由于测试的APP是混合应用,即包含了原生代码和web网页。

混合应用在应用程序中嵌入了Webview,Webview是用来访问网页的一个控件。Webview内核也分为原生和第三方(比如腾讯X5内核)
一、获取webview中的页面信息
1、在手机(模拟器)中,设置—关于手机—多次点击版本号,切换到开发者模式
2、处于开发者模式,设置界面会有开发人员选项,然后将USB调试功能开启。
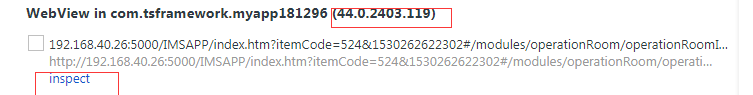
3、在pc端 chrome浏览器中输入 chrome://inspect/#devices 回车。如果此时测试app所在页面是有webview,就会显示网页的链接。点击inspect即可显示网页html

4、首次点击inspect 打开的是空白网页,第一次需要FQ,google会自动下载一个插件,然后就可以正常显示html
二、切换webview
1、先获取Webview的context
self.driver.contexts() # 获取所有的contexts。可以用这种方法判断是否有webview。
['NATIVE_APP', 'WEBVIEW_com.tsframework.myapp181296']
self.driver.current_context() # 获取当前页面的context
NATIVE_APP
2、#切换到Webview的context
self.switch_to('com.tsframework.myapp181296')
三、切换webview遇到的问题及解决方法
在实际测试过程中,出现了在执行self.switch_to('com.tsframework.myapp181296') 时,程序停住,不往下继续执行。查看appium日志发现,报错 chrome not reachable
1、替换对应的chromedriver,

从chrome://inspect/#devices 可以看到 webview版本是44,然后下载对应chrome版本为44 的chromedriver版本,替换到appium中。
路径如下:E:\Appium\node_modules\appium\node_modules\appium-chromedriver\chromedriver\win(appium默认到这个路径下获取chromedriver)
或者指定chromedriver的路径
desired_caps['chromdriverExecutable']=path ##chromdriverExecutable:指向webdriver executable的绝对本地路径
2、修改如下配置
desired_caps['chromeOptions']={'androidProcess':"com.tsframework.myapp181296"}
可参考:https://testerhome.com/topics/6954





