JQuery
JQuery
JQuery介绍
为什么要使用JQuery
- window.onload 事件有事件覆盖的问题,因此只能写一个事件。
- 代码容错性差。
- 浏览器兼容性问题。
- 书写很繁琐,代码量多。
- 代码很乱,各个页面到处都是。
- 动画效果很难实现。
什么是jQuery
jQuery 是 js 的一个库,封装了我们开发过程中常用的一些功能,方便我们调用,提高开发效率。
js库是把我们常用的功能放到一个单独的文件中,我们用的时候,直接引用到页面里即可。
关于jQuery的相关资料:
核心思想
write less,do more.
jQuery的两大特点
- 链式编程:比如.show()和.html()可以连写成.show().html()。
- 隐式迭代:隐式 对应的是 显式。隐式迭代的意思是:在方法的内部进行循环遍历,而不用我们自己再进行循环,简化我们的操作,方便我们调用。
使用jQuery的基本步骤
- 引包
https://jquery.com/ 下载对应的jQuery
https://www.bootcdn.cn/ 通过cdn的方式引入
https://www.npmjs.com/ npm 包管理器下载 - 入口函数
// 文档加载完毕,图片不加载的时候,就可以执行这个函数。
$(document).ready(function(){
})
//等待图片加载完成之后 才执行
$(window).ready(function(){
})
//文档加载完毕,图片不加载的时候,就可以执行这个函数。
$(function(){
})
- 功能代码实现
<script src="./jQuery-3.3.1.js"></script>
<script>
$(function () {
alert('JQuery事件处理');
})
</script>
jQuery的$符号
jQuery 使用 $ 符号原因:书写简洁、相对于其他字符与众不同、容易被记住。
jQuery占用了我们两个变量:$ 和 jQuery。 $ === JQuery
$实际上就是一个函数名
js中的DOM对象与jQuery对象
jQuery就是把DOM对象重新包装了一下,让其具有了 jQuery 方法,使之成为JQuery对象
两者的相互转换
- DOM对象转为jQuery对象
$(js对象); - jQuery对象转为DOM对象
jquery对象[index]; //方式1(推荐)
jquery对象.get(index); //方式2
jQuery对象转换成了 DOM 对象之后,可以直接调用 DOM 提供的一些功能,反之亦然,总之就是使用哪种方式设置属性/方法,必须转换成该类型。
JQuery选择器
CSS选择器

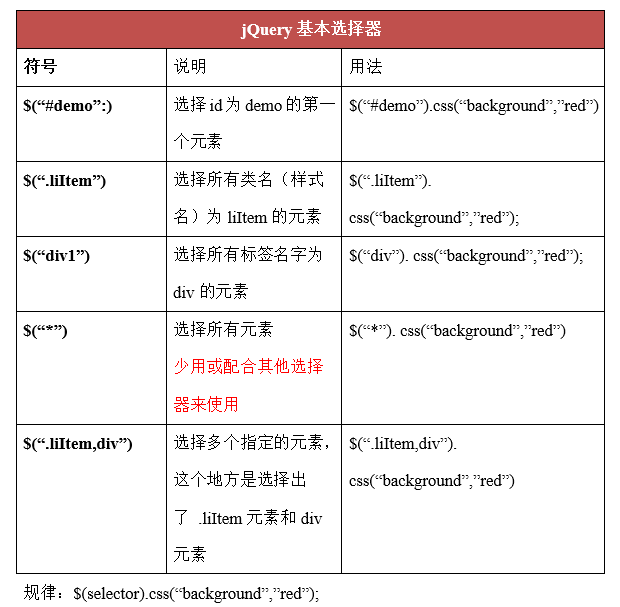
jQuery的基本选择器

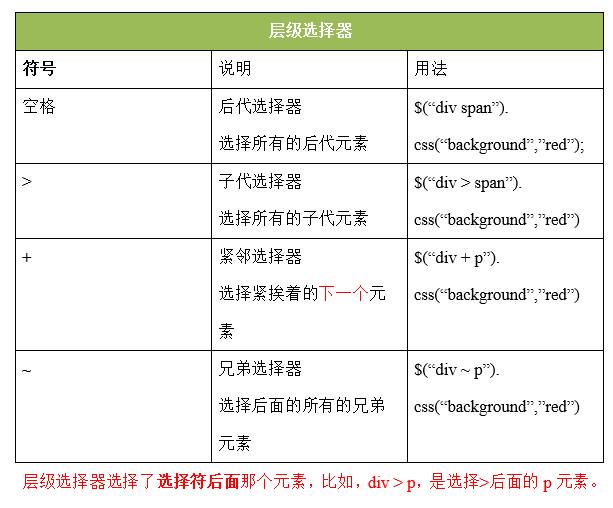
JQuery层级选择器

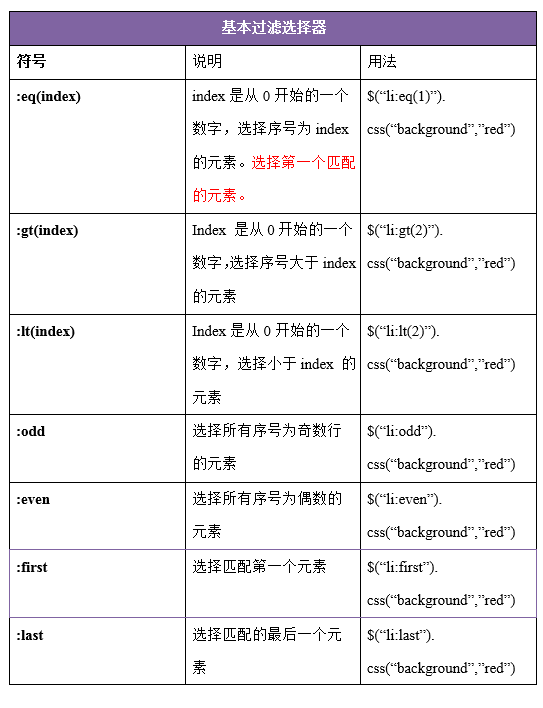
基本过滤选择器

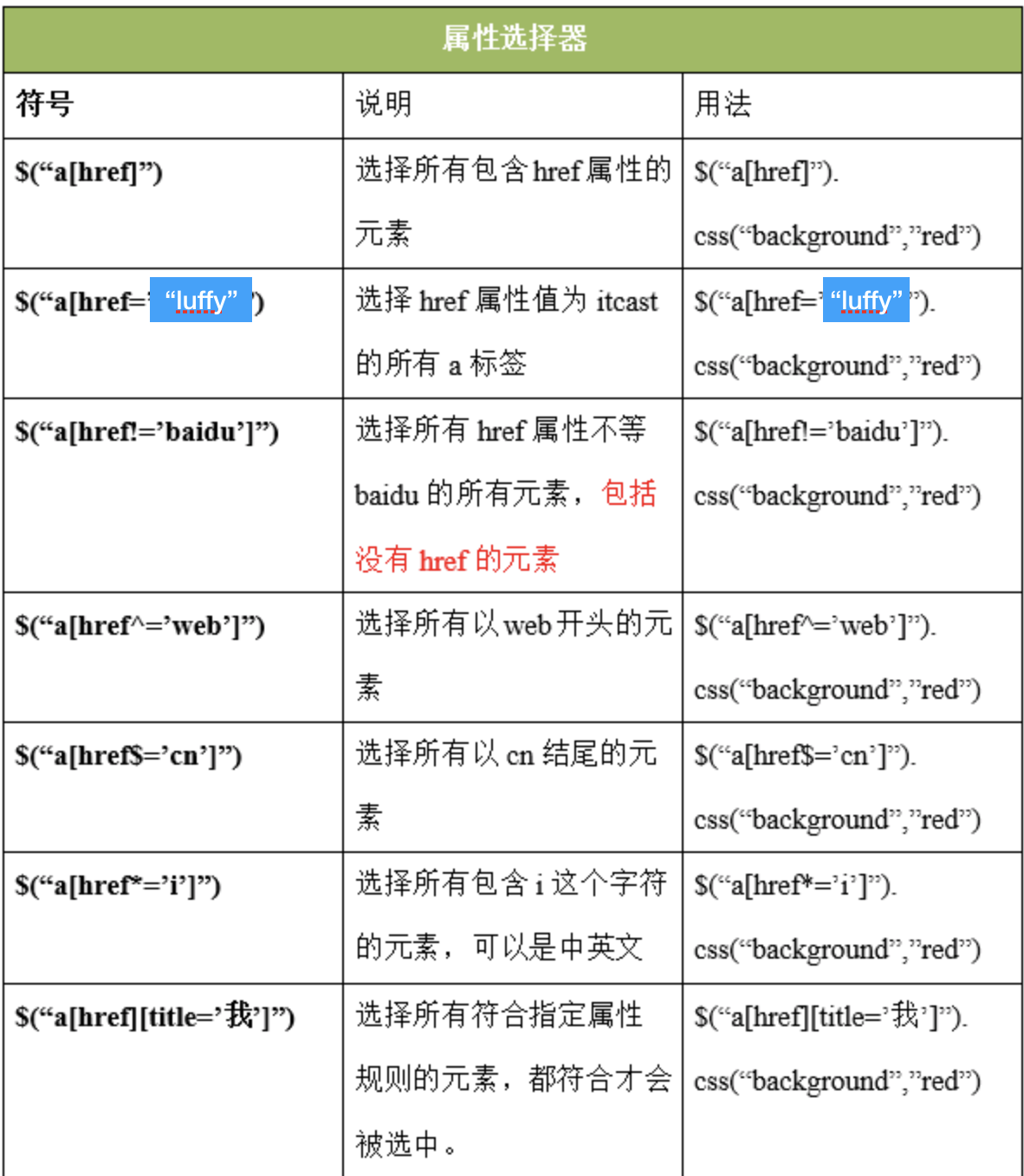
属性选择器

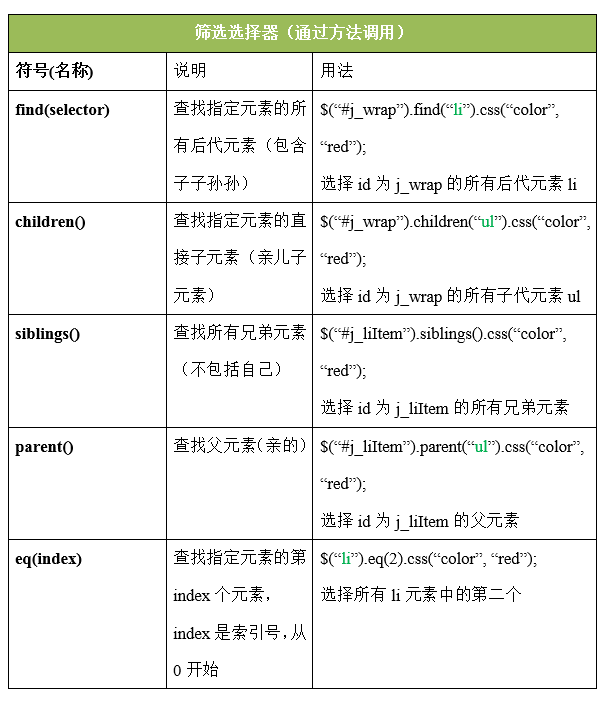
筛选选择器

JQuery动画效果
jQuery提供的一组网页中常见的动画效果,这些动画是标准的、有规律的效果;同时还提供给我们了自定义动画的功能。
相比JS操作,贼简单。
显示动画
$("div").show(); // 解释:无参数,表示让指定的元素直接显示出来。其实这个方法的底层就是通过display: block;实现的。
$('div').show(3000); // 解释:通过控制元素的宽高、透明度、display属性,逐渐显示,2秒后显示完毕。
$("div").show("slow"); // 解释:和方式二类似,也是通过控制元素的宽高、透明度、display属性,逐渐显示。参数可以是slow 慢:600ms,normal 正常:400ms,fast 快:200ms
//show(毫秒值,回调函数);
$("div").show(5000,function () {
alert("动画执行完毕!");
});
// 上面的四种方式几乎一致:参数可以有两个,第一个是动画的执行时长,第二个是动画结束后执行的回调函数。
隐藏动画
参照show方法。
$(selector).hide();
$(selector).hide(1000);
$(selector).hide("slow");
$(selector).hide(1000, function(){});
实现点击按钮显示盒子,再点击按钮隐藏盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: green;
border: #0f88eb 1px solid;
display: none;
}
</style>
</head>
<body>
<input class="btn" type="button" value="显示">
<div class="box"></div>
<script src="jQuery-3.3.1.js"></script>
<script>
var isShow = true;
$('.btn').click(function () {
if (isShow) {
$('.box').show('slow', function () {
isShow = false;
$(this).text('盒子出来了');
$('.btn').text('隐藏');
});
} else {
$('.box').hide('slow', function () {
isShow = true;
$(this).text('');
$('.btn').text('显示');
});
}
})
</script>
</body>
</html>
开关式显示隐藏动画
<script>
$('.btn').click(function () {
$('.box').toggle('slow',function () {
$(this).text('盒子出来了');
if ($('.btn').text() == '隐藏'){
$('.btn').text('显示');
}else {
$('.btn').text('隐藏');
}
})
})
</script>
滑入和滑出
- 滑入动画效果:(类似于生活中的卷帘门)
$(selector).slideDown(speed, 回调函数);
解释:下拉动画,显示元素。
注意:省略参数或者传入不合法的字符串,那么则使用默认值:400毫秒(同样适用于fadeIn/slideDown/slideUp) - 滑出动画效果
$(selector).slideUp(speed, 回调函数);
解释:上拉动画,隐藏元素。 - 滑入滑出切换动画效果
$(selector).slideToggle(speed, 回调函数);
TODO 代码自己练习一遍
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div {
width: 300px;
height: 300px;
display: none;
background-color: green;
}
