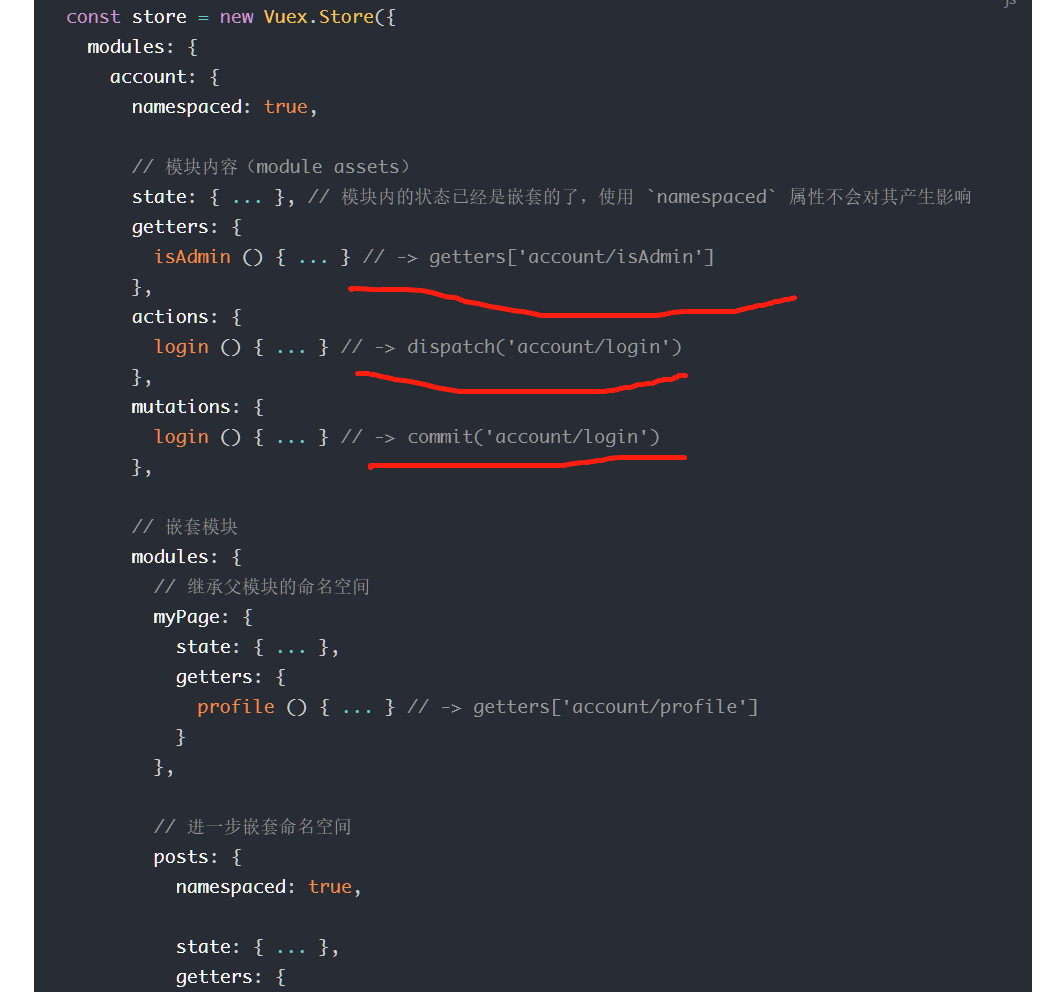
Vuex 使用了 module 后的访问方法 ..
如果 使用了 module 和 namespace
state 数据:=> this.$store.state.User.info (user 是模块名字. info 是 state 里面的属性名字)
getters 数据: => this.$store.getters['User/getUserInfo'] (user namespace,模块名, getUserInfo 是 getter 的名字)
mutations => this.$store.commit( 'AppKeepAlive/remove', name); (AppKeepAlive 模块名, remove方法名, name 是荷载数据 payload)