摘要:在页面整体布局中,页面元素的尺寸大小(长度、宽度、内外边距等)和页面字体的大小也是重要的工作之一。一个合理设置,则会让页面看起来层次分明,重点鲜明,赏心悦目。反之,一个不友好的页面尺寸和字体大小设置,则会增加页面的复杂性,增加用户对页面理解的复杂性;甚至在当下访问终端(iPhone、iPad、PC、... 阅读全文
多彩的Console打印新玩法
2015-09-28 13:29 by 破狼, 2582 阅读, 0 推荐, 收藏, 编辑
摘要:Chrome应该是每一个Web开发者必备的工具之一。它有而强大的Devtool,辅助我们的JavaScript调试,审视DOM元素,CSS即时修改等。以及它还有一个的庞大的插件系统,同时我们也可以很容易的扩展属于自己的Chrome插件。如果希望了解更多的Chrome常用调试,请参见笔者早期的微信推送... 阅读全文
细说ES7 JavaScript Decorators
2015-09-25 21:30 by 破狼, 25924 阅读, 2 推荐, 收藏, 编辑
摘要:开篇概述在上篇的ES7之Decorators实现AOP示例中,我们预先体验了ES7的Decorators,虽然它只是一个简单的日志AOP拦截Demo。但它也足以让我们体会到ES7 Decorators的强大魅力所在。所以为什么博主会为它而专门写作此文。在Angular2中的TypeScript An... 阅读全文
ES7之Decorators实现AOP示例
2015-09-23 07:50 by 破狼, 3048 阅读, 0 推荐, 收藏, 编辑
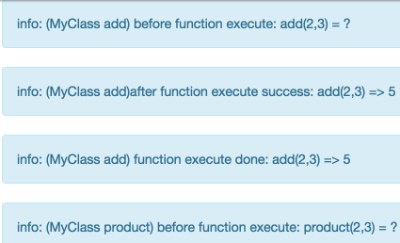
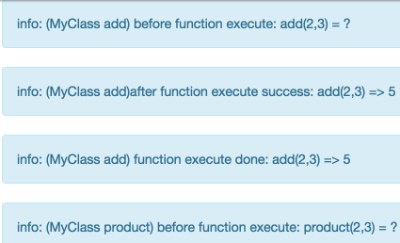
摘要: 在上篇博文CoffeeScript实现Python装潢器中,笔者利用CoffeeScript支持的高阶函数,以及方法调用可省略括符的特性,实现了一个类似Python装潢器的日志Demo。这只是一种伪实现,JavaScript实现装潢器,我们需要等到ECMAScript7才行,在ES7特性中带来了Decorators,它就是我们所需要的装潢器特性。虽然它是ES7的特性,但在Babel大势流行的今天,我们可以利用Babel来使用它。关于Babel的推荐文章,请参见另一篇文章Babel-现在开始使用 ES6。
下面我们仍然和上节CoffeeScript实现Python装潢器一样,实现一个ES7 Decorators版的日志拦截示例 阅读全文
在上篇博文CoffeeScript实现Python装潢器中,笔者利用CoffeeScript支持的高阶函数,以及方法调用可省略括符的特性,实现了一个类似Python装潢器的日志Demo。这只是一种伪实现,JavaScript实现装潢器,我们需要等到ECMAScript7才行,在ES7特性中带来了Decorators,它就是我们所需要的装潢器特性。虽然它是ES7的特性,但在Babel大势流行的今天,我们可以利用Babel来使用它。关于Babel的推荐文章,请参见另一篇文章Babel-现在开始使用 ES6。
下面我们仍然和上节CoffeeScript实现Python装潢器一样,实现一个ES7 Decorators版的日志拦截示例 阅读全文
 在上篇博文CoffeeScript实现Python装潢器中,笔者利用CoffeeScript支持的高阶函数,以及方法调用可省略括符的特性,实现了一个类似Python装潢器的日志Demo。这只是一种伪实现,JavaScript实现装潢器,我们需要等到ECMAScript7才行,在ES7特性中带来了Decorators,它就是我们所需要的装潢器特性。虽然它是ES7的特性,但在Babel大势流行的今天,我们可以利用Babel来使用它。关于Babel的推荐文章,请参见另一篇文章Babel-现在开始使用 ES6。
下面我们仍然和上节CoffeeScript实现Python装潢器一样,实现一个ES7 Decorators版的日志拦截示例 阅读全文
在上篇博文CoffeeScript实现Python装潢器中,笔者利用CoffeeScript支持的高阶函数,以及方法调用可省略括符的特性,实现了一个类似Python装潢器的日志Demo。这只是一种伪实现,JavaScript实现装潢器,我们需要等到ECMAScript7才行,在ES7特性中带来了Decorators,它就是我们所需要的装潢器特性。虽然它是ES7的特性,但在Babel大势流行的今天,我们可以利用Babel来使用它。关于Babel的推荐文章,请参见另一篇文章Babel-现在开始使用 ES6。
下面我们仍然和上节CoffeeScript实现Python装潢器一样,实现一个ES7 Decorators版的日志拦截示例 阅读全文
CoffeeScript实现Python装潢器
2015-09-22 08:46 by 破狼, 1535 阅读, 1 推荐, 收藏, 编辑