</style>
<script src="./JQuery/jQuery-3.3.1.js"></script>
<script>
$(function () {
//点击按钮后产生动画
$("button:eq(0)").click(function () {
//滑入动画: slideDown(毫秒值,回调函数[显示完毕执行什么]);
$("div").slideDown(2000, function () {
alert("动画执行完毕!");
});
})
//滑出动画
$("button:eq(1)").click(function () {
//滑出动画:slideUp(毫秒值,回调函数[显示完毕后执行什么]);
$("div").slideUp(2000, function () {
alert("动画执行完毕!");
});
})
$("button:eq(2)").click(function () {
//滑入滑出切换(同样有四种用法)
$("div").slideToggle(1000);
})
})
</script>
</head>
<body>
<button>滑入</button>
<button>滑出</button>
<button>切换</button>
<div></div>
</body>
</html>
淡入淡出动画
- 淡入动画效果
$(selector).fadeIn(speed, callback);
作用:让元素以淡淡的进入视线的方式展示出来。 - 淡出动画效果
$(selector).fadeOut(1000);
作用:让元素以渐渐消失的方式隐藏起来 - 淡入淡出切换动画效果
$(selector).fadeToggle('fast', callback);
作用:通过改变透明度,切换匹配元素的显示或隐藏状态。
参数的含义同show()方法。
TODO 代码自己练习一遍
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div {
width: 300px;
height: 300px;
display: none;
/*透明度*/
opacity: 0.5;
background-color: red;
}
</style>
<script src="./JQuery/jQuery-3.3.1.js"></script>
<script>
$(function () {
//点击按钮后产生动画
$("button:eq(0)").click(function () {
// //淡入动画用法1: fadeIn(); 不加参数
$("div").fadeIn();
// //淡入动画用法2: fadeIn(2000); 毫秒值
// $("div").fadeIn(2000);
// //通过控制 透明度和display
//淡入动画用法3: fadeIn(字符串); slow慢:600ms normal正常:400ms fast快:200ms
// $("div").fadeIn("slow");
// $("div").fadeIn("fast");
// $("div").fadeIn("normal");
//淡入动画用法4: fadeIn(毫秒值,回调函数[显示完毕执行什么]);
// $("div").fadeIn(5000,function () {
// alert("动画执行完毕!");
// });
})
//滑出动画
$("button:eq(1)").click(function () {
// //滑出动画用法1: fadeOut(); 不加参数
$("div").fadeOut();
// //滑出动画用法2: fadeOut(2000); 毫秒值
// $("div").fadeOut(2000); //通过这个方法实现的:display: none;
// //通过控制 透明度和display
//滑出动画用法3: fadeOut(字符串); slow慢:600ms normal正常:400ms fast快:200ms
// $("div").fadeOut("slow");
// $("div").fadeOut("fast");
// $("div").fadeOut("normal");
//滑出动画用法1: fadeOut(毫秒值,回调函数[显示完毕执行什么]);
// $("div").fadeOut(2000,function () {
// alert("动画执行完毕!");
// });
})
$("button:eq(2)").click(function () {
//滑入滑出切换
//同样有四种用法
$("div").fadeToggle(1000);
})
$("button:eq(3)").click(function () {
//改透明度
//同样有四种用法
$("div").fadeTo(1000, 0.5, function () {
alert(1);
});
})
})
</script>
</head>
<body>
<button>淡入</button>
<button>淡出</button>
<button>切换</button>
<button>改透明度为0.5</button>
<div></div>
</body>
</html>
停止动画
$(selector).stop(true, false);
里面的两个参数,有不同的含义。
第一个参数
- true:后续动画不执行。
- false:后续动画会执行。
第二个参数
- true:立即执行完成当前动画。
- false:立即停止当前动画。
PS:参数如果都不写,默认两个都是false。实际工作中,直接写stop()用的多。
todo 练习 https://www.cnblogs.com/majj/p/9113627.html
自定义动画
$(selector).animate({params}, speed, callback);
作用:执行一组CSS属性的自定义动画。
- 第一个参数表示:要执行动画的CSS属性(必选)
- 第二个参数表示:执行动画时长(可选)
- 第三个参数表示:动画执行完后,立即执行的回调函数(可选)
animate,不能修改背景色,需要用第三方插件。https://github.com/jquery/jquery-color/
使用动画的时候一定要先stop() 再开启动画,使用定时器的时候 要先清定时器,再开定时器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义动画</title>
<style>
#box {
width: 100px;
height: 100px;
background-color: green;
margin: 10px;
}
</style>
</head>
<body>
<button id="btn">自定义动画</button>
<div id="box"></div>
<script src="jQuery-3.3.1.js"></script>
<script src="JQuery.color.js"></script>
<script>
$('#btn').click(function () {
$('#box').animate({
'width': 300,
'height': 300,
