flex 输入框布局
1:创建一个弹性容器(display:flex)
2:构建2个或3个弹性项目.
3:把弹性项目设置为居中对齐.(align-items:center)
4:改变input自身对齐方式,把它设置为拉伸以适应容器(align-self:stretch)。
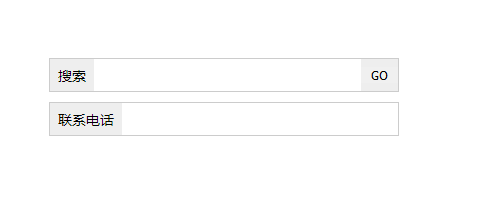
实例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Flex输入框布局</title> <link type="text/css" rel="stylesheet" href="style.css"> </head> <body> <div class="main"> <div class="items-1"> <label class="name">搜索</label> <input class="ipt" type="text"> <button class="btn">GO</button> </div> <div class="items-1"> <label class="name">联系电话</label> <input class="ipt" type="text"> </div> </div> </body> </html>
.main{ max-width: 350px; margin: 100px auto; font-size: 14px; } .items-1{ display: flex; flex-direction: row; background: #eee; border: 1px #ccc solid; align-items: center; height: 32px; margin-top: 10px; } .items-1 .ipt{ flex: 1; border: 0px; align-self: stretch; padding: 0 4px; } .items-1 .name{ padding: 0 8px; } .items-1 .btn{ border: 0px; padding: 0 10px; }


