smartcrop.js智能图片裁剪库
2015-10-13 22:48 破狼 阅读(8035) 评论(3) 编辑 收藏 举报今天将为大家介绍一款近期github上很不错的开源库 – smartcrop.js。它是一款图片处理的智能裁剪库。在很多项目开发中,经常会遇见上传图片的场景,它可能是用户照片信息,也可能是商品图片等。然而在网页布局中,为了更好的用户体验,它们往往都需要一些宽度和高度的限制。对于不合适的图片,常常需要为用户提供一种裁剪方式,以此来满足网站更好的用户体验。但是图片默认的裁剪区域往往被显示在一个固定的位置,而这个位置却往往又不是精准的用户裁剪位置。因此今天为大家介绍的这一款开源库,就是为了解决这类问题,并为用户提供更好的用户体验的。
首先我们可以使用npm install smartcrop或者bower install smartcrop来下载它。然后像如下方式使用它:
SmartCrop.crop(image, {
width: 100,
height: 100
},
function(result){
console.log(result); // {topCrop: {x: 300, y: 200, height: 200, width: 200}}
});
它会输出一个比较好的最佳图片裁剪位置,如{topCrop: {x: 300, y: 200, height: 200, width: 200}}的数据。
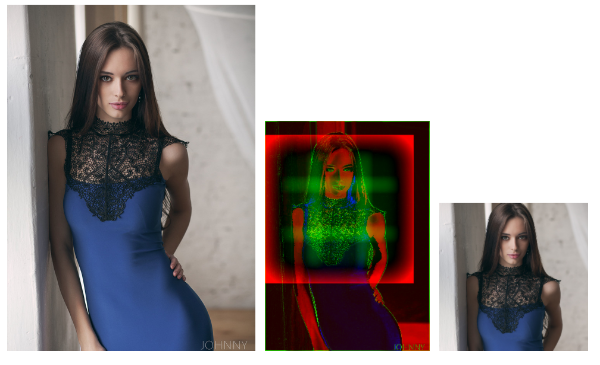
下面是一副来自它的展示网站的案例,请欣赏:

更多案例:
- http://29a.ch/sandbox/2014/smartcrop/examples/testsuite.html:这里拥有超过1000个图片效果的展示(流量用户请谨慎点击,图片众多);
- http://29a.ch/sandbox/2014/smartcrop/examples/testbed.html:这里允许上传本地的图片,并体验其效果;
- http://29a.ch/sandbox/2014/smartcrop/examples/slideshow.html:在这里可以尝试用它创建幻灯片。
最后,更多关于smartcrop.js的信息,请参见其github:https://github.com/jwagner/smartcrop.js。
作者:破 狼
出处:http://www.cnblogs.com/whitewolf/
本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。该文章也同时发布在我的独立博客中-个人独立博客、博客园--破狼和51CTO--破狼。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!