'background-color': 'red',
'border-radius': 100
}, 2000, function () {
$('#box').animate({
'width': 100,
'height': 100,
'background-color': 'green',
'border-radius': 0
}, 2000, function () {
alert('动画执行完毕');
})
})
})
</script>
</body>
</html>
其他
click
css(); //样式属性操作 oDiv.style.xxx
text(); //innerText
html(); //innerHtml
val(); //value
addClass(); //添加类
removeClass(); //移除类
jQuery的DOM操作
标签属性操作
attr() //getAttrbute() setAttrbute() 路径的相对地址
removeAttr() //removeAttibute()
注意: 不要使用attr()或者prop()来设置类名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="../images/1.jpg" alt="">
<script src="jQuery-3.3.1.js"></script>
<script>
// attr
// 获取值
console.log($('img').attr('src')); // 相对路径,../images/1.jpg
// 设置值
$('img').attr('alt', '安全树');
// 设置多个值
$('img').attr({
'aa': 123,
'bb': 233
});
// removeAttr() 移除
$('img').removeAttr('aa');
// 移除多个值
$('img').removeAttr('aa bb');
</script>
</body>
</html>
对象属性操作
prop(); //oDiv.id
removeProp(); //oDiv.id = ''
$(selector).prop(property); //返回属性的值
$(selector).prop(property,value); //设置属性和值
$(selector).prop({property:value, property:value,...}); //设置多个属性和值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="../images/1.jpg" alt="">
<script src="jQuery-3.3.1.js"></script>
<script>
// 获取值
console.log($('img').prop('src')); //绝对路径
$('img').prop('aa', 11); //属性出现在DOM对象中
$('img').prop({
'bb': 12,
'cc': 13
});
//移除 removeProp() 删除一个属性
$('img').removeProp('aa');
$('img').removeProp('aa bb'); // 无法一次移除多个属性
</script>
</body>
</html>
类的操作
addClass() //添加类
removeClass() //移除
toggleClass() //添加|移除
值的操作
//如果不传参数 表示获取值
//如果传参数,表示设置值
text();// innerText 设置文本的内容
html(); //innerHTML 即设置文本又设置标签
val(); //value
样式属性操作
//如果有一个参数,参数是字符串表示获取值,参数是对象({}),表示设置多个值
//如果有两个参数,表示设置值
$(selector).css();
操作input中value的值
$(selector).val(); //设置值和获取值
关于下拉框中value操作
- 如果option中的属性有value,优先使用value设置
- 如果没有value,那么使用标签的文本内容设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="">
<input type="radio" name="sex" value="112"/>男
<!-- 设置cheked属性表示选中当前选项 -->
<input type="radio" name="sex" value="11" checked=""/>女
<input type="radio" name="sex" value="11"/>gay
<input type="checkbox" value="a" checked=""/>吃饭
<input type="checkbox" value="b"/>睡觉
<input type="checkbox" value="c" checked=""/>打豆豆
<!-- 下拉列表 option标签内设置selected属性 表示选中当前
总结: 如果option中没有value 设置当前的值 通过标签的文本设置
如果有值通过value
-->
<select name="timespan" id="timespan" class="Wdate" multiple="multiple">
<option selected>111</option>
<option selected="">222</option>
<option>333</option>
</select>
<select name="" id="fruit">
<option>香蕉</option>
<option>苹果</option>
</select>
</select>
<input type="text" name="" id="" value="111"/>
</form>
<script type="text/javascript" src="./libs/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
// 一、获取值
//1.获取单选框被选中的value值
console.log($('input[type=radio]:checked').val());
//2.复选框被选中的value,获取的是第一个被选中的值
console.log($('input[type=checkbox]:checked').eq(1).val());
//3.下拉列表被选中的值
var obj = $("#timespan option:selected");
// 获取被选中的值
var time = obj.val();
console.log(time);
// 获取文本
var time_text = obj.text();
console.log("val:" + time + " text" + time_text);
// 4.获取文本框的value值
console.log($("input[type=text]").val()); //获取文本框中的值
// 二.设置值
//1.设置单选按钮和多选按钮被选中项
