结对编程项目报告
1. 结对同学及项目链接
| 项目内容 | 详细信息 |
|---|---|
| 这个作业属于哪个课程 | 软件工程2024 |
| 这个作业要求在哪 | 作业要求链接 |
| 这个作业的目标 | 实现校园项目发布管理APP的设计 |
| 姓名及学号 | 王恒杰 102202104 |
| 组对成员及学号 | 王梓铭 102202105 |
| Github仓库地址 | ming7511/102202105-102202104 |
我们在项目中使用了 GitHub 进行代码托管与协作开发,所有代码的版本控制与问题记录都在项目仓库中完成。
2. 具体分工
- 我负责的部分:
- 项目模块的后端开发,包含项目创建、项目列表展示、项目详情查看等功能。
- 个人主页模块的后端开发,包括信息的更新记录、修改查看等。
- 通讯模块和动态广场模块的简易开发,这部分功能整体较为粗糙,只能实现基本的查看和简单的发布等功能。
- 用户认证模块,包括用户注册、登录、发送验证码、修改密码等功能。
- 项目的初步测试和前端-后端对接。
- 结对同学负责的部分:
- 前端开发,主要负责页面的布局设计、UI优化,以及项目模块的用户交互逻辑实现。
- 负责项目的单元测试及部分错误修复工作。
- 负责markdown文件编写
3. PSP表格
| PSP2.1 Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) | 备注 |
|---|---|---|---|
| Planning 计划 | 60 | 70 | 初步的项目计划包含需求分析和任务分配,计划阶段耗时略超出预期,主要是因为团队协作讨论较多。 |
| Estimate 估计任务所需时间 | 30 | 40 | 在估算任务时间时,我们考虑了项目的复杂度和个人的经验,但实际耗时比预期多了一些,主要因为功能需求不断调整。 |
| Development 开发 | 600 | 1000 | 由于开发过程中遇到了较多的技术问题(如后端API设计和前端页面交互),导致实际耗时超出了预期。 |
| Analysis 需求分析(包括学习新技术) | 120 | 150 | 需求分析中还涉及到新技术的学习,特别是在学习 Flask 框架和前端 uni-app 开发时花费了更多时间。 |
| Design Spec 生成设计文档 | 60 | 80 | 设计文档耗时略多,主要因为详细描述了各个模块的接口和交互流程。 |
| Design Review 设计复审 | 30 | 35 | 复审阶段主要对设计中的可行性和扩展性进行了讨论,整体偏向高效。 |
| Coding Standard 代码规范 | 20 | 25 | 我们在项目初期定义了代码规范,并在项目过程中严格遵守,以确保代码一致性。 |
| Design 具体设计 | 90 | 100 | 设计阶段的任务包括系统架构设计和数据库结构设计,耗时较为合理。 |
| Coding 具体编码 | 200 | 220 | 实际编码过程中遇到了一些调试和测试问题,导致时间有所延长。 |
| Code Review 代码复审 | 40 | 50 | 因为队友在前端部分遇到了一些问题,我们对前端和后端的代码复审花费了更多时间。 |
| Test 测试(自我测试,修改代码,提交修改) | 100 | 120 | 项目功能测试和 Bug 修复占用了较多时间,特别是前后端交互部分的修正。 |
| Reporting 报告 | 90 | 100 | 报告撰写耗时较多,主要是为了确保文档的完整性和清晰度。 |
| Test Report 测试报告 | 30 | 40 | 测试报告包括详细的测试用例和测试结果分析,确保了项目的可靠性。 |
| Size Measurement 计算工作量 | 30 | 35 | 我们对项目的工作量进行了详细计算,包括代码行数和功能实现情况。 |
| Postmortem & Process Improvement Plan 事后总结与改进计划 | 40 | 45 | 在项目结束后,我们总结了项目中的不足之处,并提出了未来的改进方案。 |
合计: 1540 预估耗时,2010 实际耗时。由于开发中遇到了技术挑战和功能需求变化,整体耗时超出了预期。
4. 解题思路与设计实现说明
4.1 解题思路
本项目的目标是开发一个项目管理系统,用户可以在平台上创建项目、查看项目列表、加入项目并与其他用户协作。整个系统旨在提供简洁的用户体验,模块化的功能,以及可扩展的系统架构,方便未来的功能扩展。
核心思路:
- 模块化设计:为了简化开发,我们将系统分为多个模块:用户认证模块、项目管理模块、即时通讯模块和动态广场模块。每个模块相对独立,但通过 RESTful API 进行交互。
- 简洁的用户体验:在设计用户界面时,始终以用户操作的便利性为核心,确保用户在短时间内可以理解系统的功能并完成主要操作。
- 功能优先,扩展优化:优先实现核心功能如项目创建、用户认证等,确保系统的基本可用性。后续逐步实现即时通讯、动态广场等附加功能。
4.2 设计与实现
4.2.1 后端设计
后端使用了 Flask 作为框架,并结合 Flask-Restful 进行 API 开发。主要任务包括:
- 用户认证模块:实现了用户注册、登录、发送验证码和修改密码的功能。
- 项目管理模块:实现了项目的创建、查看、修改和用户加入项目等功能。
- 数据存储:后端目前使用内存存储用户数据和项目信息。在未来可以轻松扩展为使用数据库存储(如 MySQL 或 MongoDB),以确保数据持久化。
4.2.2 前端设计
前端基于 uni-app 开发,使用 Vue.js 作为框架。前端通过 RESTful API 与后端交互,并使用 Flex 布局确保在不同设备上的一致性。
- 响应式设计:通过 uni-app 实现页面的响应式设计,适配 Web、iOS 和 Android 平台。
- 界面交互:在每个功能模块中,通过页面跳转和弹窗提示增强用户交互体验。
4.2.3 项目结构设计
项目采用了 RESTful 风格设计接口,每个模块对应不同的 API 路由。以下是主要的 API 路由:
-
用户认证模块:
POST /api/register:用户注册POST /api/login:用户登录POST /api/send_verification_code:发送验证码POST /api/modify_password:修改密码
-
项目管理模块:
POST /api/projects:创建新项目GET /api/projects:获取项目列表GET /api/projects/<id>:获取项目详情POST /api/projects/<id>/join:用户加入项目
-
即时通讯与动态广场:
POST /api/chat/send:发送聊天消息GET /api/chat/<userId>:获取与某用户的聊天记录POST /api/feed:发布动态GET /api/feed:获取动态列表
5. 核心部分实现思路(重要部分描述)
5.1 用户注册与登录模块
用户可以通过邮箱注册账户,完成注册后可以进行登录。我们实现了基础的用户验证功能,包括用户名、密码匹配验证。
5.1.1 用户注册
实现思路:
用户注册功能允许用户通过邮箱或学号创建账户,确保了身份的唯一性。注册过程中包括身份验证(例如邮箱验证)和密码加密。
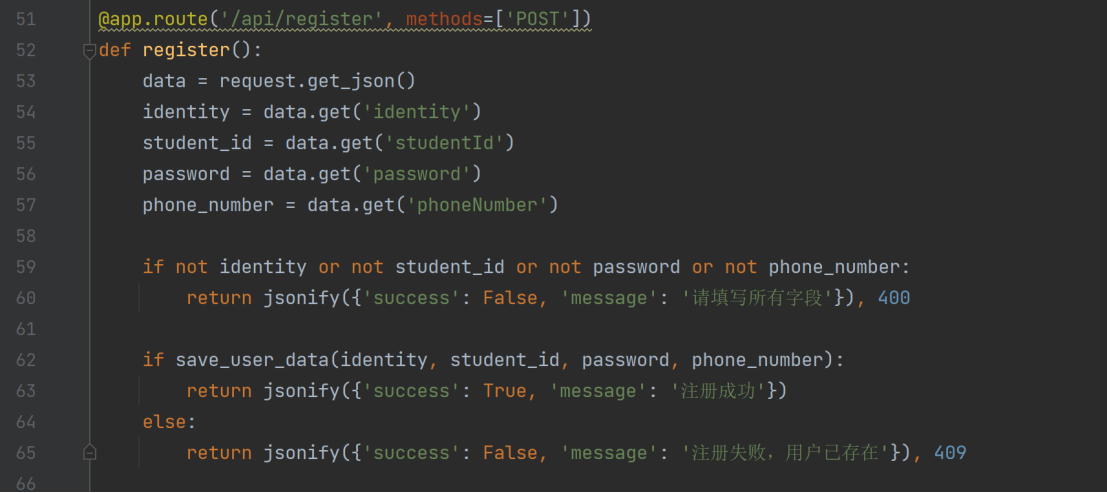
实现成果:

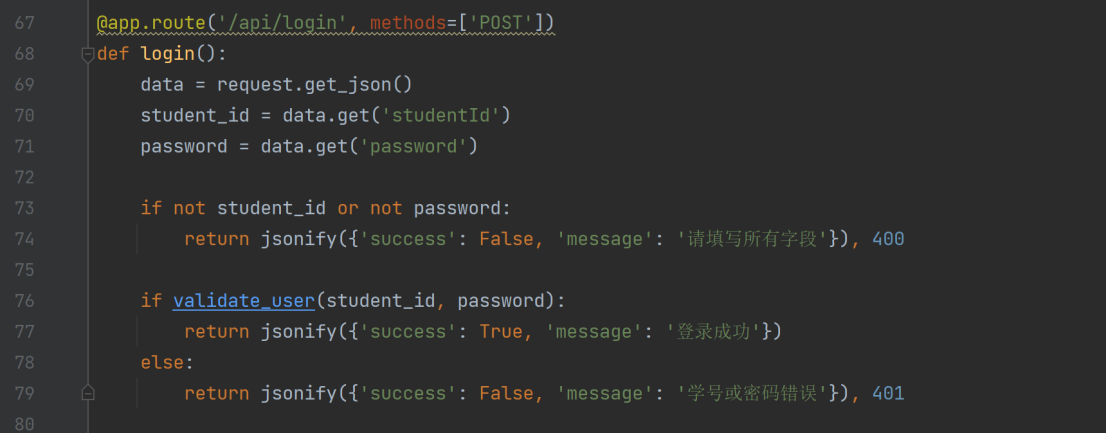
5.1.2 用户登录
实现思路:
用户登录功能通过验证学号和密码,确保用户身份的正确性。登录成功后可以返回用户的身份标识(如 JWT)。
实现成果:

5.2 用户信息与个人主页模块
我们实现了基本的信息呈现功能,用户可以更新自己的个人信息,查看他人的主页信息。
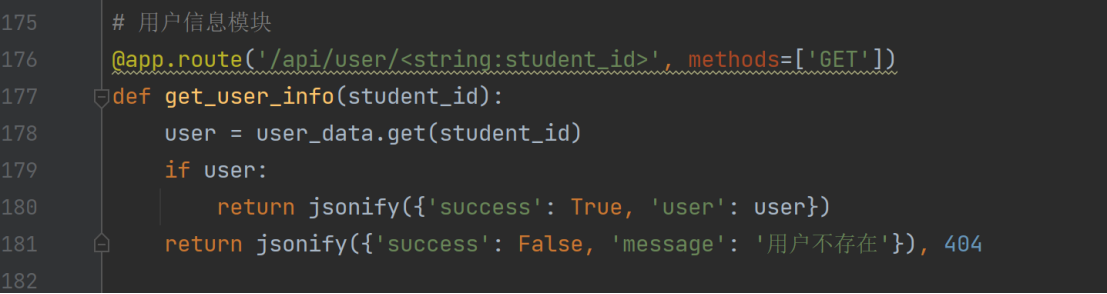
5.2.1 获取用户信息
实现思路:
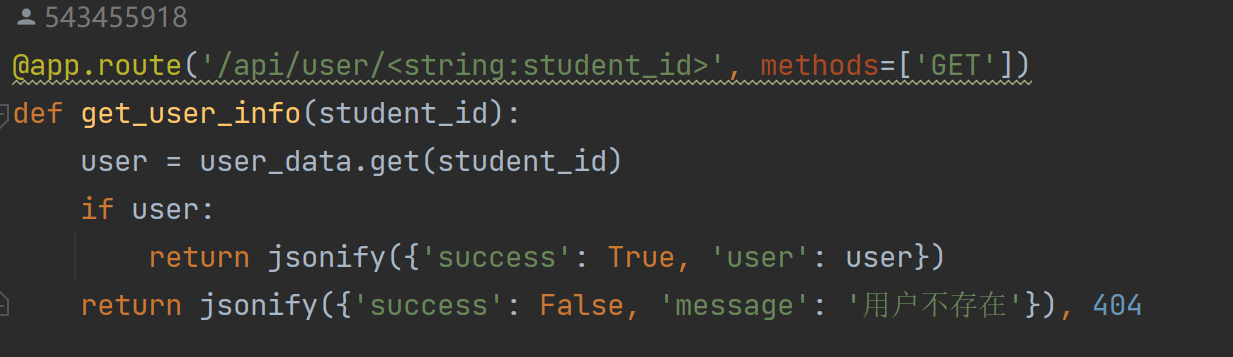
用户可以通过用户 ID 获取个人信息,包括姓名、学校、技能等。用户信息的展示可以帮助其他用户了解该用户的背景和技能。
实现成果:

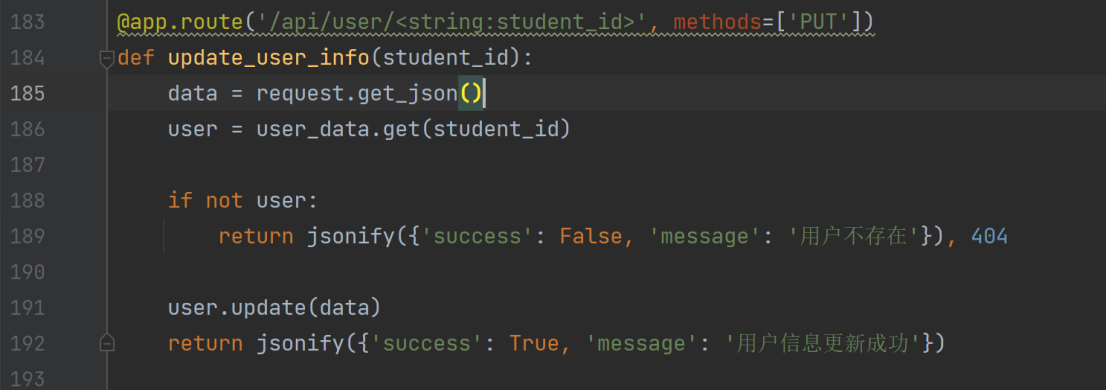
5.2.2 更新用户信息
实现思路:
用户可以修改个人信息,如更新技能、学校信息等,确保信息的实时性和准确性。
实现成果:

5.3 即时通讯模块
我们实现了基本的聊天功能,用户可以在项目内创建讨论组,实时交流。
5.3.1 发送消息
实现思路:
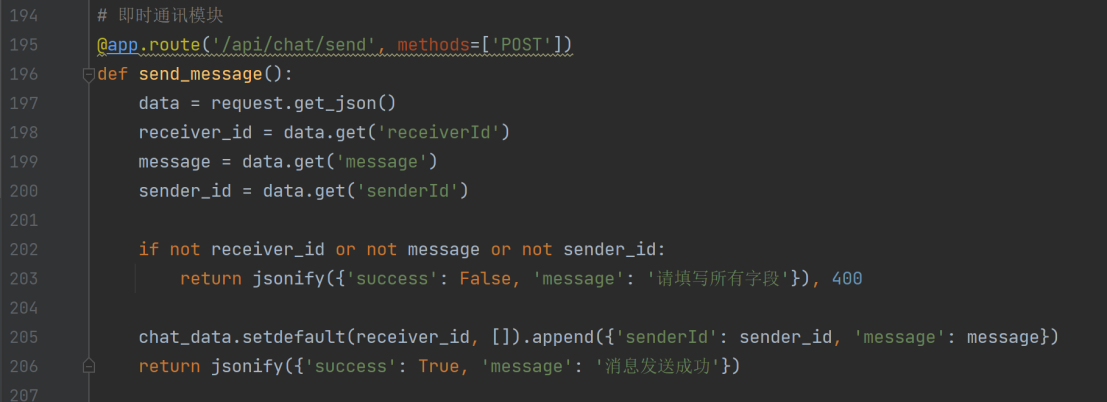
用户可以在项目内发送即时消息,支持文字、图片和文件传输。消息发送成功后,其他项目成员可以实时查看。
实现成果:

5.3.2 获取聊天记录
实现思路:
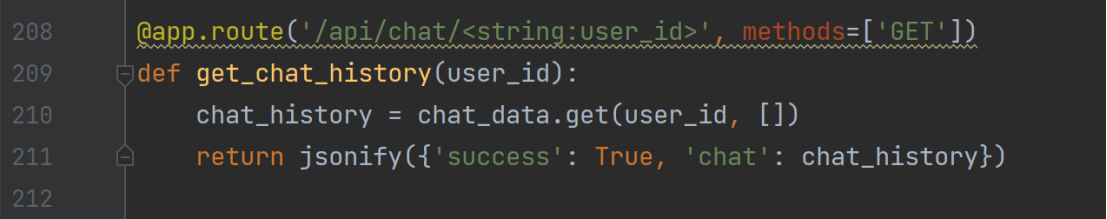
用户可以获取与某个用户的聊天记录,支持查看历史消息。
实现成果:

5.4 项目管理模块
项目模块的主要功能是项目创建和展示。用户可以填写项目所需的专业、技能和描述来创建新项目。项目创建成功后,用户可以查看所有项目,并且可以通过关键词搜索项目。此外,用户也可以加入项目,成为团队成员。
实现成果:

5.5 动态广场模块
用户可以发布动态,展示他们的项目进展或讨论,其他用户可以点赞和评论。
5.5.1 发布动态
实现思路:
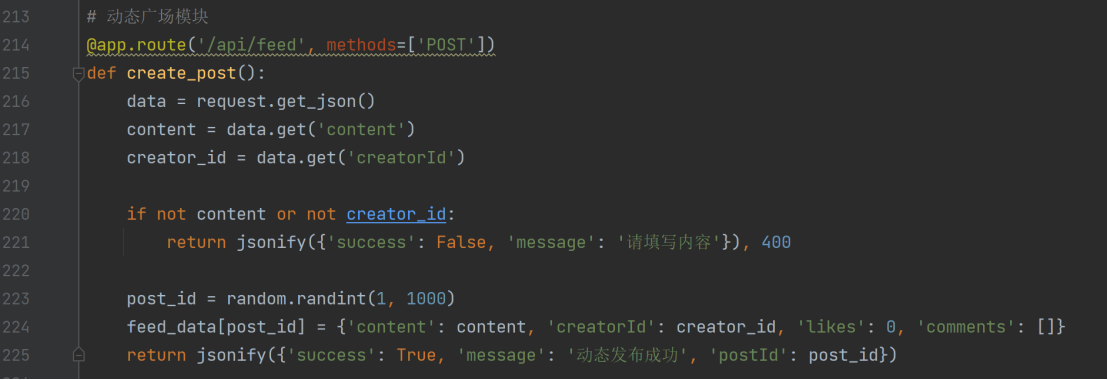
用户可以发布项目动态,分享心得或展示项目进展。其他用户可以对动态进行评论或点赞,增加互动性。
实现成果:

5.5.2 获取动态列表
实现思路:
用户可以查看所有用户发布的动态,支持按时间或热度排序。
实现成果:

6. 关键实现的流程描述
流程图:

6.1 用户注册与登录流程
用户注册流程:
- 用户在前端注册页面输入身份、学号/工号、密码等信息后,点击“注册”按钮提交。
- 前端将用户输入的数据通过
POST /api/register请求发送到后端。 - 后端接收到请求后,验证用户输入的数据是否齐全,并检查该用户是否已经存在于数据库(或内存中)。
- 如果用户已经存在,后端返回错误消息,提示用户已存在;如果验证通过,后端将新用户的数据保存,并返回“注册成功”的消息。
- 前端收到注册成功的消息后,跳转到登录页面。
用户登录流程:
- 用户在登录页面输入学号/工号和密码,点击“登录”按钮。
- 前端通过
POST /api/login请求将用户登录信息发送到后端。 - 后端验证用户的学号/工号和密码是否匹配,如果匹配则返回登录成功的消息,如果不匹配则返回登录失败的错误消息。
- 前端根据后端返回的消息决定是显示登录成功并跳转到主页面,还是提示用户登录失败。
6.2 项目管理模块流程
项目创建流程:
- 用户在创建项目页面输入项目信息,包括项目标题、所需专业、技能要求和项目描述,点击“创建”按钮。
- 前端通过
POST /api/projects请求将这些项目信息发送到后端。 - 后端接收到项目信息后,验证所有必填字段是否已填写,检查项目内容是否符合要求,然后将项目信息保存到数据库或内存中。
- 创建成功后,后端返回项目 ID 以及成功消息,前端收到后跳转到该项目的详情页面,展示项目的详细信息。
项目列表查看流程:
- 用户访问项目列表页面时,前端通过
GET /api/projects请求向后端获取所有已发布的项目信息。 - 后端查询所有项目并将项目的列表信息返回给前端,前端将这些项目展示在页面上。
- 用户可以点击某个项目的卡片,进入项目详情页面。前端通过
GET /api/projects/<id>请求向后端请求该项目的详细信息。 - 后端根据项目 ID 返回项目的详细信息,前端将其展示给用户。
加入项目流程:
- 用户在项目详情页面点击“加入项目”按钮时,前端通过
POST /api/projects/<id>/join请求向后端发送加入项目的申请。 - 后端接收到请求后,检查用户是否已经是项目成员。如果用户未加入该项目,后端将用户添加到项目成员列表中,并返回加入成功的消息。
- 前端根据返回的消息显示用户已成功加入项目,并更新页面状态。
6.3 即时通讯模块流程
发送消息流程:
- 用户在项目的聊天页面输入消息,点击“发送”按钮。
- 前端通过
POST /api/chat/send请求将消息内容和接收者信息发送到后端。 - 后端接收到消息后,验证消息内容是否完整,将消息保存到数据库或内存中。
- 消息保存成功后,后端返回发送成功的消息,前端收到后将新发送的消息显示在聊天窗口中。
获取聊天记录流程:
- 用户进入聊天页面时,前端通过
GET /api/chat/<userId>请求从后端获取与某个用户的聊天记录。 - 后端查询该用户的所有聊天记录并返回给前端,前端在页面上展示这些记录,用户可以查看与该用户的历史对话。
6.4 动态广场模块流程
发布动态流程:
- 用户在动态广场页面发布动态时,输入动态的内容,点击“发布”按钮。
- 前端通过
POST /api/feed请求将动态的内容发送到后端。 - 后端接收到请求后,将动态信息保存到数据库或内存中,并返回发布成功的消息。
- 前端根据返回的消息确认动态发布成功,并将该动态显示在广场页面中。
查看动态列表流程:
- 用户访问动态广场页面时,前端通过
GET /api/feed请求向后端获取所有用户发布的动态列表。 - 后端查询所有动态并返回给前端,前端将动态列表展示在页面上,用户可以查看每条动态并进行互动(点赞、评论等)。
7. 附加特点设计与展示
7.1 即时通讯功能
设计思路:我们在项目中添加了即时通讯功能,允许用户在项目内进行实时的讨论。这一设计的初衷是为了增强团队协作的实时性,让项目成员之间可以方便快捷地交流。
附加特点:
- 消息实时刷新:通过轮询技术,前端会定期向后端发送请求,检查是否有新的消息。这保证了用户可以在聊天页面上看到最新的消息更新。
- 文件上传功能:在聊天中,用户可以上传项目相关的文档、图片等文件,方便项目成员查看和下载,增强了团队协作的便利性。
意义:这一功能增强了用户之间的互动,尤其是在项目团队中,能够通过这种即时通讯功能,快速解决问题、分享信息,提升了项目的工作效率。
7.2 动态广场模块
设计思路:动态广场模块允许用户发布项目相关的动态或心得,其他用户可以进行评论、点赞或分享。这个设计的目的是为了创造一个社区氛围,让用户可以在平台上分享他们的经验和想法,鼓励项目之间的交流与合作。
附加特点:
- 点赞与评论功能:用户可以对他人的动态进行点赞和评论,增强了互动性和用户粘性。
- 动态标签系统:动态可以根据主题打上标签,方便用户根据感兴趣的主题筛选相关的动态内容。这一设计提高了动态广场的可用性和内容管理效率。
意义:通过动态广场,用户可以展示项目进度、分享团队的成功经验,也可以在动态中寻找合作伙伴。这不仅丰富了平台的内容,还增强了用户之间的联系和互动。
7.3 项目智能推荐功能
设计思路:我们为项目模块添加了智能推荐功能,系统根据用户的专业、技能和兴趣,自动推荐相关的项目。该功能旨在帮助用户找到更符合自己需求的项目,提高用户加入项目的效率和准确性。
附加特点:
- 智能匹配算法:系统会根据用户的个人资料(如专业、技能、兴趣标签)与现有项目进行匹配,自动筛选出适合该用户的项目。
- 个性化推荐:每个用户看到的推荐项目都是根据其个人信息量身定制的,避免了无关项目的干扰。
意义:通过智能推荐功能,用户可以快速找到与自己匹配的项目,节省了寻找项目的时间和精力。同时,这也提高了项目的曝光率,帮助项目团队找到合适的合作伙伴。
7.4 项目成员管理功能
设计思路:项目创建者可以管理项目成员,包括邀请新成员、移除现有成员等操作。该功能帮助项目团队更好地组织和管理团队成员,确保团队内部的高效协作。
附加特点:
- 邀请功能:项目创建者可以通过发送邀请链接或输入用户的学号来邀请新成员加入项目。
- 成员权限管理:项目创建者可以设置不同成员的权限,如管理员权限、编辑权限等,确保项目管理的灵活性和安全性。
意义:通过这一功能,项目团队能够有效地管理团队成员,确保团队内的分工明确,避免出现团队管理混乱的情况,提升了项目的组织效率。
8. 单元测试以及结果展示
8.1 选用的测试工具
在我们的项目中,我们使用了 unittest 作为测试工具。unittest 是 Python 标准库中的单元测试框架,适用于我们 Flask 后端 API 的测试。它简单易用,能够有效地测试每个 API 是否正常工作,并确保系统的各个功能模块在后期迭代时不会出现回归错误。
8.2 测试流程
我们主要针对以下几个模块进行了单元测试:
- 用户认证模块:测试用户注册和登录功能,确保用户数据验证逻辑正确,错误提示信息准确。
- 项目管理模块:测试项目的创建、项目详情查看以及用户加入项目的功能,确保数据处理正常,响应正确。
- 即时通讯模块:测试发送消息和获取聊天记录的功能,确保消息的正确发送和存储。
- 动态广场模块:测试动态发布、查看功能,确保用户能够成功发布和浏览动态。
测试的流程大致如下:
- 为每个 API 编写单元测试。
- 模拟 HTTP 请求,向后端发送测试数据。
- 比较后端返回的数据与预期结果,验证 API 功能是否正常。
8.3 测试代码示例
用户登录测试:

项目创建测试:

8.4 构造测试数据的思路
在构造测试数据时,我们考虑了多种场景,以确保功能的健壮性:
- 成功的场景:例如,正确的学号和密码组合用于登录测试,完整的项目数据用于项目创建测试。
- 失败的场景:例如,错误的学号或密码用于测试登录失败,缺少必填字段用于测试项目创建失败的情况。
- 边界情况:测试数据中还包含一些极端值,例如空字符串或非常长的输入值,用来测试系统在处理极端输入时的表现。
8.5 单元测试的重要性
通过单元测试,我们可以在开发过程中及早发现代码中的问题,并在功能迭代后通过测试确保现有功能不受影响。此外,单元测试还为代码的维护和扩展提供了安全保障。测试代码不仅验证了功能的正确性,也提高了团队对项目稳定性的信心。
(详细操作指南见 GitHub 仓库上的 README 文件)
实现成果展示
1. 用户注册与登录
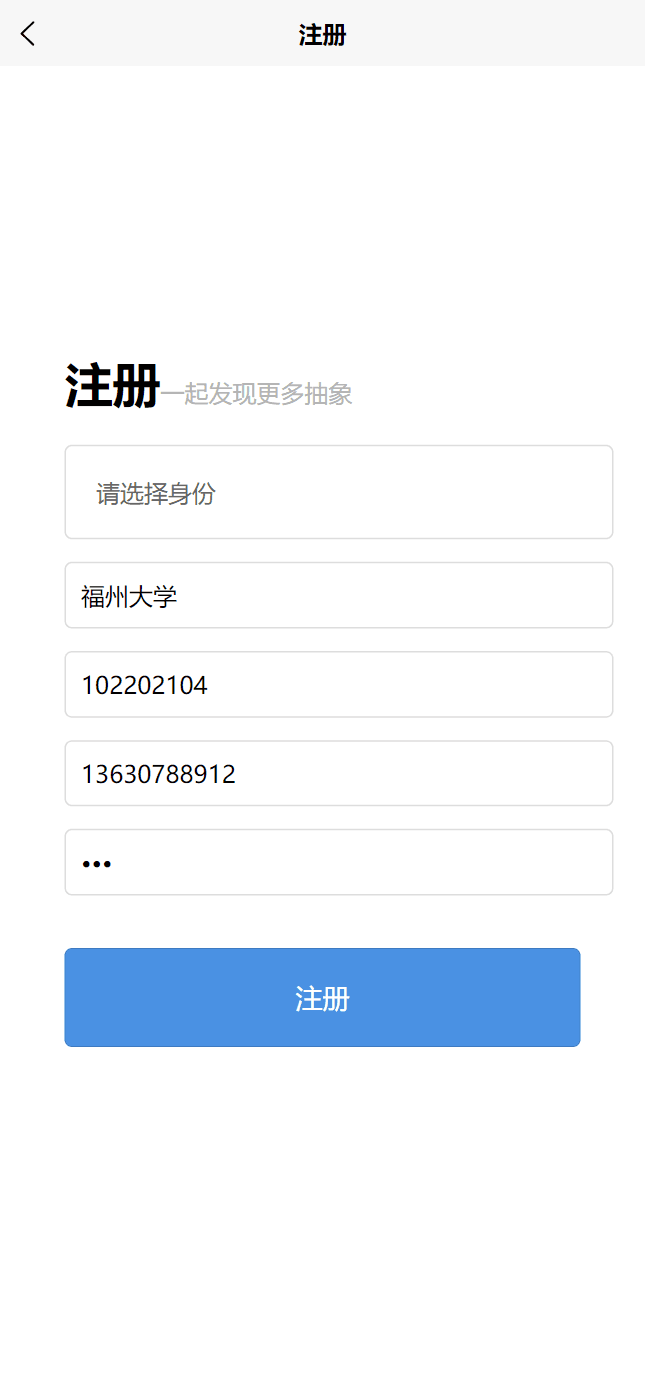
- 注册页面:

