.Net MVC + EChart 实现动态生成统计图表
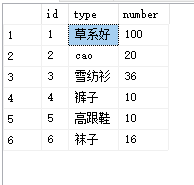
数据库信息:
数据库名称:chart 表名:goods

后端代码:
1 using System; 2 using System.Collections.Generic; 3 using System.Data; 4 using System.Data.SqlClient; 5 using System.Linq; 6 using System.Web; 7 using System.Web.Mvc; 8 9 namespace echartsDemo.Controllers 10 { 11 public class HomeController : Controller 12 { 13 public ActionResult Index() 14 { 15 return View(); 16 } 17 18 public class ChartSeries 19 { 20 public string type { get; set; } 21 public string name { get; set; } 22 public List<int> data { get; set; } 23 } 24 25 public class ChartXAxis 26 { 27 public string type { get; set; } 28 public List<string> data { get; set; } 29 } 30 31 public class ChartLegend 32 { 33 public List<string> data {get;set; } 34 } 35 36 [HttpPost] 37 public ActionResult GetData() 38 { 39 string str = "Data Source=.; Initial Catalog=chart;User ID=sa;Password=Admin12345"; 40 SqlConnection con = new SqlConnection(str); 41 SqlDataAdapter da=new SqlDataAdapter("select * from goods",con); 42 DataSet ds = new DataSet(); 43 da.Fill(ds); 44 DataTable dt = ds.Tables[0]; 45 46 //从数据库中获取数据,即图表的Y轴 47 List<int> numberList = new List<int>(); 48 for (int i = 0; i < dt.Rows.Count; i++) 49 { 50 numberList.Add(int.Parse(dt.Rows[i][2].ToString()));//Rows[行][列] 51 } 52 53 //从数据库中获取字段名,即图表的X轴 54 List<string> nameList = new List<string>(); 55 for (int i = 0; i < dt.Rows.Count; i++) 56 { 57 nameList.Add(dt.Rows[i][1].ToString()); 58 } 59 60 //将X、Y轴信息 以JSON的格式返回给前端页面 61 return Json(new { numb = numberList, name = nameList }); 62 } 63 64 [HttpPost] 65 public ActionResult GetDataPie() 66 { 67 string str = "Data Source=.; Initial Catalog=chart;User ID=sa;Password=Admin12345"; 68 SqlConnection con = new SqlConnection(str); 69 SqlDataAdapter da = new SqlDataAdapter("select * from goods", con); 70 DataSet ds = new DataSet(); 71 da.Fill(ds); 72 DataTable dt = ds.Tables[0]; 73 74 //从数据库中获取数据,即图表的Y轴 75 List<int> numberList = new List<int>(); 76 for (int i = 0; i < dt.Rows.Count; i++) 77 { 78 numberList.Add(int.Parse(dt.Rows[i][2].ToString()));//Rows[行][列] 79 } 80 81 //从数据库中获取字段名,即图表的X轴 82 List<string> nameList = new List<string>(); 83 for (int i = 0; i < dt.Rows.Count; i++) 84 { 85 nameList.Add(dt.Rows[i][1].ToString()); 86 } 87 88 //将X、Y轴信息 以JSON的格式返回给前端页面 89 return Json(new { numb = numberList, name = nameList }); 90 } 91 92 [HttpPost] 93 public ActionResult GetDuo() 94 { 95 ChartSeries series1 = new ChartSeries(); 96 series1.type = "bar"; 97 series1.name = "2015"; 98 series1.data = new List<int>(); 99 series1.data.Add(89); 100 series1.data.Add(92); 101 series1.data.Add(94); 102 series1.data.Add(85); 103 104 ChartSeries series2 = new ChartSeries(); 105 series2.type = "bar"; 106 series2.name = "2016"; 107 series2.data = new List<int>(); 108 series2.data.Add(95); 109 series2.data.Add(89); 110 series2.data.Add(91); 111 series2.data.Add(76); 112 113 ChartSeries series3 = new ChartSeries(); 114 series3.type = "bar"; 115 series3.name = "2017"; 116 series3.data = new List<int>(); 117 series3.data.Add(97); 118 series3.data.Add(83); 119 series3.data.Add(92); 120 series3.data.Add(78); 121 122 List<ChartSeries> seriseLIST = new List<ChartSeries>(); 123 seriseLIST.Add(series1); 124 seriseLIST.Add(series2); 