JAVA遇见HTML——Servlet篇 应用mvc架构(Model2)实现
在学习Servlet之前,要先学会jsp。页面在这里慕课网 JAVA遇见HTML——JSP篇 阶段项目总结 model1模型实现商品浏览记录。
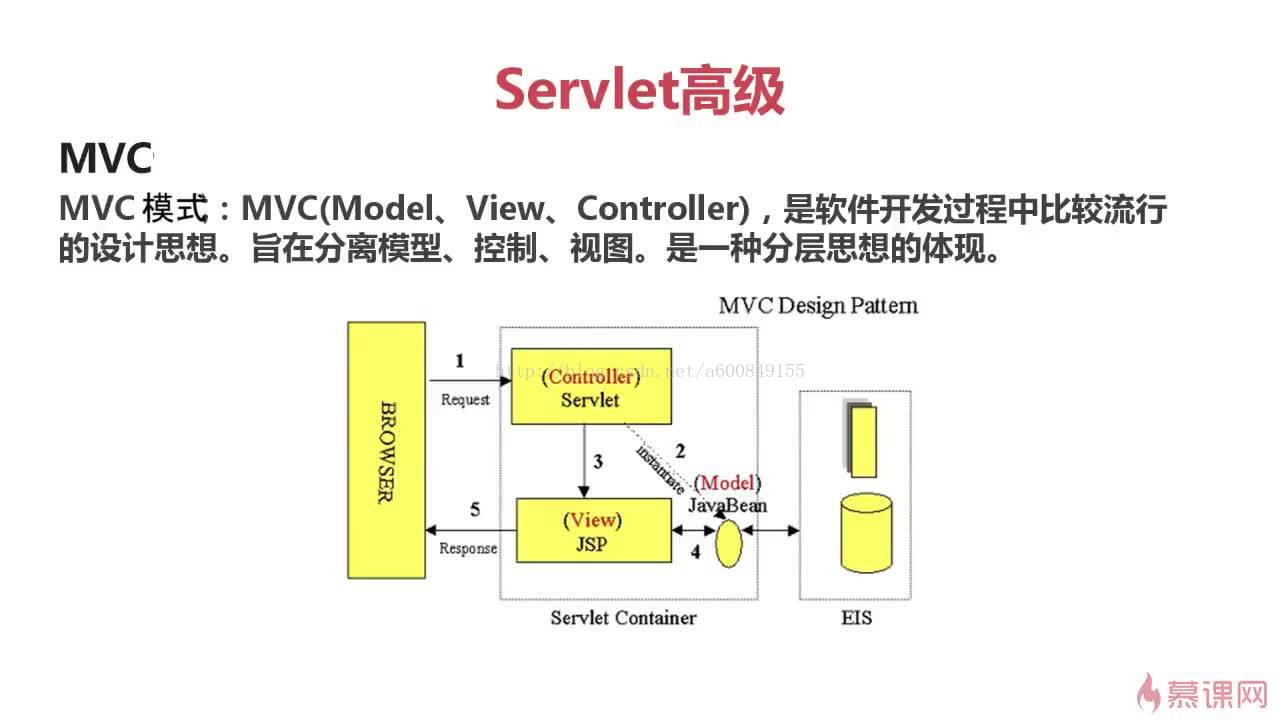
Model2: 该开发模型就是MVC思想的体现: JavaBean(模型层)、Servlet(控制层)、JSP(视图层)、要访问的数据都封装在我们的数据库层,工作原理: JSP页面给控制层Servlet提交一个请求 ,Servlet实例化模型层的对象 ,模型层访问读取数据库,得到结果反馈给控制层,控制层根据结果给用户呈现不同的页面。

先上网页代码:index.JSP
<%@ page language="java" import="java.util.*"
contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ page import="entity.Items"%>
<%@ page import="dao.ItemsDAO"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="<%=basePath%>">
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
<style type="text/css">
div {
float: left;
margin: 10px;
}
div dd {
margin: 0px;
font-size: 10pt;
}
div dd.dd_name {
color: blue;
}
div dd.dd_city {
color: #000;
}
</style>
</head>
<body>
<h1>商品展示</h1>
<hr>
<center>
<!-- cellpadding -- 代表单元格外面的一个距离,用于隔开单元格与单元格空间 -->
<!-- cellspacing) -- 代表表格边框与单元格补白的距离,也是单元格补白之间的距离 -->
<!-- <tr> 标签定义 HTML 表格中的行。 -->
<!-- <td> 标签定义 HTML 表格中的列。 -->
<table width="750" height="60" cellspacing="0" border="0"
cellpadding="0">
<tr>
<td>
<!-- 商品循环开始 --> <%
ItemsDAO itemsDao = new ItemsDAO();
ArrayList<Items> list = itemsDao.getAllItems();
if(list!=null && list.size()>0)
{
for(int i=0;i<list.size();i++)
{
Items item = list.get(i);
%>
<div>
<dl>
<dt>
<a href="details.jsp?id=<%=item.getId()%>"><img
src="images/<%=item.getPicture()%>" width="120" height="90"
border="1" /></a>
</dt>
<dd class="dd_name"><%=item.getName() %></dd>
<dd class="dd_city">
产地:<%=item.getCity() %> 价格:¥
<%=item.getPrice() %></dd>
</dl>
</div> <!-- 商品循环结束 --> <%
}
}
%>
</td>
</tr>
</table>
</center>
</body>
</html>
cart.jsp
<%@ page language="java" import="java.util.*" contentType="text/html; charset=utf-8"%>
<%@ page import="entity.Cart" %>
<%@ page import="entity.Items" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'cart.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<link type="text/css" rel="stylesheet" href="css/style1.css" />
<script language="javascript">
function delcfm() {
if (!confirm("确认要删除?")) {
window.event.returnValue = false;
}
}
</script>
</head>
<body>
<h1>我的购物车</h1>
<a href="index.jsp">首页</a> >> <a href="index.jsp">商品列表</a>
<hr>
<div id="shopping">
<form action="" method="">
<table>
<tr>
<th>商品名称</th>
<th>商品单价</th>
<th>商品价格</th>
<th>购买数量</th>
<th>操作</th>
</tr>
<%
//首先判断session中是否有购物车对象
if(request.getSession().getAttribute("cart")!=null)
{
%>
<!-- 循环的开始 -->
<%
Cart cart = (Cart)request.getSession().getAttribute("cart");
HashMap<Items,Integer> goods = cart.getGoods();
Set<Items> items = goods.keySet();
Iterator<Items> it = items.iterator();
while(it.hasNext())
{
Items i = it.next();
%>
<tr name="products" id="product_id_1">
<td class="thumb"><img src="images/<%=i.getPicture()%>" /><a href=""><%=i.getName()%></a></td>
