Springboot + vue 前后端分离学习
在邮件服务中,我们需要启动:redis + rabbitmq +邮件配置
那么有关redis-server启动的问题,可以参考别人的博客:
https://blog.csdn.net/qq_38097573/article/details/108093005
首先看下redis启动后的效果

在这里附加个小问题: 在使用cmd进入其他文件夹的时候,如果是从C盘进入其他盘区,可以直接输入F:
进入F盘(如果是cd F:+回车 会发现cmd中还是c盘),只有在同一个盘区进入其他文件时候,才使用cd +路径
接下来是 rabbimq的启动问题: 参考博客https://blog.csdn.net/h363659487/article/details/80913354
输入命令行 rabbitmqctl status

------------------------------------------------正片开始----------------------------------------------------------------------------------------------
在vue项目中,使用powershell进入项目目录 npm install

npm run serve
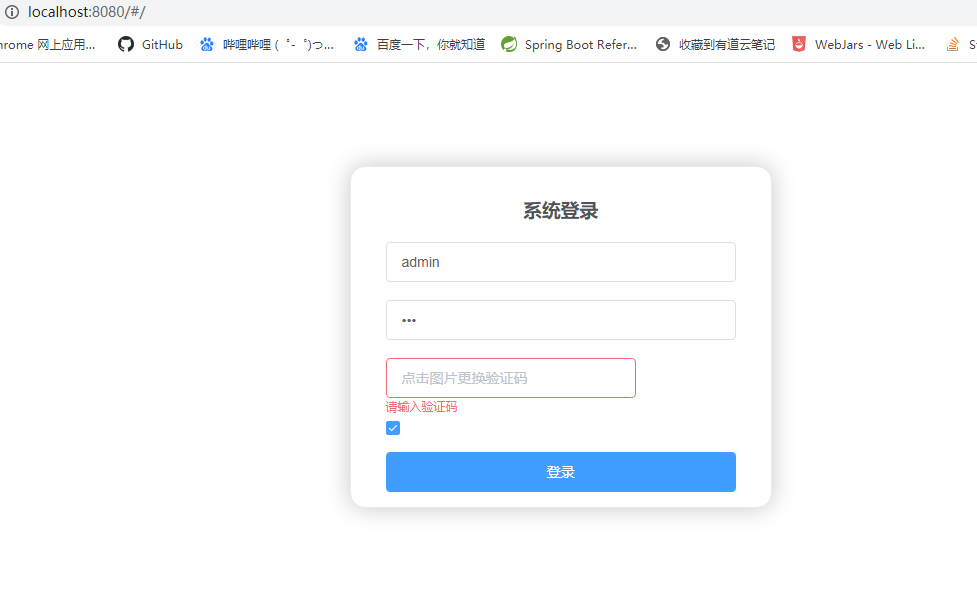
127.0.0.1:8080

可以看出来 页面已经加载出来了,但是验证码没有加载出来,因为后端代码还没有运行
接下来运行Springboot项目

前端代码已经打包在static资源里了

 application配置文件中 服务器端口号为8083
application配置文件中 服务器端口号为8083

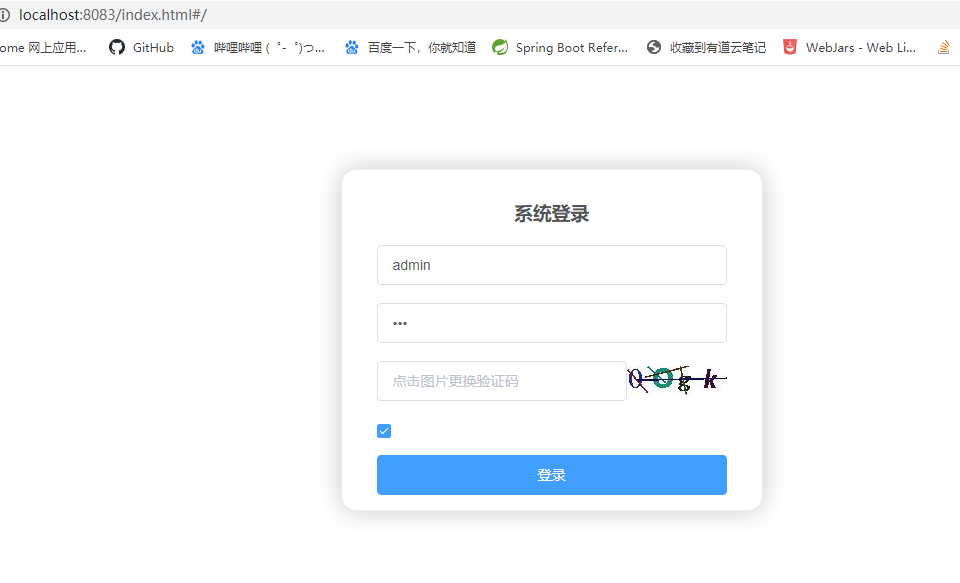
访问8083 可以得到:

本项目为 github开源项目 微人事,学习使用, 在创建数据库的时候,只需要创建一个空的库就行,无需创建表(引入)