125 seriseLIST.Add(series3); 126 127 ChartXAxis xAxis = new ChartXAxis(); 128 xAxis.type = "category"; 129 xAxis.data = new List<string>(); 130 xAxis.data.Add("牛奶"); 131 xAxis.data.Add("橙汁"); 132 xAxis.data.Add("可乐"); 133 xAxis.data.Add("雪碧"); 134 135 ChartLegend legend = new ChartLegend(); 136 legend.data = new List<string>(); 137 foreach (var sitem in seriseLIST) 138 { 139 legend.data.Add(sitem.name); 140 } 141 142 return Json(new { se = seriseLIST, xa = xAxis,le=legend }); 143 } 144 } 145 }
前端代码:
1 @{ 2 ViewBag.Title = "Home Page"; 3 } 4 5 6 <!DOCTYPE html> 7 8 <html> 9 <head> 10 <meta name="viewport" content="width=device-width" /> 11 <title>Index</title> 12 13 <script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script> 14 <script src="https://cdn.jsdelivr.net/npm/echarts@5.0.2/dist/echarts.min.js"></script> 15 16 </head> 17 <body> 18 <div> 19 <p id="p1">图表</p> 20 21 <div id="main" style="width: 600px;height:400px;"></div> 22 <div id="m2" style="width:600px ; height:400px;"></div> 23 <div id="m3" style="width:600px ; height:400px;"></div> 24 </div> 25 26 <script type="text/javascript"> 27 28 $(function () { 29 30 $('#p1').css('color', 'red'); 31 32 33 $.ajax({ 34 type: "POST", 35 url: "/home/GetData", 36 data: {}, 37 success: function (data) { 38 var myChart = echarts.init(document.getElementById('main')); 39 // 指定图表的配置项和数据 40 var option = { 41 legend: { 42 data: ['销量'] 43 }, 44 xAxis: { 45 data: data.name 46 }, 47 yAxis: {}, 48 series: [{ 49 name: '销量', 50 type: 'bar', 51 data: data.numb 52 }] 53 }; 54 // 使用刚指定的配置项和数据显示图表。 55 myChart.setOption(option); 56 }, //end success 57 error: function (jqXHR) { 58 59 } 60 }); //end ajax 61 62 63 64 $.ajax({ 65 type: "POST", 66 url: "/home/GetDataPie", 67 data: {}, 68 success: function (result) { 69 var myChart = echarts.init(document.getElementById('m3')); 70 71 var data = []; 72 for (var i = 0; i < result.name.length; i++) { 73 data[i] = {}; 74 data[i].value = result.numb[i]; 75 data[i].name = result.name[i]; 76 } 77 78 console.log("aaaaaaa"+result.name.length); 79 // 指定图表的配置项和数据 80 var option = { 81 title: { 82 text: '销量统计情况', 83 subtext: '某商场', 84 left: 'right' 85 }, 86 tooltip: { 87 trigger: 'item' 88 }, 89 legend: { 90 orient: 'vertical', 91 left: 'left' 92 }, 93 series: [{ 94 name: '销量', 95 type: 'pie', 96 radius: '50%', 97 data: data 98 }] 99 }; 100 // 使用刚指定的配置项和数据显示图表。 101 myChart.setOption(option); 102 }, //end success 103 error: function (jqXHR) { 104 105 } 106 }); //end ajax 107 108 109 $.ajax({ 110 type: "POST", 111 url: "/home/GetDuo", 112 data: {}, 113 success: function (data) { 114 //构造图表 115 var myChart2 = echarts.init(document.getElementById('m2')); 116 //配置参数 117 option2 = { 118 tooltip: { 119 trigger: 'axis', 120 axisPointer: { // 坐标轴指示器,坐标轴触发有效 121 type: 'shadow' // 默认为直线,可选为:'line' | 'shadow' 122 } 123 }, 124 legend: data.le, 125 xAxis: data.xa, 126 yAxis: {}, 127 series: data.se 128 }; 129 //使用参数 130 myChart2.setOption(option2); 131 }, //end success 132 error: function (jqXHR) { 133 134 } 135 }); //end ajax 136 137 138 139 }); //end page ready 140 141 142 </script> 143 </body> 144 </html>
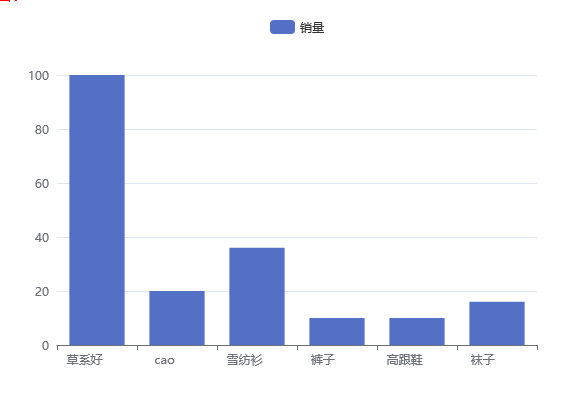
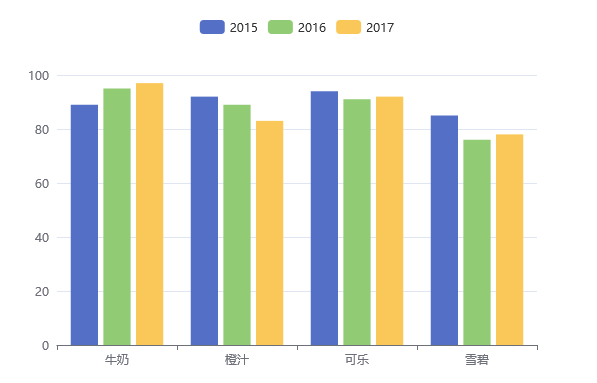
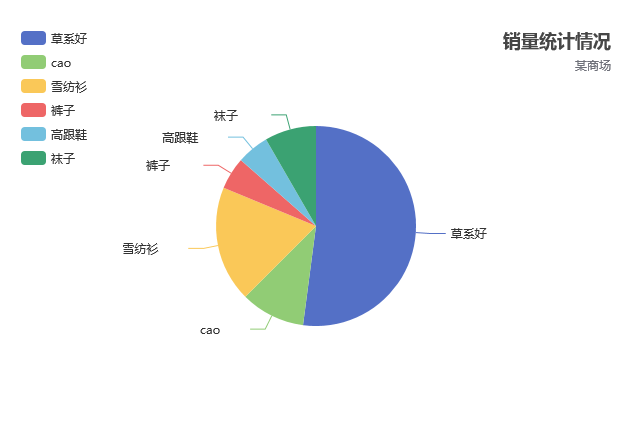
实现效果