$('input[type=radio]').val(['112']); // 这里设置的是哪个被选中,而不是value值
$('input[type=checkbox]').val(['a', 'b']);
//2.设置下拉列表框的选中值,必须使用select
/*因为option只能设置单个值,当给select标签设置multiple。
那么我们设置多个值,就没有办法了,但是使用select设置单个值和多个值都可以
*/
$('select').val(["111", "333"]);
$('#fruit').val(['香蕉']);
// $('#fruit').val(['苹果','哈哈哈']); // 操作失败,select没有设置multiple
//3.设置文本框的value值
$('input[type=text]').val('试试就试试')
})
</script>
</body>
</html>
百度首页案例
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>百度一下</title>
<link rel="stylesheet" href="./css/index.css">
<link rel="stylesheet" href="./css/base.css">
<script src="./libs/jquery-3.3.1.js"></script>
<script src="./libs/jquery-color.js"></script>
<script src="./js/index.js"></script>
</head>
<body style="height: 20000px">
<div class="header clearfix">
<div class="header-weather">
<span>安阳:</span>
<i class="iconfont"></i>
<span>3℃</span>
<span>中度 160</span>
<div class="weather-detail">
<div class="weather-detail-top">
<span>01</span>月
<span>18</span>日
<span>农历十二月十三</span>
<a href="">未来七天天气</a>
<a href="" class="weather-detail-top-set"><i class="iconfont"></i>设置</a>
</div>
<div class="weather-detail-view">
<ul>
<li><a href="" id="today">
<span>今天(周五)</span>
<img src="https://ss2.bdstatic.com/kfoZeXSm1A5BphGlnYG/icon/weather/aladdin/jpg/a2.jpg" alt="">
<span>3℃</span>
<span>阴转多云</span>
<span>东北风微风</span>
</a></li>
<li><a href="">
<span>今天(周五)</span>
<img src="https://ss2.bdstatic.com/kfoZeXSm1A5BphGlnYG/icon/weather/aladdin/jpg/a2.jpg" alt="">
<span>3℃</span>
<span>阴转多云</span>
<span>东北风微风</span>
</a></li>
<li><a href="">
<span>今天(周五)</span>
<img src="https://ss2.bdstatic.com/kfoZeXSm1A5BphGlnYG/icon/weather/aladdin/jpg/a2.jpg" alt="">
<span>3℃</span>
<span>阴转多云</span>
<span>东北风微风</span>
</a></li>
<li><a href="">
<span>今天(周五)</span>
<img src="https://ss2.bdstatic.com/kfoZeXSm1A5BphGlnYG/icon/weather/aladdin/jpg/a2.jpg" alt="">
<span>3℃</span>
<span>阴转多云</span>
<span>东北风微风</span>
</a></li>
<li><a href="">
<span>今天(周五)</span>
<img src="https://ss2.bdstatic.com/kfoZeXSm1A5BphGlnYG/icon/weather/aladdin/jpg/a2.jpg" alt="">
<span>3℃</span>
<span>阴转多云</span>
<span>东北风微风</span>
</a></li>
</ul>
</div>
</div>
</div>
<div class="header-info">
<span id="change-skin">换肤</span>
<span id="show-mess">消息</span>
<div class="change-skin">
<div class="change-skin-container">
<div class="change-skin-top">
<span>热门</span>
<span>热门</span>
<span>热门</span>
<span>热门</span>
<span>热门</span>
<span>热门</span>
<span>热门</span>
<span id="slide-up">收齐</span>
</div>
</div>
</div>
</div>
<div class="header-menu">
<a href="">新闻</a>
<a href="">好123</a>
<a href="">地图</a>
<a href="">视频</a>
<a href="">贴吧</a>
<a href="">学术</a>
<div id="user" href="">用户名
<div class="user-more">
<div id="triangle"></div>
<ul>
<li><a href="">个人中心</a></li>
<li><a href="">账号设置</a></li>
<li><a href="">意见反馈</a></li>
<li><a href="">退出</a></li>
</ul>
</div>
</div>
<a href="">设置</a>
<div id="product">更多产品
<div class="product-more">
<a href="">
<img src="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/topnav/bdbri_72.png?v=md5"
alt="">
<span>糯米</span>
</a> <a href="">
<img src="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/topnav/bdbri_72.png?v=md5"
alt="">
<span>糯米</span>
</a> <a href="">