摘要:在上篇Angular遇上CoffeeScript – NgComponent封装中,我们讲述了CoffeeScript这门小巧的语言,摒弃JavaScript中糟粕(“坑”)部分,并将JavaScript中精粹部分发挥到淋淋尽致。虽然笔者更喜欢ES6 + Babel或者TypeScript这类鲜明特... 阅读全文
Verlet-js JavaScript 物理引擎
2015-09-19 22:42 by 破狼, 1905 阅读, 0 推荐, 收藏, 编辑
摘要: subprotocol最近在Github上开源了verlet-js。地址为https://github.com/subprotocol/verlet-js。verlet-js是一个集成Verlet的物理引擎,利用JavaScript编写。verlet-js支持粒子系统、距离限制、角度限制等。其Github声称基于这些基础,则可以帮助我们构建几乎任何我们所能想象到的东西。
其官网为我们提供了一下几个demo:
Shapes (verlet-js Hello world)
Fractal Trees
Cloth
Spiderweb 阅读全文
subprotocol最近在Github上开源了verlet-js。地址为https://github.com/subprotocol/verlet-js。verlet-js是一个集成Verlet的物理引擎,利用JavaScript编写。verlet-js支持粒子系统、距离限制、角度限制等。其Github声称基于这些基础,则可以帮助我们构建几乎任何我们所能想象到的东西。
其官网为我们提供了一下几个demo:
Shapes (verlet-js Hello world)
Fractal Trees
Cloth
Spiderweb 阅读全文
 subprotocol最近在Github上开源了verlet-js。地址为https://github.com/subprotocol/verlet-js。verlet-js是一个集成Verlet的物理引擎,利用JavaScript编写。verlet-js支持粒子系统、距离限制、角度限制等。其Github声称基于这些基础,则可以帮助我们构建几乎任何我们所能想象到的东西。
其官网为我们提供了一下几个demo:
Shapes (verlet-js Hello world)
Fractal Trees
Cloth
Spiderweb 阅读全文
subprotocol最近在Github上开源了verlet-js。地址为https://github.com/subprotocol/verlet-js。verlet-js是一个集成Verlet的物理引擎,利用JavaScript编写。verlet-js支持粒子系统、距离限制、角度限制等。其Github声称基于这些基础,则可以帮助我们构建几乎任何我们所能想象到的东西。
其官网为我们提供了一下几个demo:
Shapes (verlet-js Hello world)
Fractal Trees
Cloth
Spiderweb 阅读全文
HTML5特性速记图
2015-09-15 15:10 by 破狼, 1353 阅读, 0 推荐, 收藏, 编辑
摘要:今天推荐大家一张HTML5特性速记图,供大家平时查阅,也可以打印放在电脑旁帮助速记、速查。此图笔者收集于网络图片。 阅读全文
Angular遇上CoffeeScript - NgComponent封装
2015-09-13 14:38 by 破狼, 3046 阅读, 2 推荐, 收藏, 编辑
摘要:CoffeeScript是基于JavaScript的一门扩展小巧语言,它需要编译成JavaScript,然后再运行与浏览器或者Nodejs平台。JavaScript由于商业原因10天时间就匆忙诞生,所以存在很多弊病。但如《JavaScript精粹》一书中所说:JavaScript也存在着一颗华丽的心... 阅读全文
扩展Bootstrap Tooltip插件使其可交互
2015-09-12 19:05 by 破狼, 7718 阅读, 3 推荐, 收藏, 编辑
摘要:最近在公司某项目开发中遇见一特殊需求,请笔者帮助,因此有了本文的插件。在前端开发中tooltip是一个极其常用的插件,它能更好向使用者展示更多的文档等帮助信息。它们通常都是一些静态文本信息。但同事他们的需求是需要动态交互,在文本信息中存在帮助网页的链接。如果使用常规tooltip,则在用户移出too... 阅读全文
前端获取元素定位位置的法宝
2015-09-08 17:23 by 破狼, 6359 阅读, 1 推荐, 收藏, 编辑
摘要:在前端开发中,我们经常需要定位一个元素。如tooltip、popover或者modal等,或许是我们需要将它们定位在依赖元素的周围或屏幕滚动屏幕中心位置。这对于前端开发的码农来说并不是难事。算出和依赖元素的offset,设置元素的left、right。对于稍复杂的场景我们可能需要考虑被positio... 阅读全文




