VS Code 配置Vue3模板
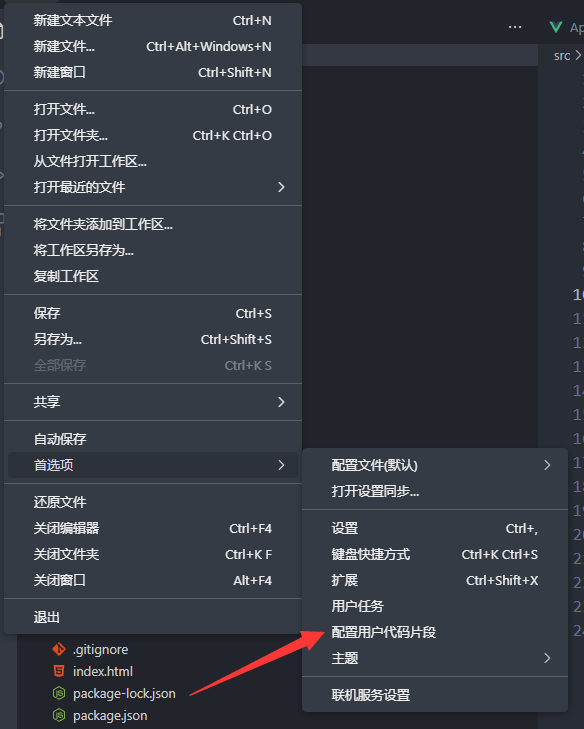
- 配置用户代码片段

- 搜索vue

- 配置模板
{ "vue3": { "prefix": "vue3", "body": [ "<template>", " <div>", " </div>", "</template>", "", "<script setup lang=\"ts\">", "import { ref, reactive } from \"vue\"", "", "</script>", "", "<style scoped lang=\"scss\">", "", "</style>", "" ], "description": "快速创建vue3模板" } }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通