<img src="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/topnav/bdbri_72.png?v=md5"
alt="">
<span>糯米</span>
</a> <a href="">
<img src="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/topnav/bdbri_72.png?v=md5"
alt="">
<span>糯米</span>
</a> <a href="">
<img src="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/topnav/bdbri_72.png?v=md5"
alt="">
<span>糯米</span>
</a> <a href="">
<img src="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/topnav/bdbri_72.png?v=md5"
alt="">
<span>糯米</span>
</a>
</div>
</div>
</div>
</div>
</body>
</html>
index.css
* {
padding: 0;
margin: 0;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
.clearfix:after {
content: '.';
display: block;
visibility: hidden;
height: 0;
clear: both;
}
/*百度顶部栏开始*/
.header {
width: 100%;
height: 32px;
position: relative;
border-bottom: 1px solid gainsboro;
line-height: 32px;
}
.header-weather {
float: left;
margin-left: 20px;
position: relative;
font-size: 14px;
cursor: pointer;
}
.weather-detail {
width: 580px;
height: 200px;
position: absolute;
top: 32px;
left: -20px;
background-color: #fff;
border: 1px solid gainsboro;
display: none;
overflow: hidden;
padding: 10px 20px;
}
.weather-detail-top {
border-bottom: 1px solid gainsboro;
width: 100%;
}
.weather-detail-top-set {
float: right;
margin-right: 10px;
}
.weather-detail-view {
padding: 10px 0;
}
.weather-detail-view > ul > li {
float: left;
}
.weather-detail-view > ul > li > a {
display: block;
width: 80px;
padding: 0 10px;
text-align: center;
font-size: 14px;
font-weight: 400;
}
.weather-detail-view > ul > li > a img {
margin: 20px 0;
}
.weather-detail-view > ul > li > a span {
display: block;
line-height: 14px;
}
#today {
width: 140px;
padding: 0 20px;
}
.header-info {
float: left;
margin-left: 10px;
padding-left: 10px;
border-left: 1px solid gainsboro;
}
.header-info > span {
text-decoration: underline;
margin-left: 10px;
cursor: pointer;
display: inline-block;
}
.change-skin {
width: 100%;
height: 290px;
background-color: green;
margin: 0 auto;
position: fixed;
top: 0;
left: 0;
z-index: 9;
display: none;
}
.change-skin-container {
margin: 0 auto;
width: 920px;
background-color: yellow;
height: 100%;
position: relative;
}
.change-skin-top {
height: 45px;
padding: 0 10px;
}
.change-skin-top span {
cursor: pointer;
}
#slide-up {
display: inline-block;
float: right;
color: blue;
}
.header-menu {
float: right;
font-size: 14px;
}
.header-menu a {
padding-right: 20px;
}
#product {
display: inline-block;
width: 90px;
background-color: blue;
text-align: center;
color: #fff;
position: relative;
}
.product-more {
position: absolute;
top: 32px;
width: 90px;
background-color: #f9f9f9;
height: 2000px;
display: none;
}
.product-more a {
display: block;
text-align: center;
width: 66px;
height: 76px;
margin: 0 auto;
font-size: 12px;
border-bottom: #f0f0f0 1px solid;
color: #666;
overflow: hidden;
line-height: 14px;
}
.product-more a:first-child {
border-top: #f0f0f0 1px solid;
}
.product-more a img {
display: block;
height: 36px;
width: auto;
margin: 10px auto 5px;
cursor: pointer;
}
#user {
position: relative;
display: inline-block;
min-width: 80px;
text-align: center;
}
.user-more {
position: absolute;
