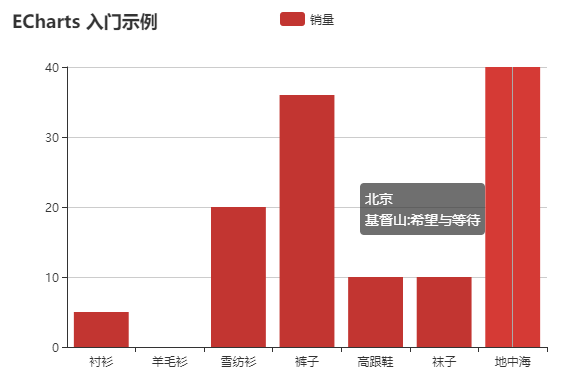
在echarts中自定义直方图bar上悬浮透明窗文本内容
直接贴代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="echarts.min.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title: { text: 'ECharts 入门示例' }, tooltip: { trigger: 'axis', formatter: function (datas) { var res = datas[0].name + '<br/>' // for (var i = 0, length = datas.length; i < length; i++) { // res += datas[i].showText + ':' // + datas[i].text + '<br/>' // } res=res+'基督山:'+datas[0].data.text return res } }, legend: { data: ['销量'] }, xAxis: { data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子", "地中海"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, '_', 20, 36, 10, 10, { value: 40, name: '北京', text: '希望与等待', showText: '100' }] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html> <!-- https://blog.csdn.net/shenhonglei1234/article/details/77479432/ --> <!-- http://echarts.baidu.com/option.html#visualMap --> <!-- http://echarts.baidu.com/echarts2/doc/doc.html#SeriesData --> <!-- https://www.imooc.com/video/12203 -->