摘要:
Chrome应该是每一个Web开发者必备的工具之一。它有而强大的Devtool,辅助我们的JavaScript调试,审视DOM元素,CSS即时修改等。以及它还有一个的庞大的插件系统,同时我们也可以很容易的扩展属于自己的Chrome插件。如果希望了解更多的Chrome常用调试,请参见笔者早期的微信推送... 阅读全文
随笔档案-2015年09月
细说ES7 JavaScript Decorators
2015-09-25 21:30 by 破狼, 25924 阅读, 收藏, 编辑
摘要:
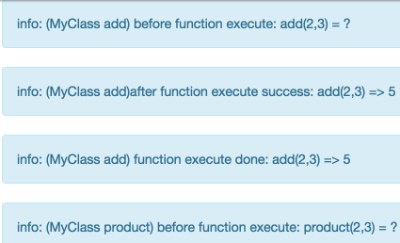
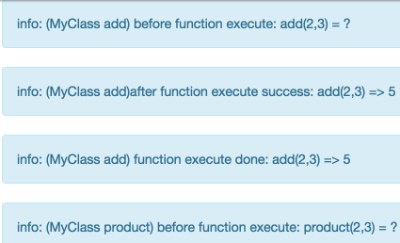
开篇概述在上篇的ES7之Decorators实现AOP示例中,我们预先体验了ES7的Decorators,虽然它只是一个简单的日志AOP拦截Demo。但它也足以让我们体会到ES7 Decorators的强大魅力所在。所以为什么博主会为它而专门写作此文。在Angular2中的TypeScript An... 阅读全文
ES7之Decorators实现AOP示例
2015-09-23 07:50 by 破狼, 3048 阅读, 收藏, 编辑
摘要:
 在上篇博文CoffeeScript实现Python装潢器中,笔者利用CoffeeScript支持的高阶函数,以及方法调用可省略括符的特性,实现了一个类似Python装潢器的日志Demo。这只是一种伪实现,JavaScript实现装潢器,我们需要等到ECMAScript7才行,在ES7特性中带来了Decorators,它就是我们所需要的装潢器特性。虽然它是ES7的特性,但在Babel大势流行的今天,我们可以利用Babel来使用它。关于Babel的推荐文章,请参见另一篇文章Babel-现在开始使用 ES6。
下面我们仍然和上节CoffeeScript实现Python装潢器一样,实现一个ES7 Decorators版的日志拦截示例 阅读全文
在上篇博文CoffeeScript实现Python装潢器中,笔者利用CoffeeScript支持的高阶函数,以及方法调用可省略括符的特性,实现了一个类似Python装潢器的日志Demo。这只是一种伪实现,JavaScript实现装潢器,我们需要等到ECMAScript7才行,在ES7特性中带来了Decorators,它就是我们所需要的装潢器特性。虽然它是ES7的特性,但在Babel大势流行的今天,我们可以利用Babel来使用它。关于Babel的推荐文章,请参见另一篇文章Babel-现在开始使用 ES6。
下面我们仍然和上节CoffeeScript实现Python装潢器一样,实现一个ES7 Decorators版的日志拦截示例 阅读全文
 在上篇博文CoffeeScript实现Python装潢器中,笔者利用CoffeeScript支持的高阶函数,以及方法调用可省略括符的特性,实现了一个类似Python装潢器的日志Demo。这只是一种伪实现,JavaScript实现装潢器,我们需要等到ECMAScript7才行,在ES7特性中带来了Decorators,它就是我们所需要的装潢器特性。虽然它是ES7的特性,但在Babel大势流行的今天,我们可以利用Babel来使用它。关于Babel的推荐文章,请参见另一篇文章Babel-现在开始使用 ES6。
下面我们仍然和上节CoffeeScript实现Python装潢器一样,实现一个ES7 Decorators版的日志拦截示例 阅读全文
在上篇博文CoffeeScript实现Python装潢器中,笔者利用CoffeeScript支持的高阶函数,以及方法调用可省略括符的特性,实现了一个类似Python装潢器的日志Demo。这只是一种伪实现,JavaScript实现装潢器,我们需要等到ECMAScript7才行,在ES7特性中带来了Decorators,它就是我们所需要的装潢器特性。虽然它是ES7的特性,但在Babel大势流行的今天,我们可以利用Babel来使用它。关于Babel的推荐文章,请参见另一篇文章Babel-现在开始使用 ES6。
下面我们仍然和上节CoffeeScript实现Python装潢器一样,实现一个ES7 Decorators版的日志拦截示例 阅读全文
CoffeeScript实现Python装潢器
2015-09-22 08:46 by 破狼, 1535 阅读, 收藏, 编辑
摘要:
在上篇Angular遇上CoffeeScript – NgComponent封装中,我们讲述了CoffeeScript这门小巧的语言,摒弃JavaScript中糟粕(“坑”)部分,并将JavaScript中精粹部分发挥到淋淋尽致。虽然笔者更喜欢ES6 + Babel或者TypeScript这类鲜明特... 阅读全文
Verlet-js JavaScript 物理引擎
2015-09-19 22:42 by 破狼, 1905 阅读, 收藏, 编辑
摘要:
 subprotocol最近在Github上开源了verlet-js。地址为https://github.com/subprotocol/verlet-js。verlet-js是一个集成Verlet的物理引擎,利用JavaScript编写。verlet-js支持粒子系统、距离限制、角度限制等。其Github声称基于这些基础,则可以帮助我们构建几乎任何我们所能想象到的东西。