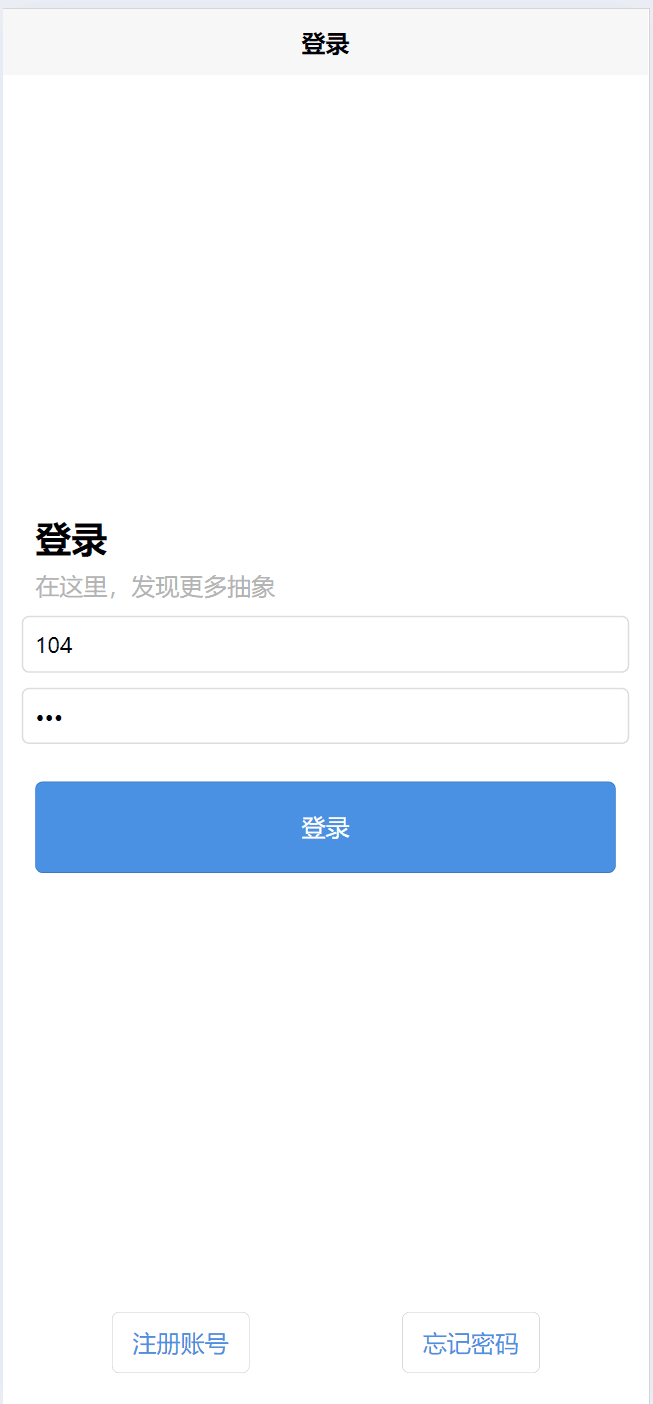
- 登录页面:

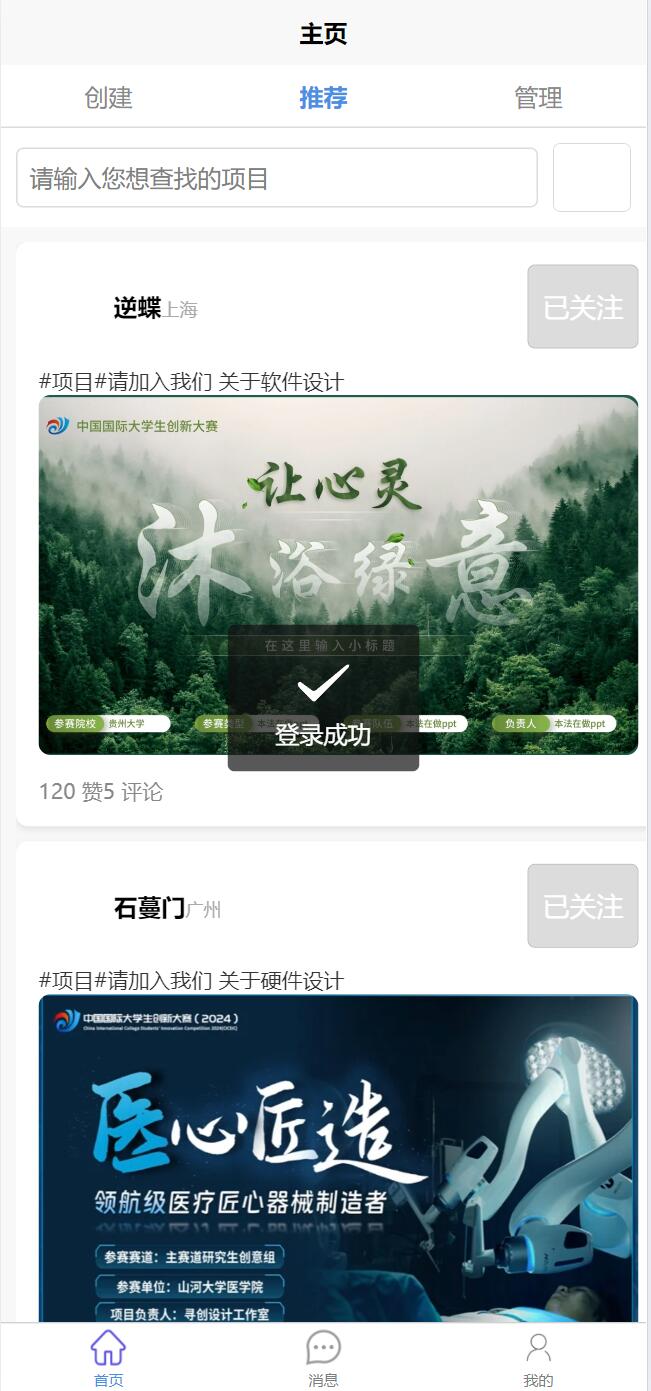
(登录成功的弹窗)

2. 项目管理功能
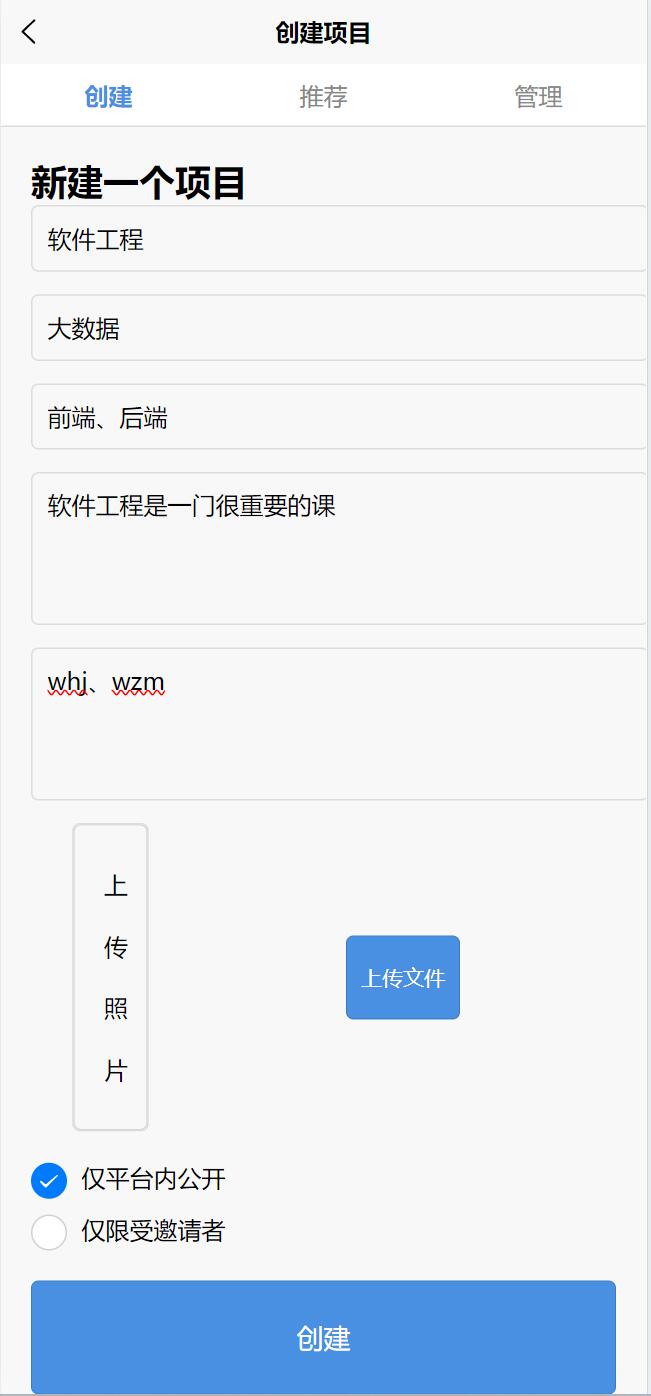
- 项目创建页面:

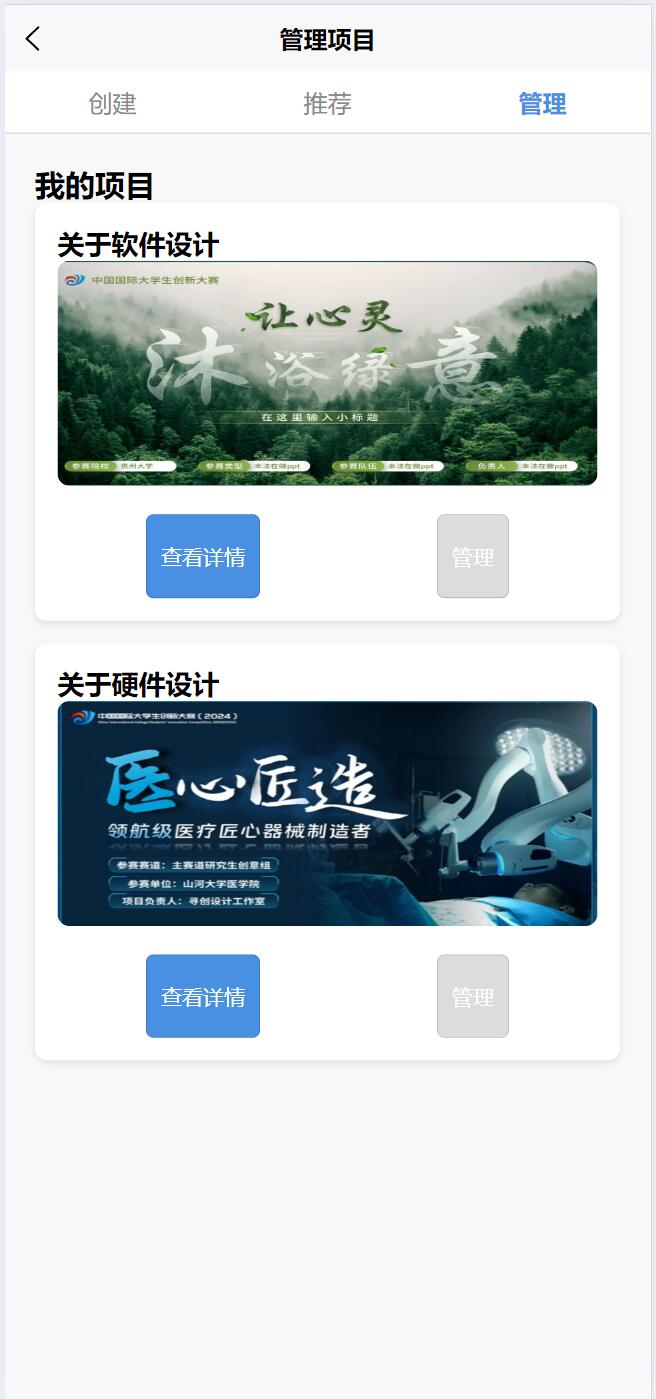
- 项目列表页面:

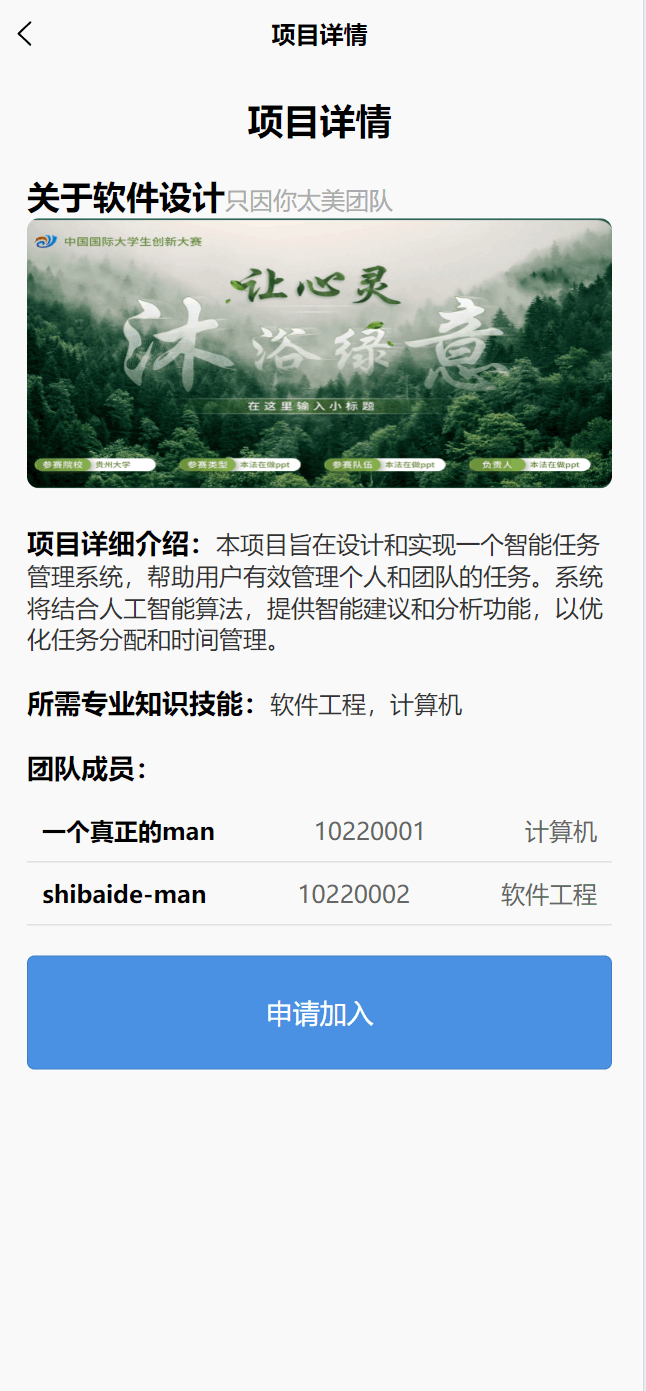
- 项目详情页面:

3. 即时通讯功能
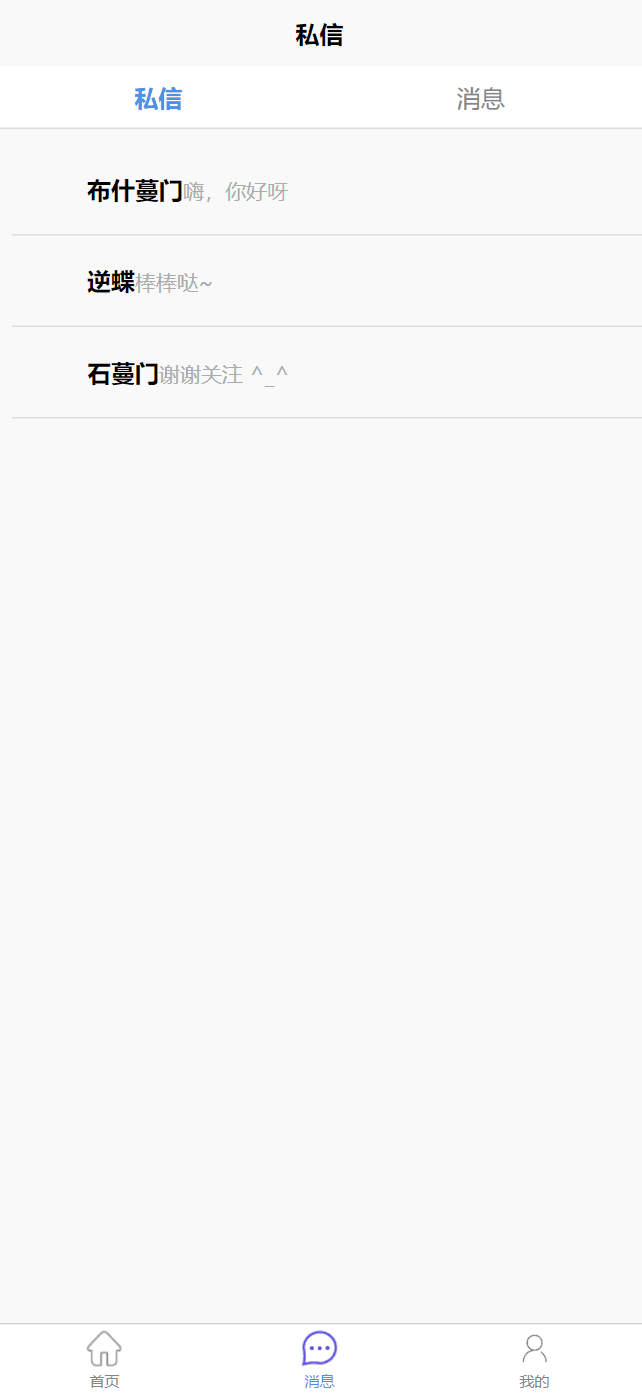
- 即时通讯界面:

4. 动态广场功能
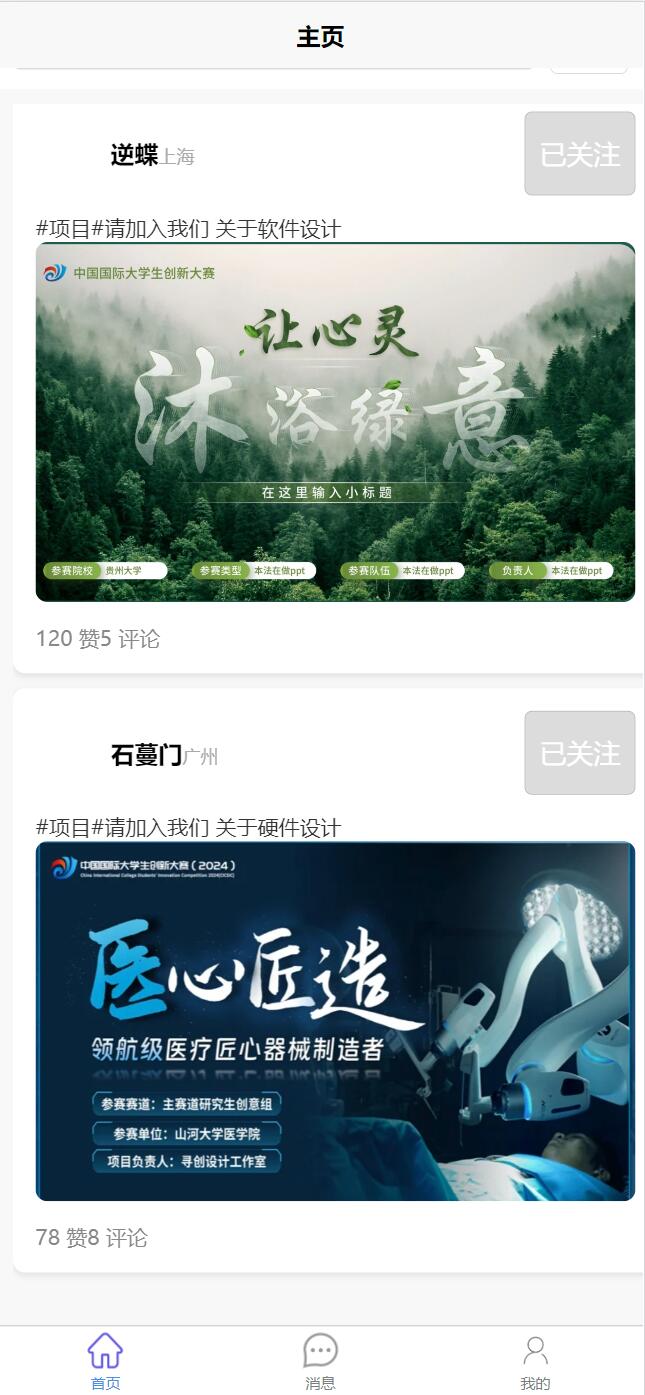
- 动态广场页面:

5. 项目成员管理功能
- 项目成员管理页面:

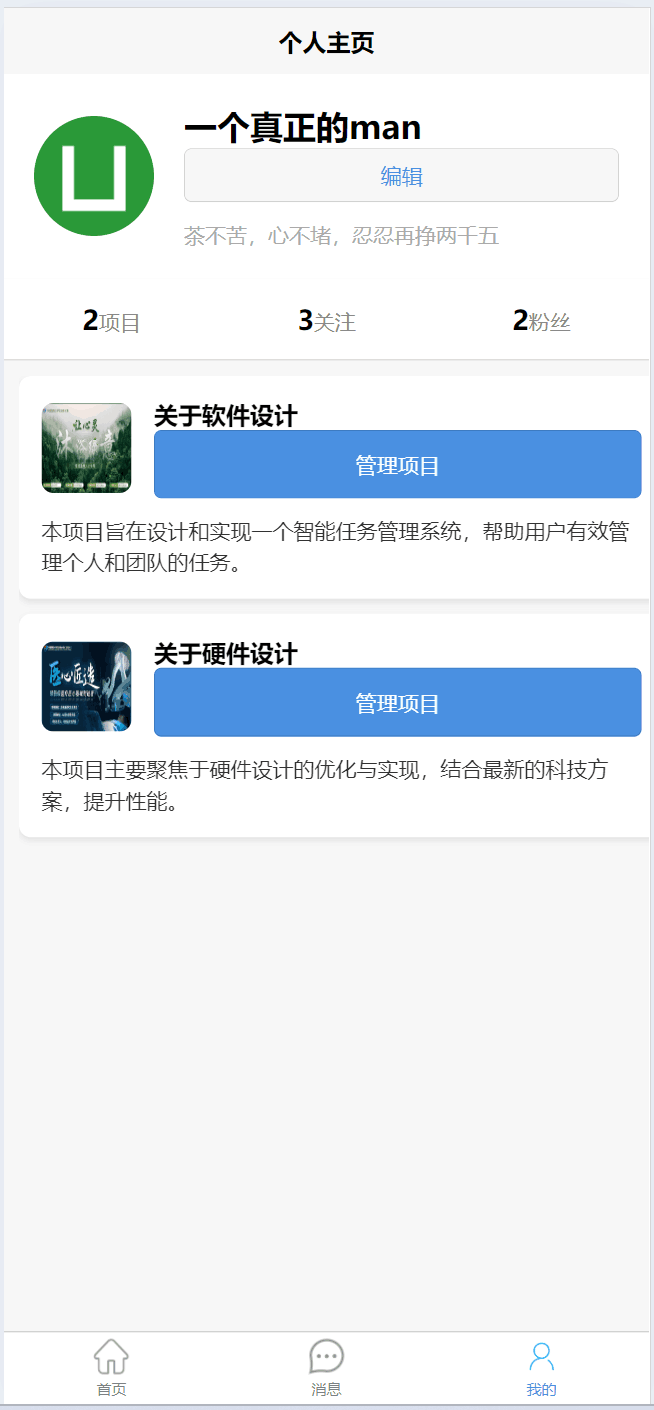
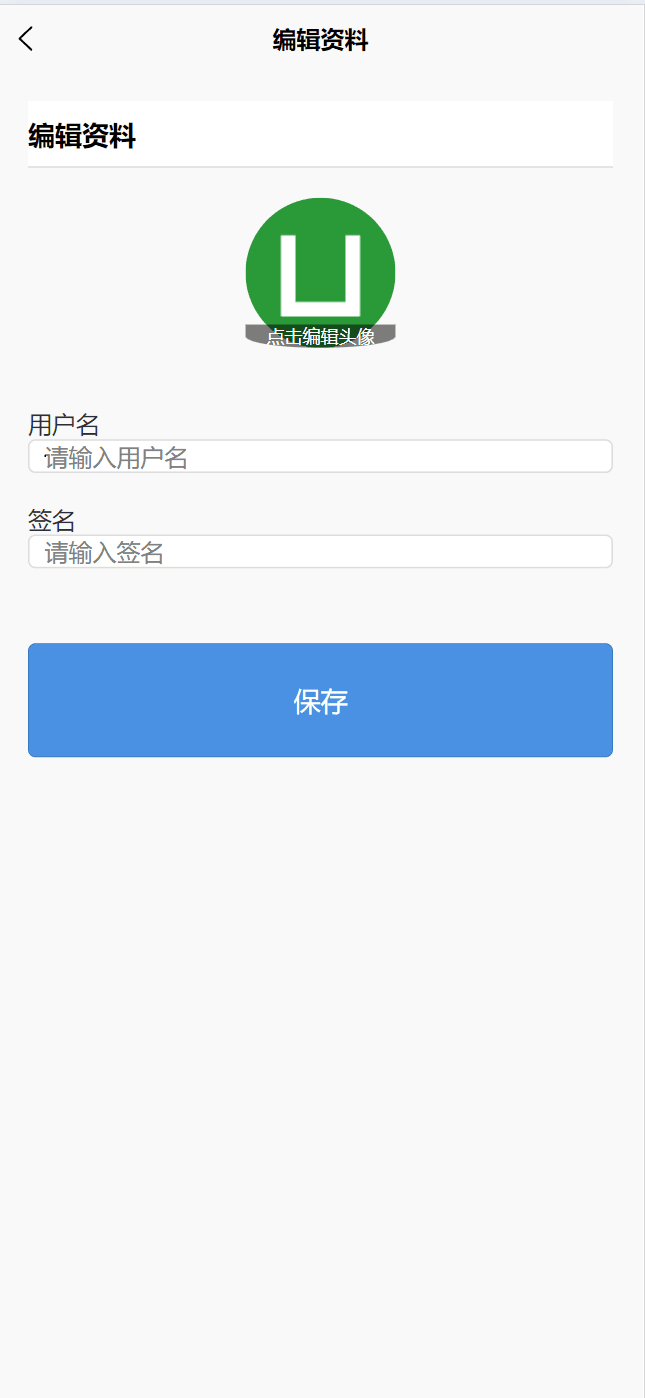
6. 个人主页编辑功能
- 个人主页编辑管理页面:

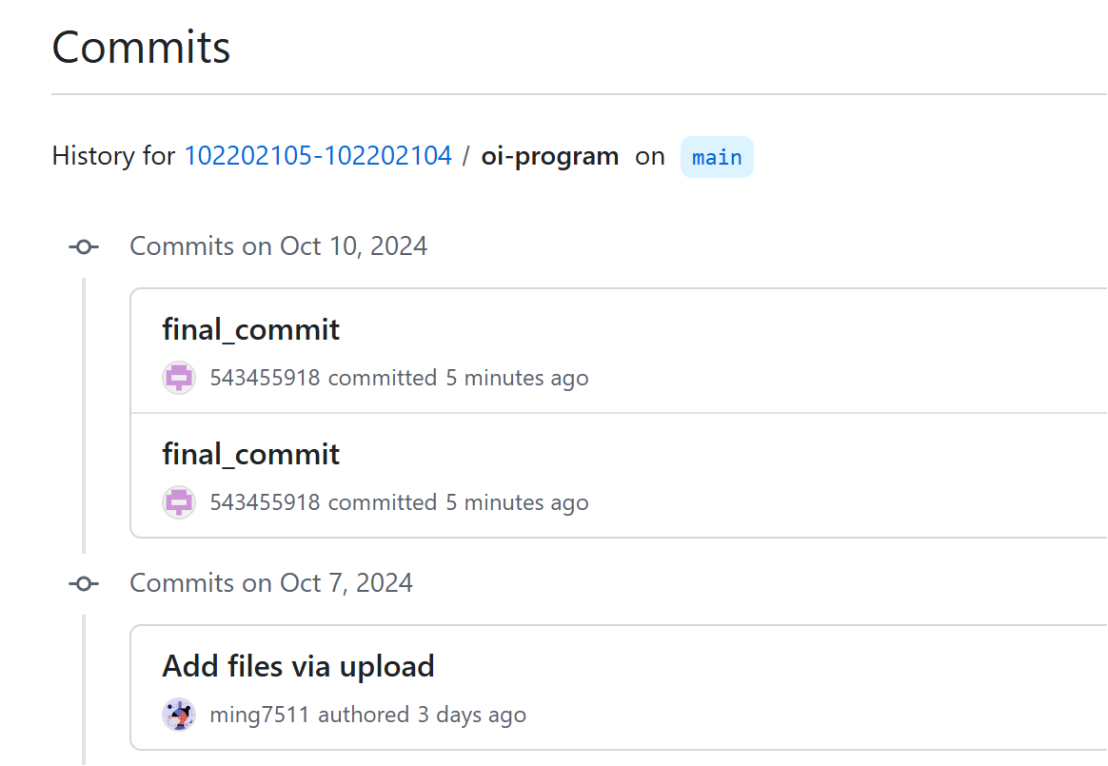
GitHub代码签入记录截图

9. 遇到的问题与解决方法
9.1 项目模块:用户无法重复加入项目
问题描述:在项目模块的开发过程中,用户在加入项目时,未对用户是否已加入该项目进行验证,导致用户可以重复多次加入同一个项目。这个问题影响了项目成员的管理,并导致数据不一致。
解决方法:我们在后端的项目加入逻辑中增加了一个判断条件:在用户尝试加入项目之前,检查该用户是否已经在项目成员列表中。如果用户已是成员,则返回错误提示;如果用户不在成员列表中,则将其添加到项目成员列表中。
9.2 用户认证模块:验证码发送功能的实现
问题描述:在实现用户注册和修改密码时,要求用户通过手机验证码验证身份。最初,我们通过简单的方式生成随机验证码并将其打印在控制台供测试使用。然而,实际应用中,必须通过短信服务将验证码发送给用户,这在开发中遇到了实现上的问题。
解决方法:我们尝试引入了第三方短信服务(例如 Twilio API),通过后端集成短信发送服务,将生成的验证码通过短信发送到用户的手机。但是由于开发的局限,这个功能没有得到很好的实现。
9.3 项目创建时的必填字段验证问题
问题描述:在项目创建功能中,用户可以提交项目标题、描述、所需专业和技能等信息。但在最初的实现中,没有对必填字段进行强制验证,导致用户提交不完整的信息,项目无法正常创建。
解决方法:我们在后端对项目创建时的必填字段进行强制验证,确保用户在提交项目信息时,所有必要的字段都已填写完整。否则,返回错误提示,要求用户补充信息。
10. 评价我的队友
-
值得学习的地方:
我的队友在前端设计和用户体验上做得非常出色,页面设计简洁美观,交互逻辑清晰,让项目的整体使用体验提升了很多。
-
需要改进的地方:
可以在代码组织上做得更好,特别是在项目功能不断扩展的情况下,代码的可维护性和可扩展性可以进一步提高。



 posted on
posted on
