有关微信小程序

每个页面都要在app.json中配置
"pages": [
"pages/index/index",
"pages/list/list",
"pages/RealTimeData/RealTimeData",
"pages/buildInfo/buildInfo",
"pages/search/search"
],
共用.js模块(如common下的public.js)要引用到某个页面
(public.js中的待码
)
function sayHello(name) {
console.log(`Hello ${name} !`)
}
function sayGoodbye(name) {
console.log(`Goodbye ${name} !`)
}
module.exports = {
sayHe: sayHello,
sayGoodbye: sayGoodbye
}
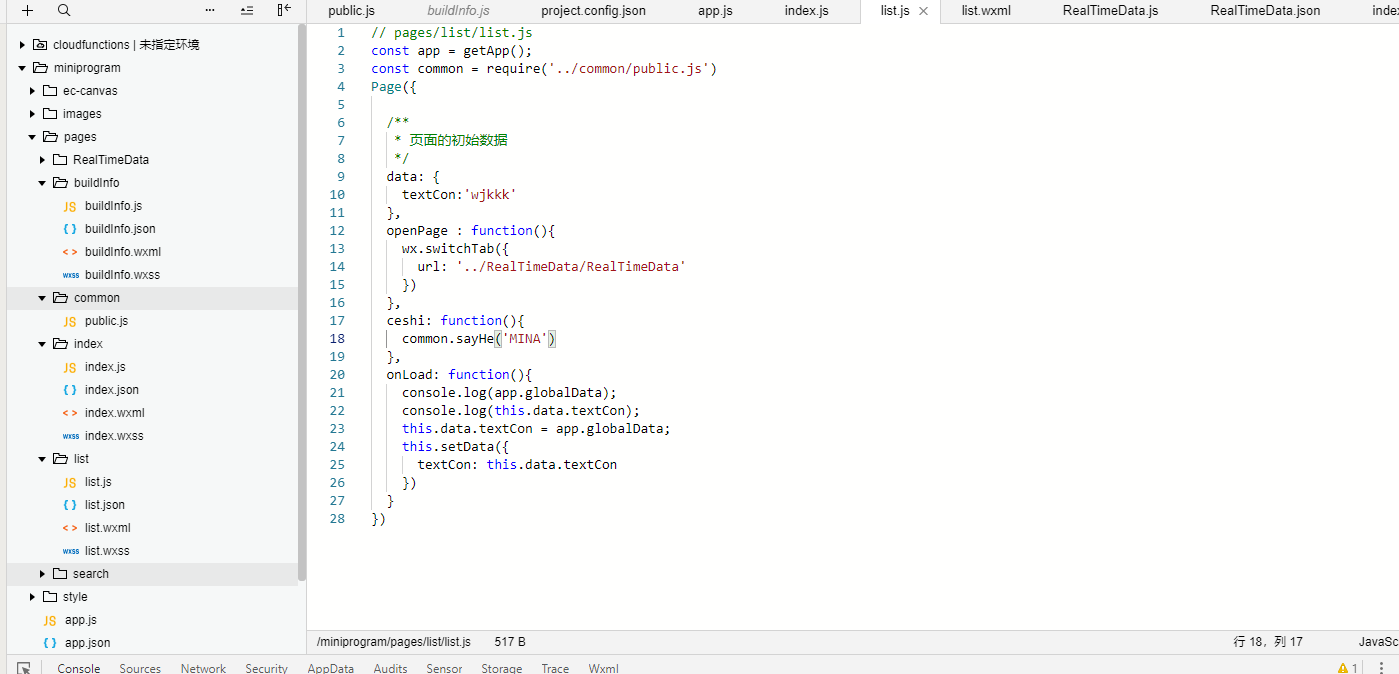
const common = require('../common/public.js');
调用公共函数
ceshi: function(){
common.sayHe('MINA')
},
//页面跳转
<view class="context" bindtap="newPage" data-demo="{{item.id}}" data-id="{{item.id}}" wx:for="{{arrayCon}}">{{item.text}}</view>
newPage: function(event){
console.log(this.data.motto);//获取data中的数据
var id = event.currentTarget.dataset.id;//event.currentTarget.dataset固定写法id和前台定义的data-id="{{item.id}}"有关
var demo = event.currentTarget.dataset.demo;
console.log(demo)
wx.navigateTo({
url: '../detail/detail?urlId='+id+'&demoId='+demo
})
},
//获取跳转过来传的参数
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
console.log(options)
console.log(options.urlId);
console.log(options.demoId);
},
echarts应用
<ec-canvas id="main-echartstwo" ec="{{ ec }}"></ec-canvas>
下载好ec-canvas文件
要用的文件。json中配置
{
"usingComponents": {
"ec-canvas":"../../ec-canvas/ec-canvas"
},
"backgroundColor": "#ffffff",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#0e1333",
"navigationBarTitleText": "实时数据",
"navigationBarTextStyle": "white"
}
.js中应用
import * as echarts from '../../ec-canvas/echarts';
外部css引用:
@import "../../fontStyle/font.wxss";