<td class="number"><%=i.getPrice() %></td>
<td class="price" id="price_id_1">
<span><%=i.getPrice()*goods.get(i) %></span>
<input type="hidden" value="" />
</td>
<td class="number">
<%=goods.get(i)%>
</td>
<td class="delete">
<a href="servlet/CartServlet?action=delete&id=<%=i.getId()%>" onclick="delcfm();">删除</a>
</td>
</tr>
<%
}
%>
<!--循环的结束-->
</table>
<div class="total"><span id="total">总计:<%=cart.getTotalPrice() %>¥</span></div>
<%
}
%>
<div class="button"><input type="submit" value="" /></div>
</form>
</div>
</body>
</html>
detail.jsp
<%@ page language="java" import="java.util.*"
contentType="text/html; charset=utf-8"%>
<%@ page import="entity.Items"%>
<%@ page import="dao.ItemsDAO"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'details.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<!-- 以下js代码实现添加商品进购物车的网页动态效果 -->
<link href="css/main.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="js/lhgcore.js"></script>
<script type="text/javascript" src="js/lhgdialog.js"></script>
<script type="text/javascript">
function selflog_show(id)
{
var num = document.getElementById("number").value;
J.dialog.get({id: 'haoyue_creat',title: '购物成功',width: 600,height:400, link: '<%=path%>/servlet/CartServlet?id='+id+'&num='+num+'&action=add', cover:true});
}
function add()
{
var num = parseInt(document.getElementById("number").value);
if(num<100)
{
document.getElementById("number").value = ++num;
}
}
function sub()
{
var num = parseInt(document.getElementById("number").value);
if(num>1)
{
document.getElementById("number").value = --num;
}
}
</script>
<style type="text/css">
div {
float: left;
margin-left: 30px;
margin-right: 30px;
margin-top: 5px;
margin-bottom: 5px;
}
div dd {
margin: 0px;
font-size: 10pt;
}
div dd.dd_name {
color: blue;
}
div dd.dd_city {
color: #000;
}
</style>
</head>
<body>
<h1>商品详情</h1>
<a href="index.jsp">首页</a> >>
<a href="index.jsp">商品列表</a>
<hr>
<center>
<table width="750" height="60" cellpadding="0" cellspacing="0"
border="0">
<tr>
<!-- 商品详情 -->
<!-- <center> 标签 -->
<!-- 定义和用法对其所包括的文本进行水平居中。 -->
<%
ItemsDAO itemDao = new ItemsDAO();
Items item = itemDao.getItemsById(Integer.parseInt(request.getParameter("id")));
if(item!=null)
{
%>
<td width="70%" valign="top">
<table>
<tr>
<td rowspan="4"><img src="images/<%=item.getPicture()%>"
width="200" height="160" /></td>
</tr>
<tr>
<td><B><%=item.getName() %></B></td>
</tr>
<tr>
<td>产地:<%=item.getCity()%></td>
</tr>
<tr>
<td>价格:<%=item.getPrice() %>¥
</td>
</tr>
<tr>
<td>购买数量:<span id="sub" onclick="sub();">-</span><input
type="text" id="number" name="number" value="1" size="2" /><span
id="add" onclick="add();">+</span></td>
</tr>
</table>
<div id="cart">
<img src="images/buy_now.png"><a
href="javascript:selflog_show(<%=item.getId()%>)"><img
src="images/in_cart.png"></a><a
href="servlet/CartServlet?action=show"><img
