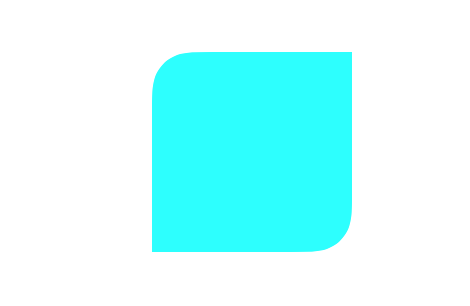
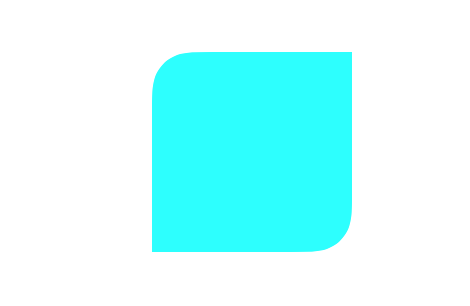
UIView *subView = [[UIView alloc] initWithFrame:CGRectMake(100, 100, 100, 100)];
subView.backgroundColor = [UIColor cyanColor];
// 初始化路径
/**参数解释
rect: 控件的frame
corners: 圆角的点
UIRectCornerTopLeft = 1 << 0,
UIRectCornerTopRight = 1 << 1,
UIRectCornerBottomLeft = 1 << 2,
UIRectCornerBottomRight = 1 << 3,
cornerRadii: 圆角弧度
*/
UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:subView.bounds byRoundingCorners:UIRectCornerTopLeft | UIRectCornerBottomRight cornerRadii:CGSizeMake(20, 20)];
// 初始化自定义layer
CAShapeLayer *layer = [[CAShapeLayer alloc] init];
layer.frame = subView.bounds;
layer.path = path.CGPath;
// 把自定义的layer赋值给控件
subView.layer.mask = layer;
[self.view addSubview:subView];