资源到服务器指定目录。
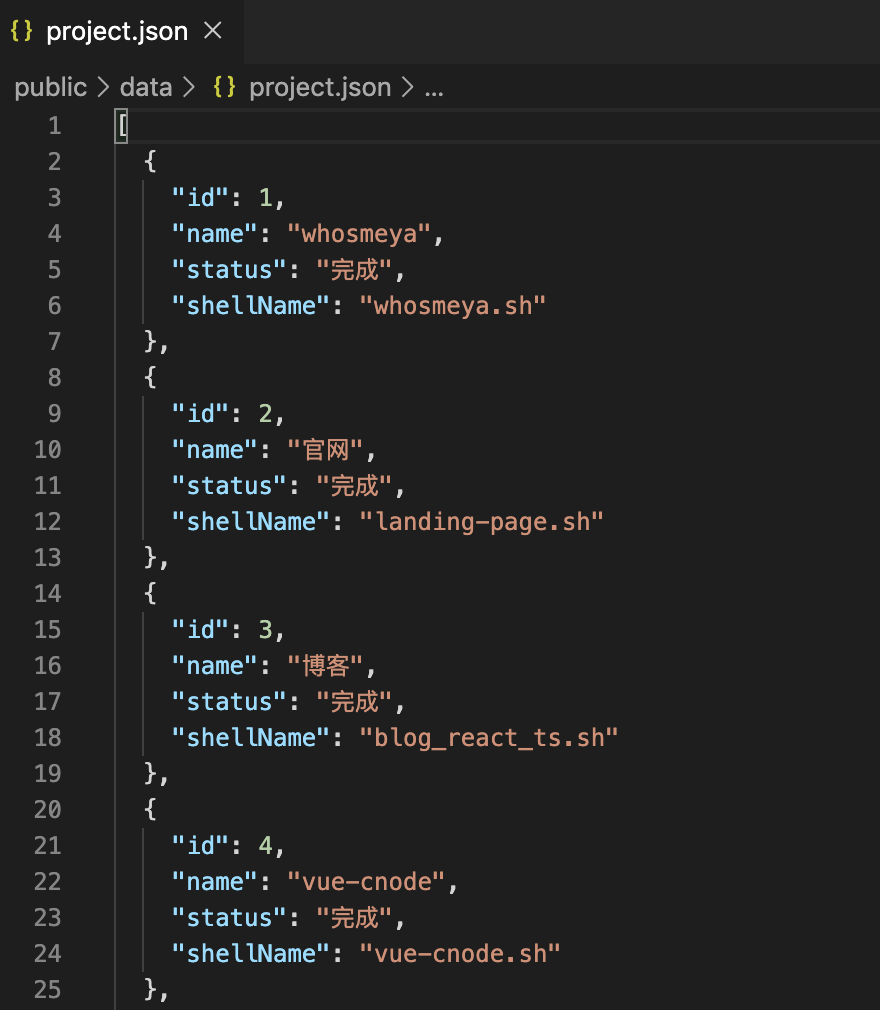
json文件
 项目id,项目名称,项目状态,项目指定shell脚本名称。
简单部署系统,所以采用读写json文件,也可以使用mysql, mongoDB等数据库。
项目id,项目名称,项目状态,项目指定shell脚本名称。
简单部署系统,所以采用读写json文件,也可以使用mysql, mongoDB等数据库。
express服务
api login
做了一个简单的登陆系统,登陆成功后,接口返回token,页面发请求会带上token。

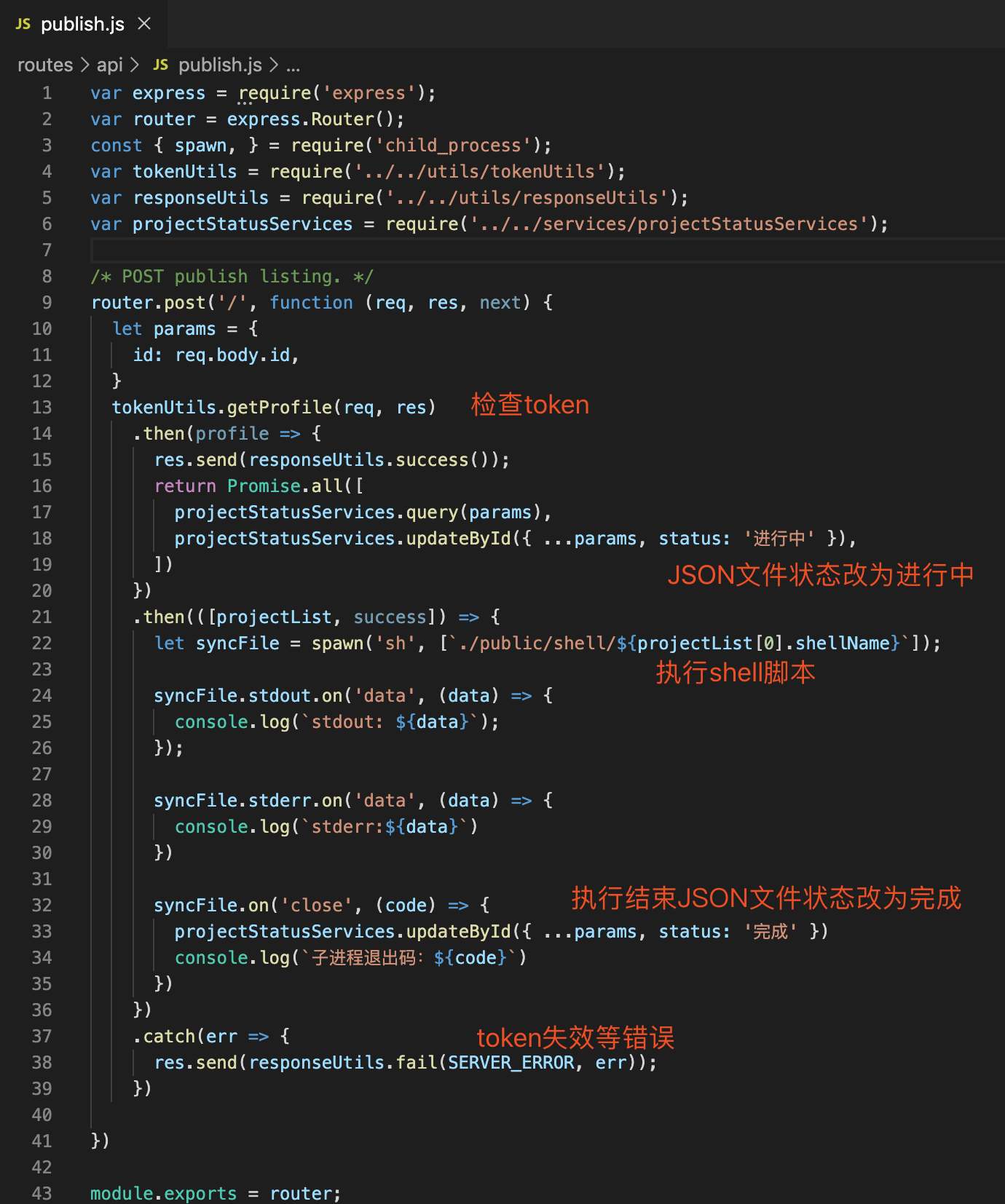
api publish
fs读文件,child_process执行shell脚本。

总结
对于部署个人项目还是很好用的,大大提高了部署效率。
流程大概就是这样,不过部署后当前状态需要刷新页面才能看到, 后期可以接入socket。
完整代码查看 GitHub项目地址