src="images/view_cart.jpg" /></a>
</div>
</td>
<%
}
%>
<%
String list ="";
//从客户端获得Cookies集合
Cookie[] cookies = request.getCookies();
//遍历这个Cookies集合
//如果发现cookies等于ListViewCookie则赋值
if(cookies!=null&&cookies.length>0)
{
for(Cookie c:cookies)
{
if(c.getName().equals("ListViewCookie"))
{
list = c.getValue();
}
}
}
list+=request.getParameter("id")+",";
//list像一个栈一样: 1,2,3,4,5,6...
//如果浏览记录超过100,清零
String[] arr = list.split(",");
//split()是个分割方法
if(arr!=null&&arr.length>0)
{
if(arr.length>=1000)
{
list="";
}
}
Cookie cookie = new Cookie("ListViewCookie",list);
//Cookie("名字",“值”);
response.addCookie(cookie);
%>
<!-- 浏览过的商品 -->
<td width="30%" bgcolor="#FFFFFF" align="center"><br> <b>您浏览过的商品</b><br>
<!-- 循环开始 --> <%
ArrayList<Items> itemlist = itemDao.getViewList(list);
if(itemlist!=null&&itemlist.size()>0 )
{
System.out.println("itemlist.size="+itemlist.size());
for(Items i:itemlist)
{
%>
<div>
<dl>
<dt>
<a href="details.jsp?id=<%=i.getId()%>"><img
src="images/<%=i.getPicture() %>" width="120" height="90"
border="1" /></a>
</dt>
<dd class="dd_name"><%=i.getName() %></dd>
<dd class="dd_city">
产地:<%=i.getCity() %> 价格:<%=i.getPrice() %>
¥
</dd>
</dl>
</div> <%
}
}
%> <!-- 循环结束 --></td>
</tr>
</table>
</center>
</body>
</html>
carservlet.java
package servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import dao.ItemsDAO;
import entity.Cart;
import entity.Items;
/**
* Servlet implementation class CartServlet
*/
@WebServlet("/CartServlet")
public class CartServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
private String action; // 表示购物车的动作,add,show,delete
private ItemsDAO idao = new ItemsDAO();// 商品业务逻辑类对象
/**
* @see HttpServlet#HttpServlet()
*/
public CartServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see Servlet#destroy()
*/
public void destroy() {
// TODO Auto-generated method stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
if (request.getParameter("action") != null) {
this.action = request.getParameter("action");
if (action.equals("add")) {
if (addToCart(request, response)) {
request.getRequestDispatcher("/success.jsp").forward(request, response);
} else {
request.getRequestDispatcher("/failure.jsp").forward(request, response);
}
}
if (action.equals("show")) {
request.getRequestDispatcher("/cart.jsp").forward(request, response);
}
if (action.equals("delete")) {
if (deleteFromCart(request, response)) {
request.getRequestDispatcher("/cart.jsp").forward(request, response);
} else {
request.getRequestDispatcher("/cart.jsp").forward(request, response);
}
}
}
}
// 添加商品进购物车的方法
private boolean addToCart(HttpServletRequest request, HttpServletResponse response) {
String id = request.getParameter("id");
String number = request.getParameter("num");
Items item = idao.getItemsById(Integer.parseInt(id));
// getItemsById根据商品编号获得商品资料
// 先判断是否第一次给购物车添加商品,在session中创建一个新的购物车对象