top: 32px;
left: 0;
border: 1px solid gainsboro;
display: none;
}
.active {
display: block;
}
#triangle {
position: absolute;
top: -20px;
left: 30px;
width: 0;
height: 0;
border-width: 10px 10px;
border-style: solid;
border-color: transparent transparent gainsboro; /*透明 透明 灰*/
}
/*百度顶部栏结束*/
base.css
@font-face {
font-family: 'iconfont'; /* project id 1013163 */
src: url('//at.alicdn.com/t/font_1013163_zhfm09c4ul.eot');
src: url('//at.alicdn.com/t/font_1013163_zhfm09c4ul.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_1013163_zhfm09c4ul.woff2') format('woff2'),
url('//at.alicdn.com/t/font_1013163_zhfm09c4ul.woff') format('woff'),
url('//at.alicdn.com/t/font_1013163_zhfm09c4ul.ttf') format('truetype'),
url('//at.alicdn.com/t/font_1013163_zhfm09c4ul.svg#iconfont') format('svg');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
index.js
$(function () {
showWeather();
slideDownSkin();
showUserMore();
showProductNore();
function showProductNore() {
$('#product').mouseenter(function () {
$(this).css({
'background-color': '#f9f9f9',
'color': 'black',
});
$('.product-more').stop().fadeIn(500);
});
$('#product').mouseleave(function () {
$('.product-more').stop().fadeOut(500);
$(this).css({
'background-color': 'blue',
'color': '#fff',
});
});
}
function showUserMore() {
$('#user').mouseenter(function () {
$('.user-more').addClass('active');
});
$('#user').mouseleave(function () {
$('.user-more').removeClass('active');
})
}
function slideDownSkin() {
$('#change-skin,.change-skin').click(function (e) {
$('.change-skin').stop().slideDown(1000)
e.stopPropagation();
});
$('#slide-up,body').click(function () {
$('.change-skin').stop().slideUp(1000)
});
}
function showWeather() {
$('.header-weather').mouseenter(function () {
setTimeout(function () {
$('.weather-detail').css('display', 'block');
}, 200)
});
$('.header-weather').mouseleave(function () {
$('.weather-detail').css('display', 'none');
})
}
});
jQuery的文档操作(CRUD,增查改删)
- 创建元素,
$('<div></div>'创建div标签 - 父子间,添加到最后或最前
- 父.append(子),解释:追加某元素,在父元素中添加新的子元素。子元素可以为:stirng | element(js对象) | jquery元素
- 子.appendTo(父)
- 父.prepend(子)
- 子.prepenTo(父)
- 兄弟间
- 兄弟.after(要插入的兄弟)
- 要插入的兄弟.inserAfter(兄弟)
- before
- inserBefore
- 替换
- $(selector).replaceWith(content); 将所有匹配的元素替换成指定的HTML或DOM元素。
- $(content).replaceAll(selector) 用匹配的元素替换掉所有 selector匹配到的元素。
- 删除
- remove,删除节点后,事件也会删除,自己连同子元素全部删除
- detach,删除节点后,事件会保留,自己连同子元素全部删除
- empty,清空选中元素中的所有后代节点
- html('')
- text('')
- 克隆
- $(选择器).clone(); 克隆匹配的DOM元素
注:如果插入的元素存在于文档中,插入后相当于移动位置。
事件流概念
事件的概念
HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件、页面的滚动事件onscroll等等,可以向文档或者文档中的元素添加事件侦听器来预订事件。想要知道这些事件是在什么时候进行调用的,就需要了解一下“事件流”的概念。
什么是事件流
事件流描述的是从页面中接收事件的顺序
1、DOM事件流
“DOM2级事件”规定的事件流包括三个阶段:
- 事件捕获阶段;
- 处于目标阶段;
- 事件冒泡阶段
那么其实呢,js中还有另外一种绑定事件的方式:看下面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件流</title>
<script>
window.onload = function () {
var oBtn = document.getElementById('btn');
//1
document.addEventListener('click', function () {
console.log('document处于事件捕获阶段');
}, true);
//2
document.documentElement.addEventListener('click', function () {
console.log('html处于事件捕获阶段');
}, true);
//3
document.body.addEventListener('click', function () {
console.log('body处于事件捕获阶段');