其官网为我们提供了一下几个demo:
Shapes (verlet-js Hello world)
Fractal Trees
Cloth
Spiderweb 阅读全文
subprotocol最近在Github上开源了verlet-js。地址为https://github.com/subprotocol/verlet-js。verlet-js是一个集成Verlet的物理引擎,利用JavaScript编写。verlet-js支持粒子系统、距离限制、角度限制等。其Github声称基于这些基础,则可以帮助我们构建几乎任何我们所能想象到的东西。
其官网为我们提供了一下几个demo:
Shapes (verlet-js Hello world)
Fractal Trees
Cloth
Spiderweb 阅读全文
 subprotocol最近在Github上开源了verlet-js。地址为https://github.com/subprotocol/verlet-js。verlet-js是一个集成Verlet的物理引擎,利用JavaScript编写。verlet-js支持粒子系统、距离限制、角度限制等。其Github声称基于这些基础,则可以帮助我们构建几乎任何我们所能想象到的东西。
其官网为我们提供了一下几个demo:
Shapes (verlet-js Hello world)
Fractal Trees
Cloth
Spiderweb 阅读全文
subprotocol最近在Github上开源了verlet-js。地址为https://github.com/subprotocol/verlet-js。verlet-js是一个集成Verlet的物理引擎,利用JavaScript编写。verlet-js支持粒子系统、距离限制、角度限制等。其Github声称基于这些基础,则可以帮助我们构建几乎任何我们所能想象到的东西。
其官网为我们提供了一下几个demo:
Shapes (verlet-js Hello world)
Fractal Trees
Cloth
Spiderweb 阅读全文
HTML5特性速记图
2015-09-15 15:10 by 破狼, 1353 阅读, 收藏, 编辑
摘要:
今天推荐大家一张HTML5特性速记图,供大家平时查阅,也可以打印放在电脑旁帮助速记、速查。此图笔者收集于网络图片。 阅读全文
Angular遇上CoffeeScript - NgComponent封装
2015-09-13 14:38 by 破狼, 3046 阅读, 收藏, 编辑
摘要:
CoffeeScript是基于JavaScript的一门扩展小巧语言,它需要编译成JavaScript,然后再运行与浏览器或者Nodejs平台。JavaScript由于商业原因10天时间就匆忙诞生,所以存在很多弊病。但如《JavaScript精粹》一书中所说:JavaScript也存在着一颗华丽的心... 阅读全文
扩展Bootstrap Tooltip插件使其可交互
2015-09-12 19:05 by 破狼, 7718 阅读, 收藏, 编辑
摘要:
最近在公司某项目开发中遇见一特殊需求,请笔者帮助,因此有了本文的插件。在前端开发中tooltip是一个极其常用的插件,它能更好向使用者展示更多的文档等帮助信息。它们通常都是一些静态文本信息。但同事他们的需求是需要动态交互,在文本信息中存在帮助网页的链接。如果使用常规tooltip,则在用户移出too... 阅读全文
前端获取元素定位位置的法宝
2015-09-08 17:23 by 破狼, 6359 阅读, 收藏, 编辑
摘要:
在前端开发中,我们经常需要定位一个元素。如tooltip、popover或者modal等,或许是我们需要将它们定位在依赖元素的周围或屏幕滚动屏幕中心位置。这对于前端开发的码农来说并不是难事。算出和依赖元素的offset,设置元素的left、right。对于稍复杂的场景我们可能需要考虑被positio... 阅读全文
Angular Input格式化
2015-09-03 18:16 by 破狼, 10497 阅读, 收藏, 编辑
摘要:
今天在Angular中文群有位同学问到:如何实现对input box的格式化。如下的方式对吗? 这当然是不对的。在Angular中filter(过滤器)是为了显示数据的格式,它将$scope上的Model数据格式化View显示的数据绑定到DOM之上。它并不会负责ngModel的绑定值的格式化。在An... 阅读全文
Angular实现递归指令 - Tree View
2015-09-02 18:45 by 破狼, 15688 阅读, 收藏, 编辑
摘要:
在层次数据结构展示中,树是一种极其常见的展现方式。比如系统中目录结构、企业组织结构、电子商务产品分类都是常见的树形结构数据。这里我们采用Angular的方式来实现这类常见的tree view结构。首先我们定义数据结构,采用以children属性来挂接子节点方式来展现树层次结构,示例如下:[ { ... 阅读全文