if (request.getSession().getAttribute("cart") == null) {
Cart cart = new Cart();
request.getSession().setAttribute("cart", cart);
}
Cart cart = (Cart) request.getSession().getAttribute("cart");
if (cart.addGoodInCart(item, Integer.parseInt(number))) {// 由于addG该方法为boolean类型而且返回ture,所以绝对return
// true
return true;
} else {
return false;// 不写会报错,即使永远也不会返回false
}
}
// 从购物车中删除商品
private boolean deleteFromCart(HttpServletRequest request, HttpServletResponse response) {
String id = request.getParameter("id");
Items item = idao.getItemsById(Integer.parseInt(id));// 强转成int类型
Cart cart = (Cart) request.getSession().getAttribute("cart");
if (cart.removeGoodFromCart(item)) {
return true;
} else {
return false;
}
}
}
cart.java
package entity;
//购物车实体类
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class Cart {
// 购买商品的集合
private HashMap<Items, Integer> goods;
// 购物车的总金额
private double totalPrice;
// 构造方法:构造方法就是类构造对象时调用的方法,主要用来实例化对象。
public Cart() {
goods = new HashMap<Items, Integer>();
totalPrice = 0.0;
}
public HashMap<Items, Integer> getGoods() {
return goods;
}
public void setGoods(HashMap<Items, Integer> goods) {
this.goods = goods;
}
public double getTotalPrice() {
return totalPrice;
}
public void setTotalPrice(double totalPrice) {
this.totalPrice = totalPrice;
}
/*
* 给购物车添加商品
*
* @param items 商品对象 number 商品数量
*/
public boolean addGoodInCart(Items items, int number) {
if(goods.containsKey(items)){
//public V get(K key);根据关键字得到对应值,goods.get(items)得到当前商品数量
goods.put(items, goods.get(items)+number);
}
else{
goods.put(items, number);
}
cartTotalPrice();// 重新计算购物车总金额
return true;
}
/*
* 给购物车删除商品
*
* @param items 商品对象
*/
public boolean removeGoodFromCart(Items items) {
goods.remove(items);
cartTotalPrice();// 重新计算购物车总金额
return true;
}
// 统计购物车的价钱
public double cartTotalPrice() {
double sum = 0.0;
Set<Items> keys = goods.keySet();// 获得键的集合
Iterator<Items> it = keys.iterator();// 获得迭代器对象
while (it.hasNext())// 使用hasNext()检查序列中是否还有元素。
{
Items i = it.next();// 获得商品对象下一个对象
sum += i.getPrice() * goods.get(i);
}
this.setTotalPrice(sum);// 设置购物车的总金额
return this.getTotalPrice();// 返回购物车的总金额
}
public static void main(String[] args) {
// 先创建两个商品对象
Items i1 = new Items(1, "沃特篮球鞋", "佛山", 180, 500, "001.jpg");
Items i2 = new Items(2, "安踏运动鞋", "福州", 120, 800, "002.jpg");
Items i3 = new Items(1, "沃特篮球鞋", "佛山", 180, 500, "001.jpg");
Cart c = new Cart();//new一个cart对象
c.addGoodInCart(i1, 1);
c.addGoodInCart(i2, 2);//2件
c.addGoodInCart(i3, 1);
Set<Map.Entry<Items, Integer>> items= c.getGoods().entrySet();
//Entry是Map的内部接口,public Set<Map.Entry<K,V>>entrySet():表示关键字和值得映射关系的集合
for(Map.Entry<Items, Integer> obj:items)
{
System.out.println(obj);//输出每一个Items对象的商品数目,@139a55是哈希值
}
System.out.println("购物车的总金额:"+c.getTotalPrice());
}
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号