}, true);
//4
oBtn.addEventListener('click', function () {
console.log('btn处于事件捕获阶段');
}, true);
//4
oBtn.addEventListener('click', function () {
console.log('btn处于事件冒泡阶段');
}, false);
//5 false 表示冒泡
document.body.addEventListener('click', function () {
console.log('body处于事件冒泡阶段');
}, false);
// //6
document.documentElement.addEventListener('click', function () {
console.log('html处于事件冒泡阶段');
}, false);
//7
document.addEventListener('click', function () {
console.log('document处于事件冒泡阶段');
}, false);
};
</script>
</head>
<body>
<a href="javascript:void(0);" id="btn">按钮</a>
</body>
</html>
点击按钮时会输出
document处于事件捕获阶段
html处于事件捕获阶段
body处于事件捕获阶段
btn处于事件捕获阶段
btn处于事件冒泡阶段
body处于事件冒泡阶段
html处于事件冒泡阶段
document处于事件冒泡阶段
在解释输出结果为什么是这样之前,还有几个知识点需要了解一下即可:
-
addEventListener
addEventListener 是DOM2 级事件新增的指定事件处理程序的操作,这个方法接收3个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。最后这个布尔值参数如果是true,表示在捕获阶段调用事件处理程序;如果是false,表示在冒泡阶段调用事件处理程序。 -
document、documentElement和document.body三者之间的关系:
- document代表的是整个html页面;
- document.documentElement代表的是标签;
- document.body代表的是标签;
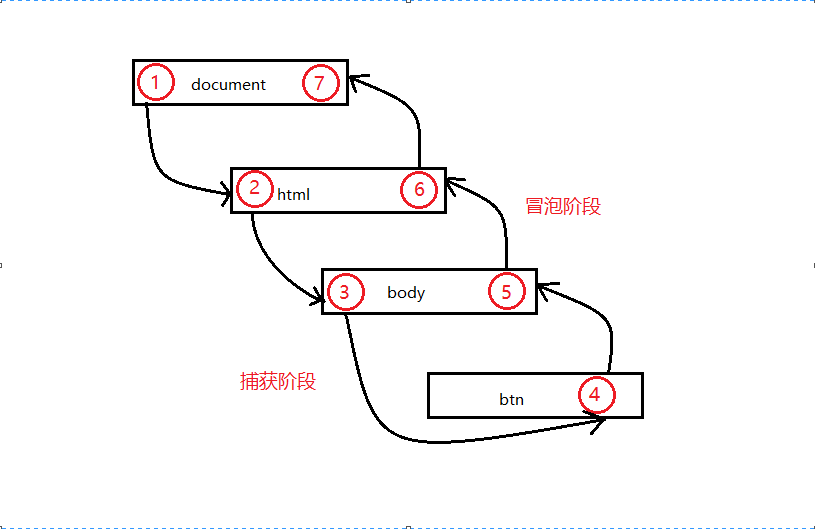
在标准的“DOM2级事件”中规定,事件流首先是经过事件捕获阶段,接着是处于目标阶段,最后是事件冒泡阶段。这里可以画个图示意一下:

首先在事件捕获过程中,document对象首先接收到click事件,然后事件沿着DOM树依次向下,一直传播到事件的实际目标,就是id为btn的a标签。
接着在事件冒泡过程中,事件开始时由最具体的元素(a标签)接收,然后逐级向上传播到较为不具体的节点(document)。
需要注意的点:由于老版本的浏览器不支持事件捕获,因此在实际开发中需要使用事件冒泡,在由特殊需要时再使用事件捕获
补充知识了解即可:
- IE中的事件流只支持“事件冒泡”,但是版本到了IE9+以后,实现了“DOM2级事件”,也就是说IE9+以后也可以在捕获阶段对元素进行相应的操作。
- 在DOM事件流中,实际的目标在“捕获阶段”不会接收到事件。而是在“处于目标阶段”被触发,并在事件处理中被看成“冒泡阶段”的一部分。然后,“冒泡阶段”发生,事件又传播回文档。
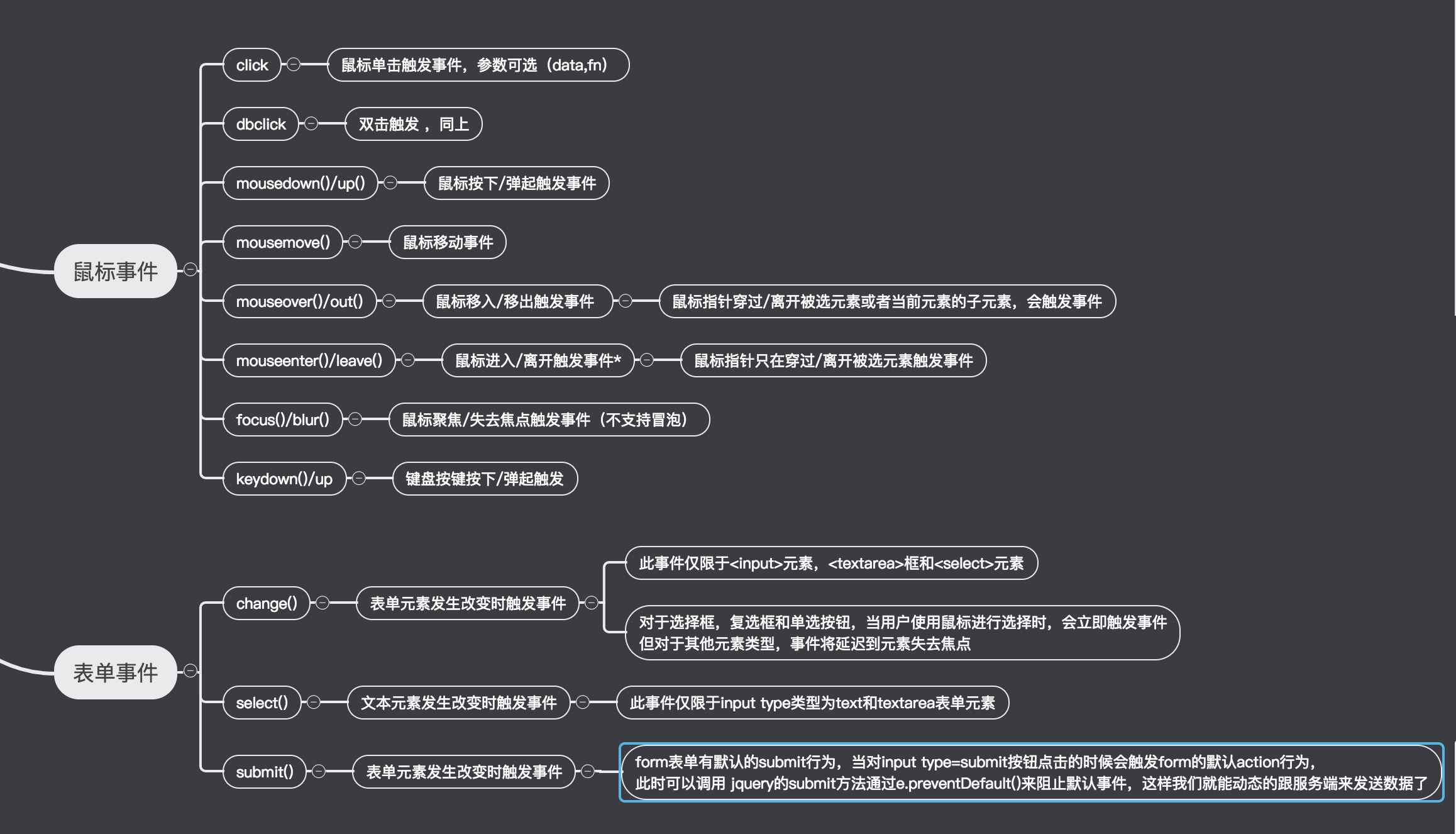
jquery的常用事件

合成事件
将多个事件合成一个事件,hover事件是由mouseenter和mouseleave合成的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>合成事件</title>
<style>
#box {
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div id="box"></div>
<script src="jQuery-3.3.1.js"></script>
<script>
// hover事件是由mouseenter和mouseleave合成的。
$('#box').hover(function () {
$(this).css('backgroundColor', 'green');
}, function () {
$(this).css('backgroundColor', 'red');
})
</script>
</body>
</html>
表单事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
男<input type="radio" checked name="sex" value="1">
女<input type="radio" name="sex" value="0">
<select name="" id="">
<option value="a">1</option>
<option value="b">2</option>
<option value="c">3</option>
</select>
<input type="text" id="select">
<script src="jQuery-3.3.1.js"></script>
<script>
$(function () {
// $('input[type=radio]').change(function (e) {
// console.log('被选中了');
// console.log(e.target);
// console.log($(this).val());
// })
$('select').change(function () {
console.log(this);
console.log($(this).find('option:selected').text());
console.log($(this).find('option:selected').val());
});
})
</script>
</body>
</html>
form表单的事件和阻止默认事件
submit()
e.preventDeault();
<a href='javascript:void(0);'>
return false;//即阻止了默认事件,又阻止了冒泡
// 相当于
e.stopPropagation();
e.preventDefault();
事件对象
事件对象简介
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
- 什么时候会产生Event 对象呢?
例如: 当用户单击某个元素的时候,我们给这个元素注册的事件就会触发,该事件的本质就是一个函数,而该函数的形参接收一个event对象 - 事件通常与函数结合使用,函数不会在事件发生前被执行!
事件流的由来
由于微软和网景乱搞,后来必须要为事件传播机制,制定一个标准,因为事件捕获是网景公司开发出来的,而事件冒泡是由微软公司开发出来的,它们都想要自己的技术成为标准,所以导致这两个公司老是干架,制定标准的人为了不让它们干架,所以研发了事件流.
