- this指向什么和书写的位置没有关系,和调用方式有关系
- this 是在产生EC时动态绑定的
绑定规则
- 默认绑定 普通函数
- 独立函数调用,可以理解成函数没有被绑定到某个对象上
- 独立函数调用, 函数内部的this指向window
| var obj = {name:'boo',fn:function(){console.log(this)}} |
| var fn = obj.fn |
| fn() |
- 隐式绑定 对象的方法
- 通过某个对象进行调用,也就是调用位置是通过某个对象发起的函数调用
- this指向调用者
| var obj = {name:'boo',fn:function(){console.log(this)}} |
| obj.fn() |
- 显示绑定 函数也是对象
- 函数也是一个对象, 对象是属性的无序集合
- call
- 显示绑定
- 让函数执行 //fn.call(obj)
- call 传参:从第二个参起, 传递的参数就会传递给函数
- apply 和call一样 参数格式不一样 以数组方式传递
| function gn(num1,num2){console.log(num1+num2)} |
| let obj = {name:'bool'} |
| gn.call(obj,100,200) |
| gn.apply(obj,[100,200]) |
- bind
- 显示绑定
- 也可以传参
- 但是函数不会执行
- 返回一个绑定this的新函数
| function gn(num1,num2){console.log(this,num1+num2)} |
| let obj = {name:'bool'} |
| var bfn = fn.bind(obj,100,200) |
| bfn() |
| |
- 扩展
| function gn(){console.log(this)} |
| gn.call('Hello') |
| gn.call(undefined) |
| gn.call(null) |
| gn.call(NaN) |
- new绑定 函数也是一个类 构造函数/构造器
- 通常情况下 首字母大写
| function Person(){ |
| |
| |
| |
| |
| |
| } |
| |
| let p1 = new Person() |
| console.log(p1) |
内置函数
- 定时器中的this是 window
| setTimeout(function(){ |
| console.log(this) |
| },1000) |
| |
- 事件监听
| <button id='btn'>click</button> |
| let btn = document.getElementById('btn') |
| btn.onclick = function(){ |
