- npm create vite
- 不要选择vue 默认是3 选vanilla
- 进入目录 安装官方推荐的插件 underfin/vite-plugin-vue2
- yarn add underfin/vite-plugin-vue2 -D
- npm i underfin/vite-plugin-vue2 -D
- 添加配置文件 , github上步骤
| |
| import { createVuePlugin } from 'vite-plugin-vue2' |
| |
| export default { |
| plugins: [ |
| createVuePlugin() |
| ], |
| } |
- 安装vue 这里选2.x版本
- yarn add vue@2
- npm i vue@2
- 新建一个src文件夹 , 把之前main.js中的代码都删掉
| |
| import Vue from 'vue' |
| import App from './App.vue' |
| |
| new Vue({ |
| el: '#app', |
| render: (h) => h(App), |
| }).$mount() |
| |
- 在src中创建一个App.vue组件

- 修改index.html里main.js文件的路径
<script type="module" src="./src/main.js"></script>
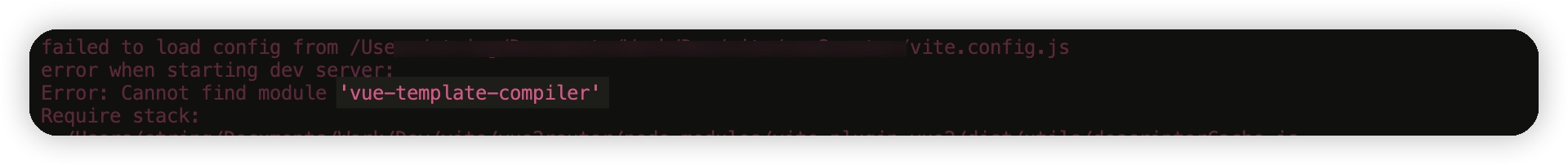
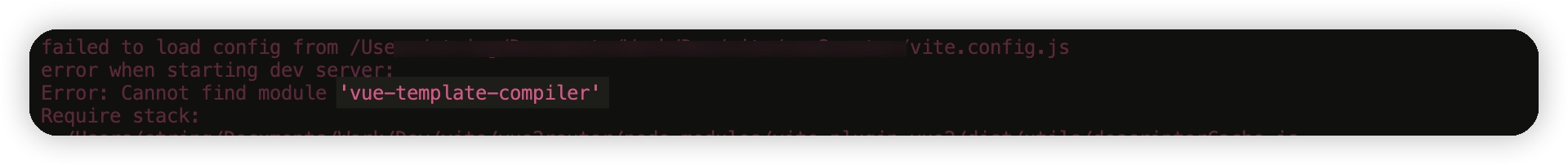
- yarn vite 启动 ~~报错了

提示没有vue-template-compiler这个包
那就 yarn add vue-template-compiler -D
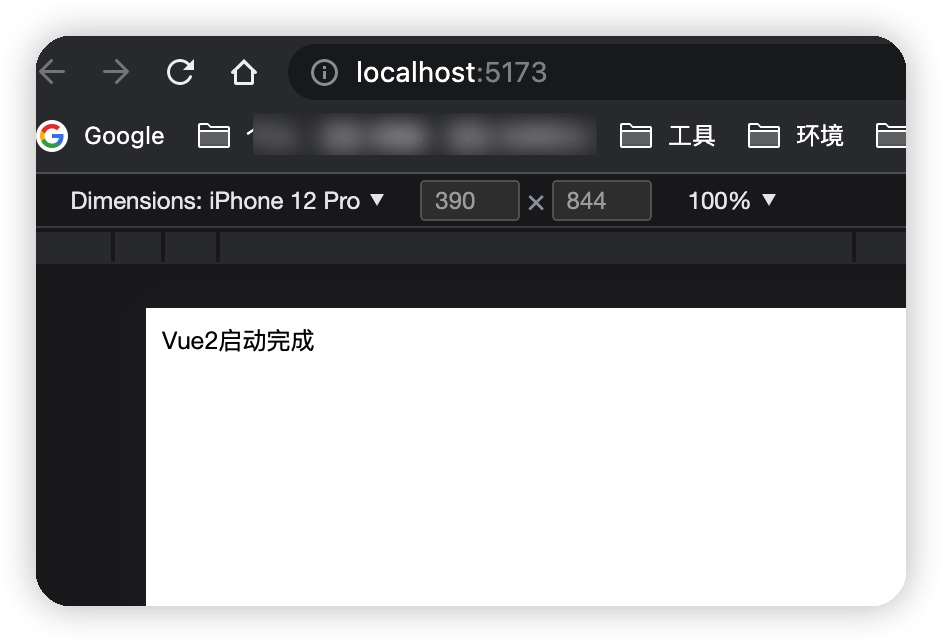
- 再一次yarn vite 或者npm run dev成功了

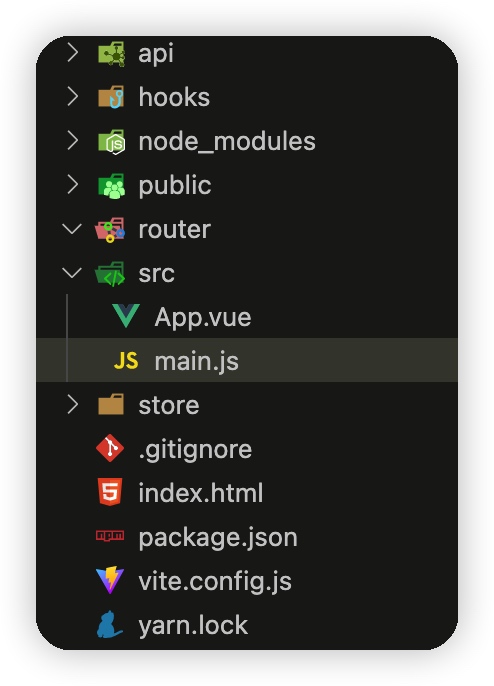
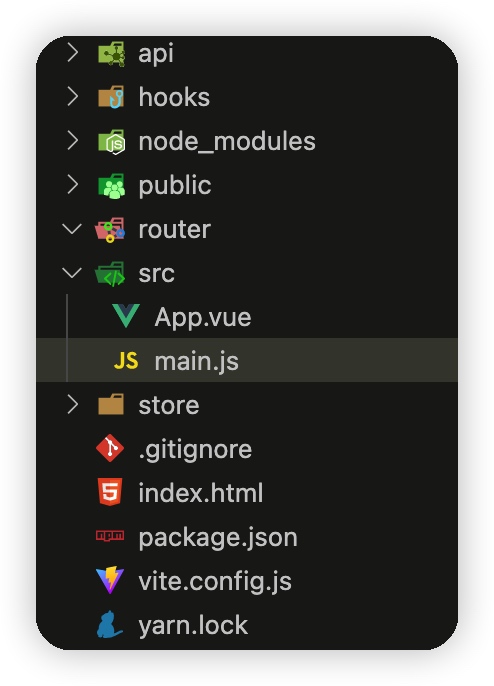
最后贴一下完整的文件目录,回到了vue2的样子, vite真是快啊 相比vue-cli少了很多的等待时间








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律