关于event对象
-
在触发的事件的函数里面我们会接收到一个event对象,通过该对象我们需要的一些参数,比如说我们需要知道此事件作用到谁身上了,就可以通过event的属性target来获取到(IE暂且不谈),或者想阻止浏览器的默认行为可以通过方法preventDefault()来进行阻止.以下是event对象的一些属性和方法
属性|描述
:-😐:-
altKey| 返回当事件被触发时,”ALT” 是否被按下。
button| 返回当事件被触发时,哪个鼠标按钮被点击。
clientX| 返回当事件被触发时,鼠标指针的水平坐标。
clientY| 返回当事件被触发时,鼠标指针的垂直坐标。
ctrlKey| 返回当事件被触发时,”CTRL” 键是否被按下。
metaKey| 返回当事件被触发时,”meta” 键是否被按下。
relatedTarget| 返回与事件的目标节点相关的节点。
screenX| 返回当某个事件被触发时,鼠标指针的水平坐标。
screenY| 返回当某个事件被触发时,鼠标指针的垂直坐标。
shiftKey| 返回当事件被触发时,”SHIFT” 键是否被按下 -
IE 属性(除了上面的鼠标/事件属性,IE 浏览器还支持下面的属性)
属性|描述
:-😐:-
cancelBubble| 如果事件句柄想阻止事件传播到包容对象,必须把该属性设为 true。
fromElement| 对于 mouseover 和 mouseout 事件,fromElement 引用移出鼠标的元素。
keyCode| 对于 keypress 事件,该属性声明了被敲击的键生成的 Unicode 字符码。对于 keydown 和 keyup
offsetX,offsetY| 发生事件的地点在事件源元素的坐标系统中的 x 坐标和 y 坐标。
returnValue| 如果设置了该属性,它的值比事件句柄的返回值优先级高。把这个属性设置为
srcElement| 对于生成事件的 Window 对象、Document 对象或 Element 对象的引用。
toElement| 对于 mouseover 和 mouseout 事件,该属性引用移入鼠标的元素。
x,y| 事件发生的位置的 x 坐标和 y 坐标,它们相对于用CSS动态定位的最内层包容元素。 -
标准 Event 属性 下面列出了 2 级 DOM 事件标准定义的属性。
属性和方法|描述
bubbles| 返回布尔值,指示事件是否是起泡事件类型。
cancelable| 返回布尔值,指示事件是否可拥可取消的默认动作。
currentTarget| 返回其事件监听器触发该事件的元素。
eventPhase| 返回事件传播的当前阶段。
target| 返回触发此事件的元素(事件的目标节点)。
timeStamp| 返回事件生成的日期和时间。
type| 返回当前 Event 对象表示的事件的名称。
initEvent()| 初始化新创建的 Event 对象的属性。
preventDefault()| 通知浏览器不要执行与事件关联的默认动作。
stopPropagation()| 不再派发事件。
数据驱动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据驱动</title>
</head>
<body>
<input type="text" value="233">
<p></p>
<script src="jQuery-3.3.1.js"></script>
<script>
// 初始化操作
$('p').text($('input[type=text]').val());
$('input[type=text]')[0].oninput = function (e) {
console.log(e.target.value);
$('p').text(e.target.value);
}
</script>
</body>
</html>
Event对象的一些兼容性写法
- 获得event对象兼容性写法
event || (event = window.event); - 获得target兼容型写法
event.target||event.srcElement - 阻止浏览器默认行为兼容性写法
event.preventDefault ? event.preventDefault() : (event.returnValue = false); - 阻止冒泡写法
event.stopPropagation ? event.stopPropagation() : (event.cancelBubble = true);
事件代理
什么是事件委托
通俗的讲,事件就是onclick,onmouseover,onmouseout,等就是事件,委托呢,就是让别人来做,这个事件本来是加在某些元素上的,然而你却加到别人身上来做,完成这个事件。
原理:
利用冒泡的原理,把事件加到父级上,触发执行效果。
作用:
- 性能较好
- 针对新创建的元素,直接可以拥有事件
事件源:
跟this作用一样(他不用看指向问题,谁操作的就是谁),event对象下的
使用场景:
- 为DOM中的很多元素绑定相同事件;
- 为DOM中尚不存在的元素绑定事件;
语法:
on(type,selector,data,fn); //描述:在选定的元素上绑定一个或多个事件处理函数
参数解释:
events( String) : 一个或多个空格分隔的事件类型
selector( String) : 一个选择器字符串,用于过滤出被选中的元素中能触发事件的后代元素
data: 当一个事件被触发时,要传递给事件处理函数的event.data。
fn:回调函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件委托</title>
</head>
<body>
<input type="text">
<button id="btn">添加</button>
<ul id="append">
<li>1</li>
<li>2</li>
</ul>
<script src="jQuery-3.3.1.js"></script>
<script>
$('#append').on('click', 'li', function (e) {
$(this).css('backgroundColor', 'red');
});
$('#btn').click(function (e) {
$('#append').append(`<li>${$('input[type="text"]').val()}</li>`);
})
</script>
</body>
</html>
ajax技术
什么是ajax
AJAX = 异步的javascript和XML(Asynchronous Javascript and XML)
简言之,在不重载整个网页的情况下,AJAX通过后台加载数据,并在网页上进行显示。
通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON - 同时您能够把这些外部数据直接载入网页的被选元素中。
jquery的$.ajax()方法(重要)
参数介绍:
- url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
- type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和delete也可以使用,但仅部分浏览器支持。
- data: 要求为Object或String类型的参数,发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格式。get请求中将附加在url后。防止这种自动转换,可以查看 processData选项。对象必须为key/value格式,例如{foo1:"bar1",foo2:"bar2"}转换为&foo1=bar1&foo2=bar2。如果是数组,JQuery将自动为不同值对应同一个名称。例如{foo:["bar1","bar2"]}转换为&foo=bar1&foo=bar2。
- success:
要求为Function类型的参数,请求成功后调用的回调函数,有两个参数。- 由服务器返回,并根据dataType参数进行处理后的数据。
- 描述状态的字符串。 function(data, textStatus){ //data可能是xmlDoc、jsonObj、html、text等等
- error: 要求为Function类型的参数,请求失败时被调用的函数。该函数有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。ajax事件函数如下: function(XMLHttpRequest, textStatus, errorThrown)
原生jsXHR对象
- 创建对象 var xhr = new XMLHttpRequest();
- 连接 xhr.open('GET',url,true)
- 发送数据 xhr.send()
- 回调 xhr.onreadystatechange = fn
xhr.readyState
- 0-为初始化:对象已经建立,单位初始化,open方法还未调用;
- 1-初始化:对象已经建立,但还未调用send方法发送请求;
- 2-发送数据:send方法已调用,但HTTP头未知;
- 3-数据传输中:已经接受部分数据,但响应不完全;
- 4-完成:数据接受完成,此时才可以获取完整的返回数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax技术</title>
</head>
<body>
<div id="box">
</div>
<script src="jQuery-3.3.1.js"></script>
<script>
$(function () {
$.ajax({
url:`https://free-api.heweather.net/s6/weather/forecast?location=zhengzhou&key=283e000481a144e4bb991c12eba8a4d1`,
type:'get',
success:function (data) {
var now_code = data.HeWeather6[0].daily_forecast[0].cond_code_d;
console.log(now_code);
$('#box').append(`<img src="https://cdn.heweather.com/cond_icon/${now_code}.png" >`)
}
})
})
</script>
</body>
</html>