| |
| console,log(this) |
| } |
- 内置方法 forEach map
绑定优先级
默认绑定(独立函数) < 隐式绑定(对象.) < 显示绑定(call,apply,bind)
隐式绑定(对象.) < new绑定
bind绑定 < new绑定
new不能和call apply 比较 call apply函数已经执行 返回值不是一个对象
箭头函数
- 如果形参 小括号可以省略
- 如果函数体中 只有一条语句 {} / return 都可以省略
- 如果返回只有一个对象 如果省略return和{}对象的{}会当成函数的{}
- 如果没有形参 小括号不能省略
| let foo = (num1)=>{return{num*2} |
| let foo = num1=>{return num*2} |
| let foo = num1=> num*2 |
| let foo = num1=>{return{a:666}} |
| let foo = num1 => ({a:666}) |
箭头函数中的this
- 箭头函数中的this 需要往上找一层
| let gn = function(){console.log(this);} |
| let fn = ()=>console.log(this) |
| let obj = {name:'boo'} |
| gn.call(obj) |
| fn.call(obj) |
| fn.call(undefined) |
- IIFE中的this表示window 前面加分号避免代码执行时产生错误
- 立即执行函数前面都要写个分号 养成习惯
| ;(function(){console.log(this)})() |
| ;(()=>{console.log(this)})() |
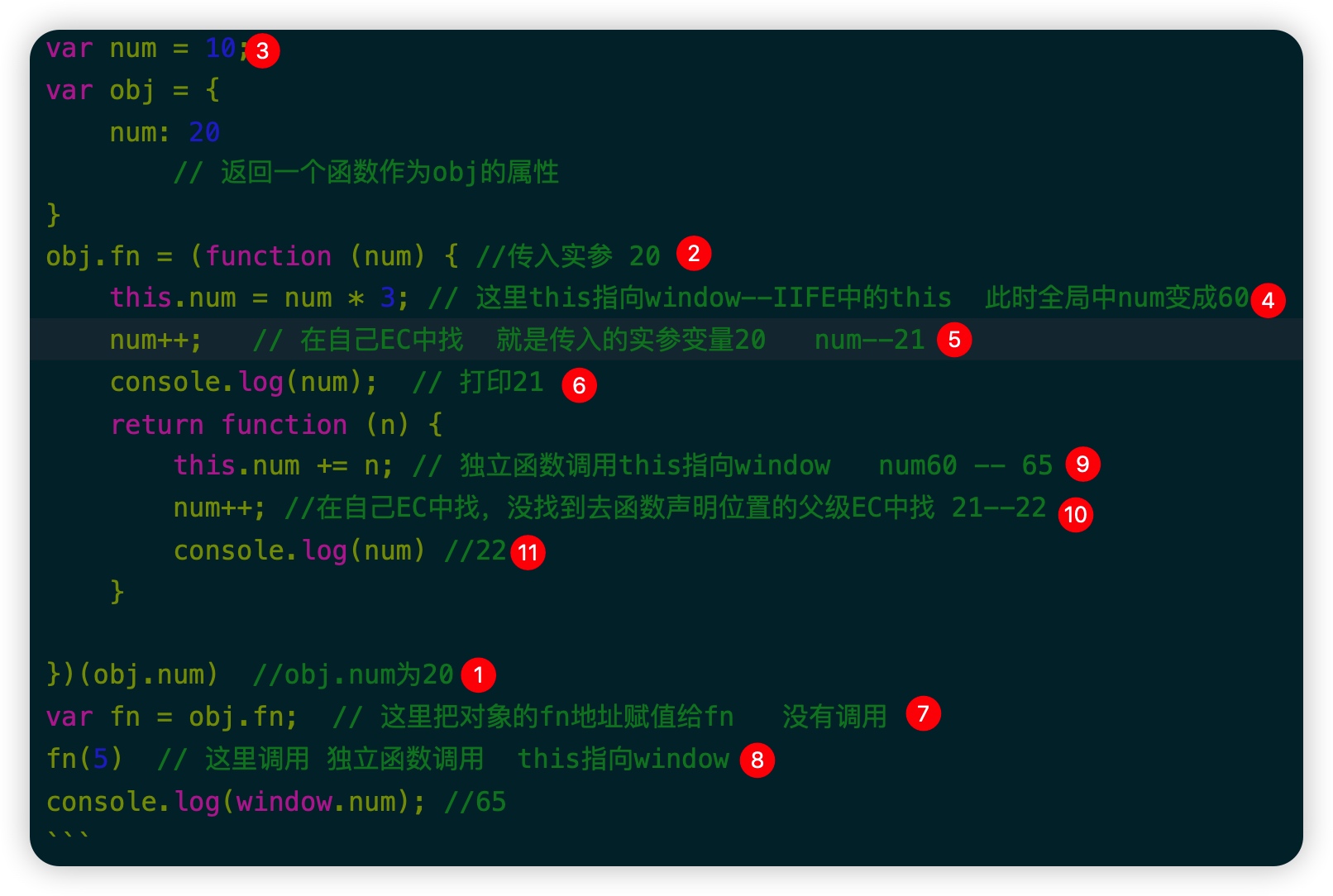
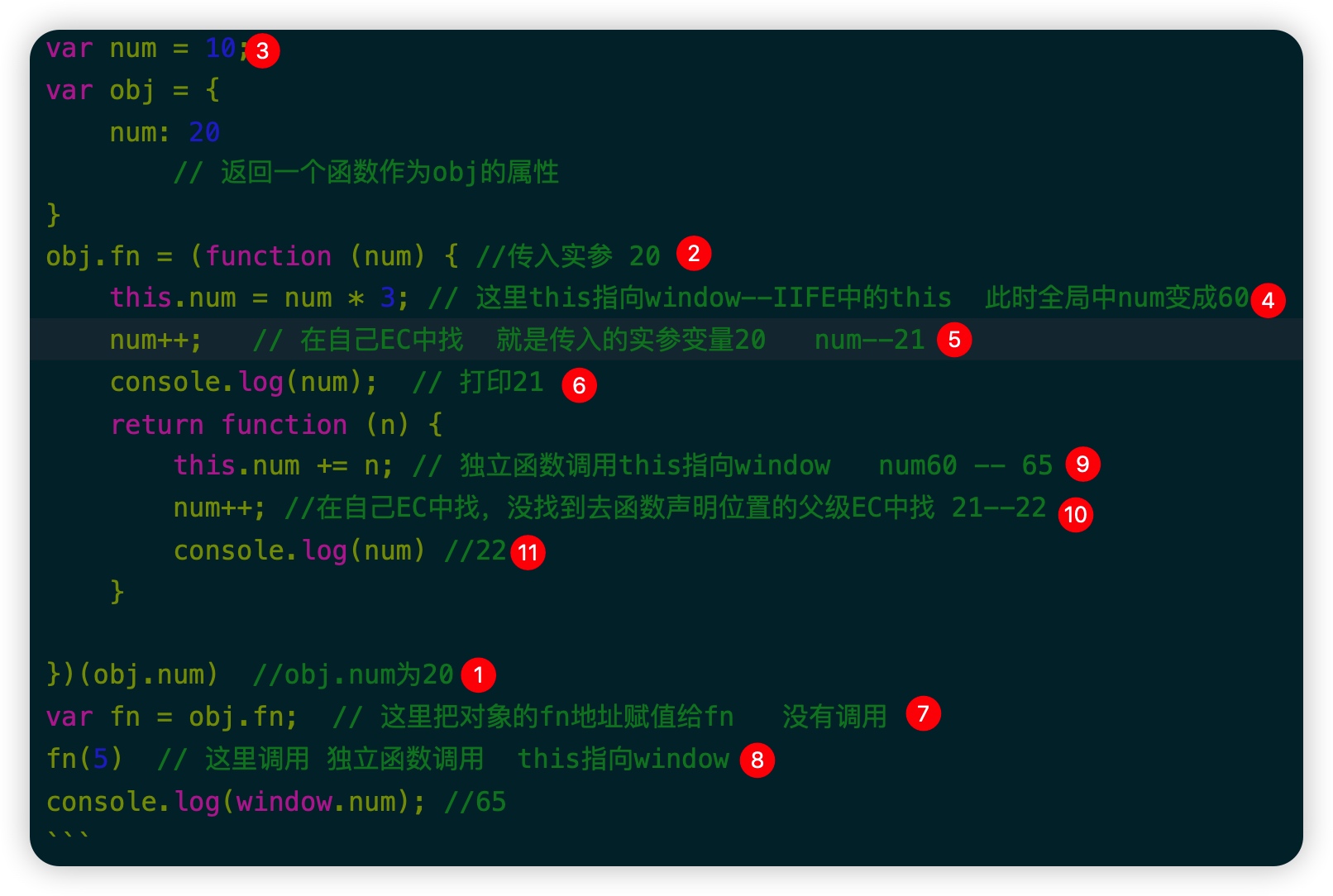
练习题
| var num = 10; |
| var obj = { |
| num: 20 |
| |
| } |
| obj.fn = (function (num) { |
| this.num = num * 6; |
| num++; |
| console.log(num); |
| return function (n) { |
| this.num += n; |
| num++; |
| console.log(num) |
| } |
| |
| })(obj.num) |
| var fn = obj.fn; |
| fn(5) |
| console.log(window.num); |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律